
【Figma 新機能まとめ】オートレイアウト、Dev Mode、バリアブル機能、プロトタイピング機能の使い方
こんにちは。エージェントチームの佐藤です。
今回は、2023.6.22にFigmaカンファレンス「Config 2023」で発表されたFigmaの新機能を弊社UIデザイナーがご紹介します。
須田(UID):UIデザイナー/ゲーム・ドラムに日々没頭
橋本:キャリアコンサルタント・エージェント部Mgr/ヤクルトと家族大好き
佐藤:エージェント/くりぃむとオードリーのラジオがすき
※前回のfigmaアップデート記事はコチラ👀
1. オートレイアウト 折り返し、最大/最小サイズ指定
須田(UID):
今回のアップデートで、個人的に一番期待しているのがオートレイアウト機能です。
オートレイアウト: オートレイアウトはフレームとコンポーネントに追加できるプロパティです。拡大して埋めたり、縮小して調整したり、コンテンツの変更時に合わせたデザインを作成できます。デザインを変更する際に、新しいレイヤーの追加、長い文字列の入力、配置の保持が必要な場合に最適です。(引用:figma Learn)
※須田さん(UID)のオートレイアウトまとめ記事はコチラ👀
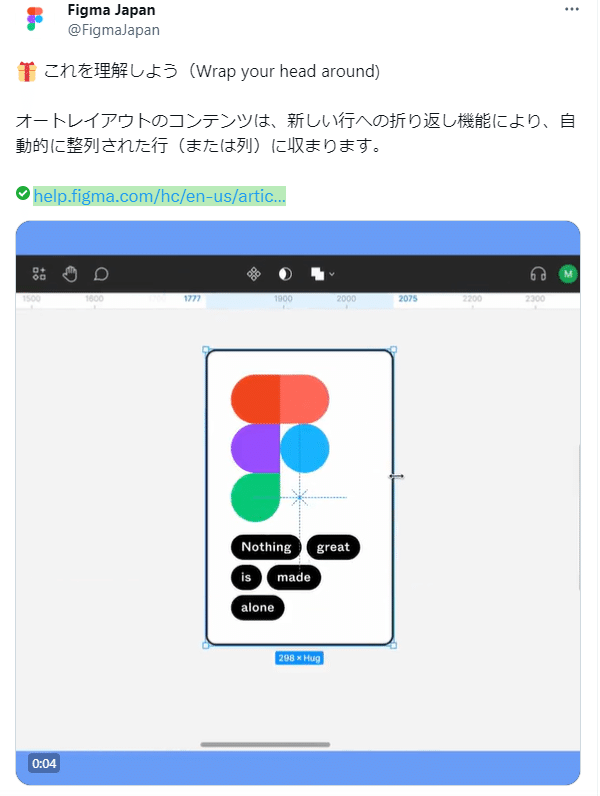
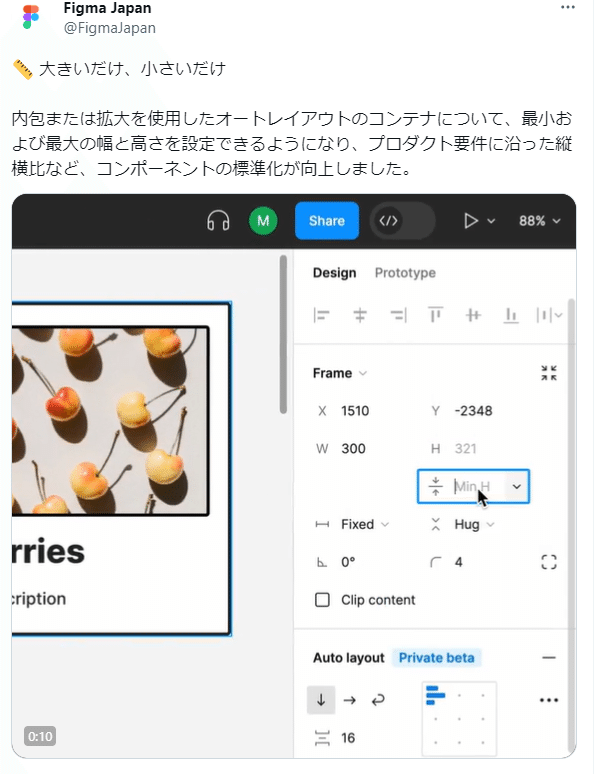
#Config2023 発表その4:オートレイアウトのアップデート
— Figma Japan (@FigmaJapan) June 21, 2023
3つの言葉: Wrap、min、max—そうです、手動でサイズを変更する時間を減らし、よりレスポンシブなコンポーネントやレイアウトを作成する時間を増やしましょう。
👇 以下が新機能です。 pic.twitter.com/Y7hR08HcHA
1-1. Wrap機能(折り返し)
須田(UID):
