
DailyUI #013 Direct Messaging
以下のテーマで作りました!
🌈テーマ設定
・SNSのDM
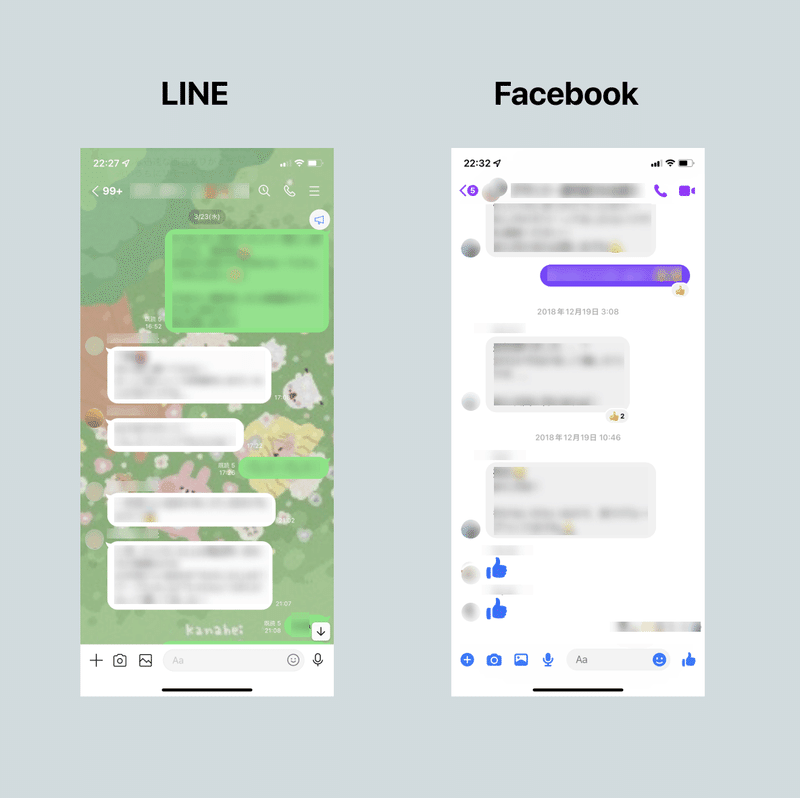
参考デザイン

✏️取り入れたいと思ったところ
・自分と他人の吹き出しの色を分けてわかりやすくする
・Facebookのメッセンジャーのように、👍などのリアクションができると便利そう
できたもの
完成したものがこちらです。
既読・未読・スタンプのリアクションがある時とない時などの状態変化をわかりやすくしてみました。
💬先輩のフィードバック
・下部に設置しているアイコンのサイズが小さく感じる。タップの範囲は40pxくらいを確保した方がいい
・↑のような違和感を見つけるためには、必ず実機で確認すべし!
まとめ
うう、確かに…実機で見てみると、アイコンのタップ範囲が狭いことに気付きました。
Figmaのデザインデータと実機とでは見え方の印象が違うものなので、ちゃんと実機でチェックするようにしたいです。
ちなみに、Facebookのメッセンジャーのアイコンを調べてみたところ、以下で赤く記した範囲はちょうど40pxになっていました。

タップ範囲が狭すぎないように気をつけていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
