#AutoLayout
Figma AutoLayoutでSTUDIOとのコラボレーションを最大限に活用する方法
Figmaのプラグイン(Figma to STUIDIO)を使うことで、実装へのシームレスなステップを提供し、ウェブサイトの制作プロセスを劇的に簡略化が出来ます。
しかしAutoLayout機能を正しく設定しないと、Figma to STUIDIO は機能してくれません。この記事では、FigmaのAutoLayout機能を正しく駆使して、STUDIOのノーコードツールを最適化し、ウェブサイト制作
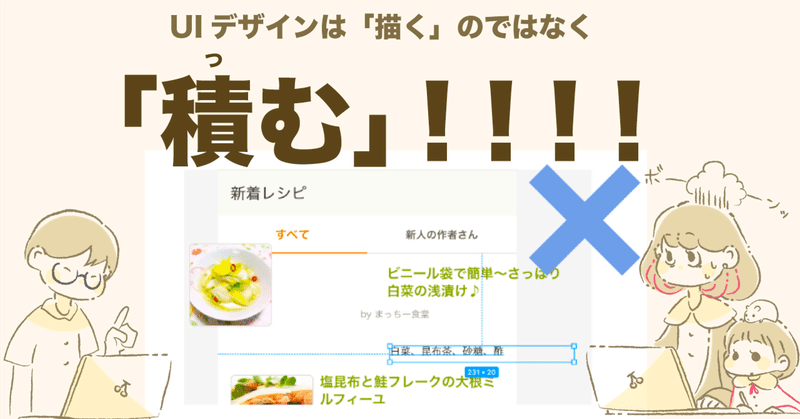
エンジニア直伝!デザイン&実装の両観点で最適な「積むUIレイアウト」の制作方法
こんにちは、@ShikiCheriです。
現在フリーランスのUIUXデザイナーをやっており、単発案件ではなく長期的に組織や事業にコミットするような形で、サービス開発のデザインを中心に担当しています。
デザインシステム構築を担当したことでUIデザインの最適解について目から鱗が落ちた…!?クックパッドは25年のサービスの歴史があり、特にWeb版は今でも現役で活用されているサービスです。私はこの長寿サ
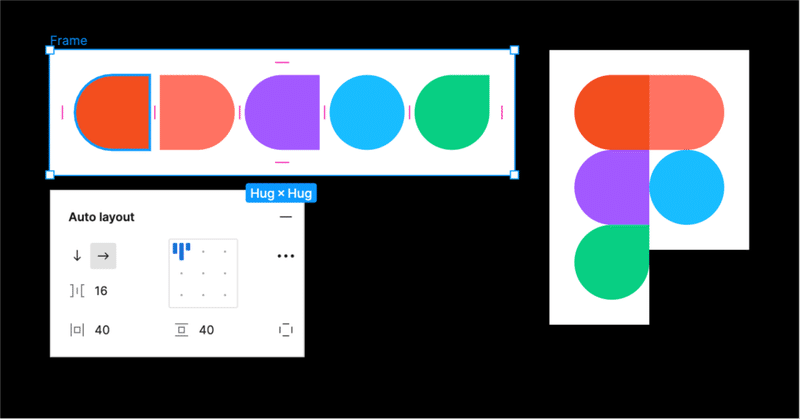
アップデート分も含めて、FigmaのAutoLayoutを完全に理解する
Figma config 2022でも発表、アップデートされた新機能をちゃんと理解するために使ってみて、個人の主観も入れつつ内容をまとめてみます。
adobeに買収後にFigmaとXDの関係がどうなるかは気になりますが、もし将来統合されたとしてもFigmaのAutoLayoutは残ってほしいし、XDのリピートグリッドも残ってほしい(line-heightまわりはXDさんはちょっかい出さないで)。
Auto layoutとVariantsの効果的な使い方
こんにちは。
株式会社アジケでUIアシスタントデザイナーをしている山本です。
Figmaをメインツールとして使い始めて半年経ち、基本的な操作に慣れてきました。
そんな中、1ヶ月前くらいにFigmaのAuto layoutとVariants機能を使うことになり、最初は「難しそう…できるかな…」と不安だったのですが、
やっていくうちに「こんなに便利なの…?使うの楽しい…!」となり
今では、この2つの
【FigmaのAuto Layoutをマスターしよう vol.4】 カード型記事リスト
【2024年5月追記】この記事は2020年に執筆したものであり現在のFigmaとは仕様が違うため参考にはなりません。昔はFigmaこうだったんだなぁという歴史資料として残しておきます。
今回は記事一覧に使われることが多いカード型のリストを作りたいと思います。
第1回から今回まででAuto Latoutの基本的な設定をひと通りマスターできます!
並び位置の基準(Alignment)の設定値につい
【FigmaのAuto Layoutをマスターしよう vol.3】 固定幅のボタン
【2024年5月追記】この記事は2020年に執筆したものであり現在のFigmaとは仕様が違うため参考にはなりません。昔はFigmaこうだったんだなぁという歴史資料として残しておきます。
ここまで第1回ではテキスト量に合わせて伸び縮みするボタン、第2回では複数の要素をもつ伸び縮みするボタンをつくってきました。
今回はAuto Layoutを使って固定幅のボタンを作っていきたいと思います。
幅を
【FigmaのAuto Layoutをマスターしよう vol.2】 アイコン入りボタン
【2024年5月追記】この記事は2020年に執筆したものであり現在のFigmaとは仕様が違うため参考にはなりません。昔はFigmaこうだったんだなぁという歴史資料として残しておきます。
今回はAuto Layoutを使ってアイコンの入ったボタンを作っていきたいと思います。
「Auto Layoutってなに?」という方は前回の記事を読んでいただけたらと思います。
並ぶ方向(Direction)の
【FigmaのAuto Layoutをマスターしよう vol.1】 シンプルなボタン
【2024年5月追記】この記事は2020年に執筆したものであり現在のFigmaとは仕様が違うため参考にはなりません。昔はFigmaこうだったんだなぁという歴史資料として残しておきます。
みなさんFigmaのAuto Layout使ってますか?
私は普段アプリデザインの仕事をしていますが、Auto Layoutがリリースされてからプロトタイピングのスピードが2倍ぐらいになったのでは......?と
FigmaにAuto Layoutが来た!
こんにちは、ふじけん(@kenshir0f)です。
FigmaにAuto Layoutが来て早速触ってみたので、その機能をご紹介します。
今回は、チュートリアル読む前にさっと機能だけを知りたい方向けに書きました。
Auto Layoutとは?テキストの長さや要素の数によって、自動的にそのオブジェクトのサイズが変わる便利な機能です。
テキストの長さを変えるたびに、その背景やボタンの位置を変えていた