
アップデート分も含めて、FigmaのAutoLayoutを完全に理解する
Figma config 2022でも発表、アップデートされた新機能をちゃんと理解するために使ってみて、個人の主観も入れつつ内容をまとめてみます。
adobeに買収後にFigmaとXDの関係がどうなるかは気になりますが、もし将来統合されたとしてもFigmaのAutoLayoutは残ってほしいし、XDのリピートグリッドも残ってほしい(line-heightまわりはXDさんはちょっかい出さないで)。
まずは基本機能のおさらい
基本的な機能としては親(Frame)子(複数オブジェクト)がいて、それぞれの振る舞いを定義するものです。

日本語対応したっぽいけど英語で慣れたので英語のままです
親要素に対してのパディング
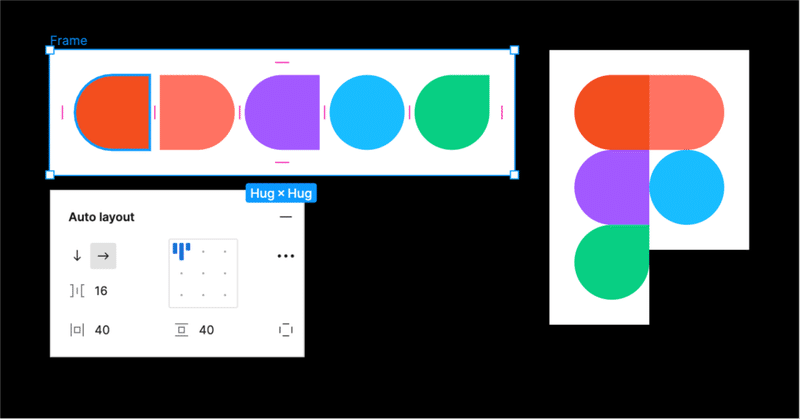
CSSのpaddingと同じ、XDのパディングと同じです。Frameに対して余白を持たせる機能で、下の画像だと天地左右で各40pxのパディングが指定されています。

子要素同士のマージンや位置や並びの向きの指定
Spacing between items
XDでいうところのスタック、子要素同士に均等なマージンを付与できる機能です。下の画像だと子要素同士が16pxのマージンをとるように指定されています。

Vartical direction / Horizontal direction
子要素の並びの向きを縦か横か指定できます。下の画像の矢印で切り替えられます。

Alignment(位置指定のやつ)
親要素に対して子要素をどこに揃えるかの指定をできます。下の画像の青いやつで指定します。

リサイズ時のふるまい
Fixed width/height
基本のやつ。横幅/縦幅を絶対値で持ちます。
Hug contents
親要素に指定可能。中の子要素の量によって親要素の横幅/縦幅のサイズが変化します。
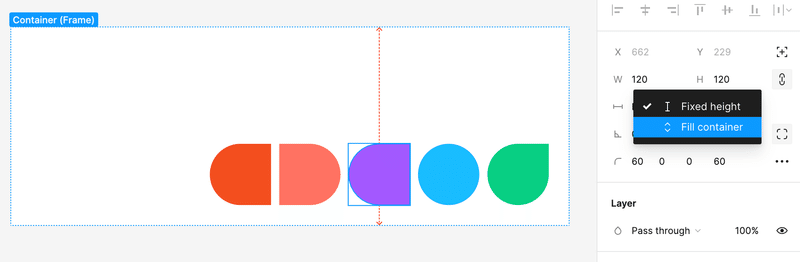
Fill container
子要素に指定可能。親のFrameサイズに応じて横幅/縦幅のサイズが変化します。テーブルレイアウトで使うととっても便利。

左胸に「Hug contents」って書かれたTシャツ買いました。
アップデートされた新機能たち
Layer order
あんま気にしなくていいやつ。レイヤーの順番が直感的な順番に改善されました。
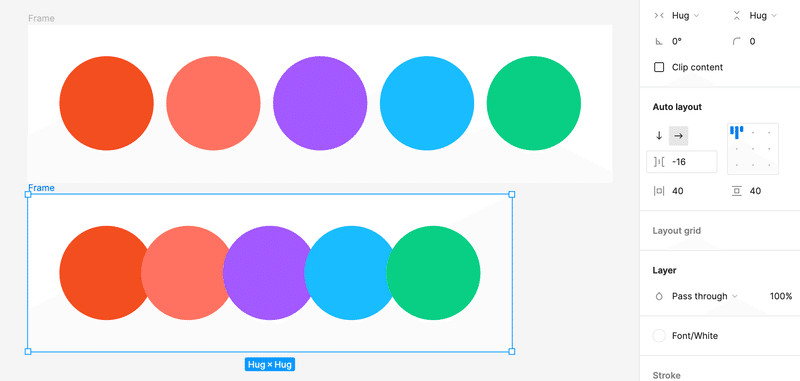
Negative Spacing
Spacing between items(子要素同士のマージン)にマイナスの値を付与できます。