ラップ機能は、中のコンテンツをフレームの幅に合わせて自動で折り返すことができます。これまではフレームを縮小すると中のコンテンツは自動調整されなかったのですが、今回のアプデでこの問題が解消されました。

1-2. 最大/最小サイズの指定
須田(UID):
フレームに最大値・最小値を設定すると、フレームをそれ以上またはそれ以下の大きさにならないように制御できます。PC版/SP版などのレスポンシブデザインを作成する際、中のコンテンツを崩さずにクイックに調整することができます。

佐藤:
特にワンオペでやっているデザイナーさんにとってはありがたいね!
2. Dev Mode(開発者モード)
須田(UID):
Dev Modeはデザイナーがおこしたデザインデータを実装担当が確認する時に使うモードです。
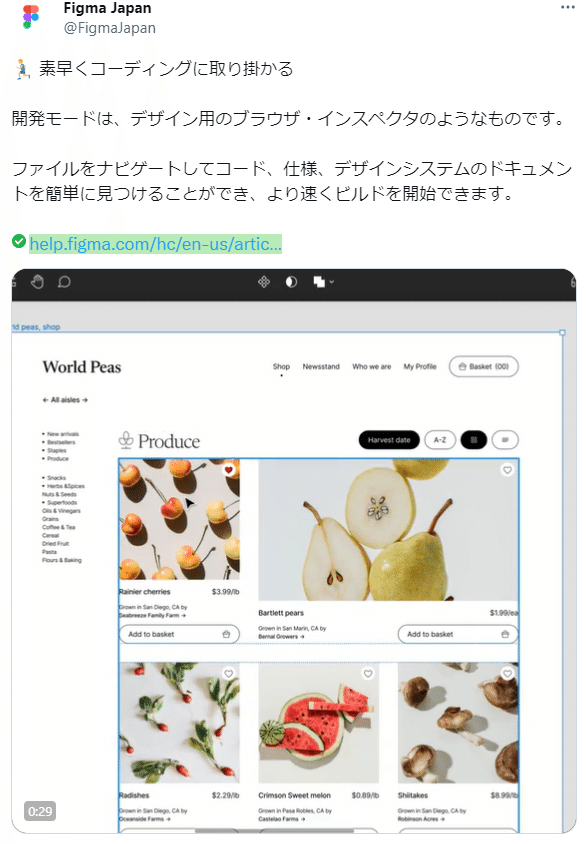
#Config2023 発表その1:開発モード
— Figma Japan (@FigmaJapan) June 21, 2023
デザインをコードに素早く変換するための機能を備えた、開発者のためのFigmaの新しいスペースです。
詳しくは、https://t.co/KjebfhVL6eをご覧ください。
開発モードの使い方は以下の通りです👇。 pic.twitter.com/dDRmPqwtu9
須田(UID):
開発者向けのアップデートは今回が初めてになりますが、よりスピーディーなサービス改善が求められる開発現場において、デザイナーと実装担当の素早い連携が求められているからだと思います。
佐藤:
他の社員にFigmaに関してヒアリングしたところ、結構Dev Modeが気になっているようです!
飯野(PjM): ちょうど開発者向け機能を勉強中だったので詳細が気になります!figmaでデザイン組んだらノーコードでwebサイトできるみたいな感じのツールも最近増えてるからそういうのもあったら知りたいなぁって感じっす!