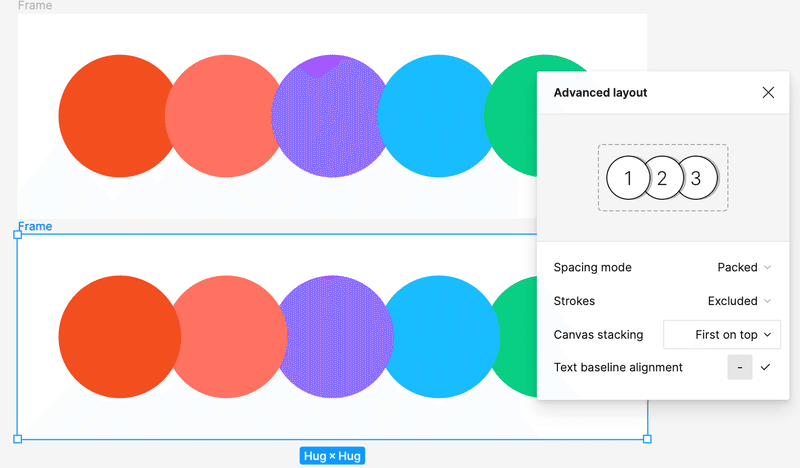
Canvas stacking order
Negative Spacingで重なった要素の重ね順を切り替えられます。

Text baseline alignment
テキストのベースラインを基準に子要素同士を整えることができます。

Resizing options
これもあんまり気にしなくていいやつ。サイズ調整のプロパティのコンパネの変更。
Padding
パディングの変更の操作をFrame側でできたり、ショートカットでできるそう。わざわざ覚えなくても不都合ないやつ。
Absolute positioning
同じFrame内にいるのにAutoLayoutを無視して絶対位置で指定できます。

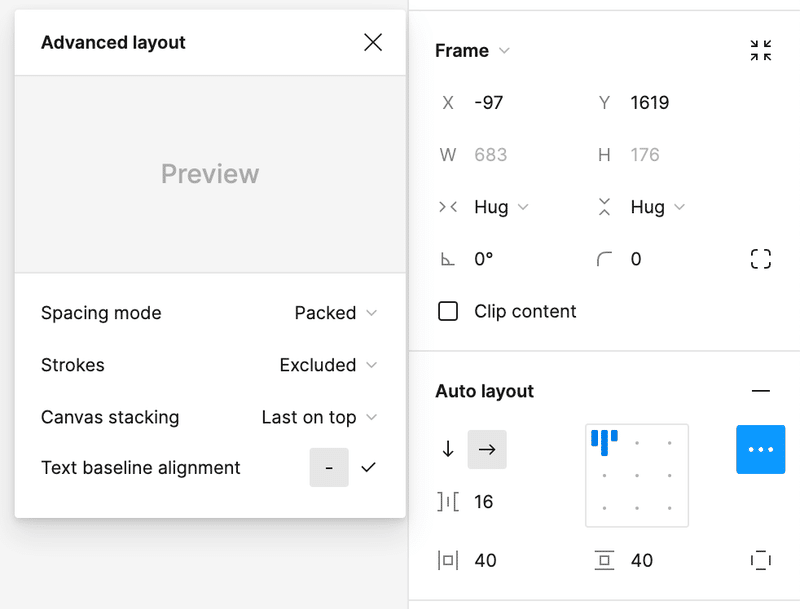
Strokes occupy space
ストローク(ボーダー)をレイアウトに含めるか否かを選択できるます。

以上です。
AutoLayout使うと便利だし、かっこいいので正しく使っていきましょう。
さいごに宣伝
ROXXではデザイナーを募集しています。カジュアル面談からでもokですので、興味ある方は以下リンクより応募お願いします🙏
agentbank_プロダクトデザイナー
backcheck_プロダクトデザイナー
この記事が気に入ったらサポートをしてみませんか?