幅(BFFエンジニア): バリアブル機能や高額プランだとできる条件ロジックなどが気になっています。これをうまく使えればエンジニア側からのデザインの理解度が上がり実装への反映も楽になりそうです。ただ使いこなすにはデザイナーに求められるスキルも高くなりそう…!
須田(UID):
Dev Modeではデザインを実装する上で下記項目が使えるようになりました。
2-1. 実装する際に必要な最低限のデザインデータのみすぐ参照できるように

データ一括参照により、簡単にコンポーネントの確認ができ、情報漏れが少なくなるためバグが減ると思います。
2-2. デザインの変更履歴を参照できるように
引用:https://twitter.com/FigmaJapan/status/1671605868931198976?s=20
2-3. プロジェクト管理ツールや開発ツールとの連携(JIRA、Githubなど)
引用:https://twitter.com/FigmaJapan/status/1671605872542519296?s=20
2-4. VS Code連携
VS Code連携拡張機能を使用すると、デザインファイルの移動およびインスペクト、デザイナーとのコラボレーション、変更の追跡、デザイン実装のスピードアップのすべてを、開発環境から離れることなく行うことができます。(引用:Figma Learn)
2-5. コード一括掃き出し
須田(UID):
レイヤー・構成規則はデザイナーによりけりですが、余分なレイヤーを残したままにしておくと、コードの一括掃き出しで余計なソースコードも掃き出されてしまうのでデザイナーは定期的にレイヤーの整理をした方が良さそうですね。
佐藤:
Dev Modeはデザインシステムを導入しているチームにとっては良い足掛かりになりそう!
須田(UID):
デザイナーはよりチーム開発を意識したメンテスキルが求められてきそうですね。
3. バリアブル機能
須田(UID):
バリアブル機能とは、Varaiable=変数とある通り、「色、サイズ、テキストスタイル」などのデザイントークンを変数として保存し、モード別にコンポーネントを一括管理することができます。
#Config2023 発表その2:バリアブル
— Figma Japan (@FigmaJapan) June 21, 2023
変数を使用して、さまざまなブランドテーマやデバイスフォーマットなど、適応可能なデザインを作成できるようになりました。また、変数はトークンとしてエクスポートできます。
👇 バリアブルの実際の操作をみる pic.twitter.com/ZQWPutRb32
佐藤:
アプリ/SP/PC版をひとまとめにできてかなり効率があがりますね!
須田(UID):
ただ、デザインシステムを運用しているチームや大規模案件ではより効果が期待できそうですが、細かい設定が必要なのでチーム全員の視座を会わせるか、場合によっては視座の底上げが必要かもしれないですね。
佐藤:
育成には時間がかかると思うので中長期目標としては良さそうですね。
4. 高度なプロトタイピング機能
須田(UID):
インタラクションなど含めてより完成形に近いプロトタイプを作成することができます。デザイナーよりもディレクターの方が使う機会は多いかもしれないですね。
#Config2023 発表その3: 高度なプロトタイピング
— Figma Japan (@FigmaJapan) June 21, 2023
より少ないステップ/フレーム/接続で、よりリアルなプロトタイプを作成するための新機能を追加しました。
より少ない作業で、より多くのイテレーションが可能になります。
👇 プロトタイピングの良さに飛び込もう pic.twitter.com/MlpnAzrC6M
最後に
須田(UID):
今回のFigmaのアップデートは、開発スピードの向上やチーム連携の強化が背景にあったと思います。今回の記事では紹介できませんでしたが、AIを搭載した新機能も検討しているようです。AIに任せられるところは任せて、デザイナーがより力を発揮できる部分に時間をかけられるような環境ができあがるのをたのしみにしています。
また、今回のアップデートを受けて、よりFigmaが便利になった分、しっかり機能をキャッチアップしていかないと手に余りそうな感じがしました。Figmaに興味がある人とない人で差はどんどん生まれてしまう気がするので、今後もキャッチアップに励みたいと思います!
〆
この記事が気に入ったらサポートをしてみませんか?
