- 運営しているクリエイター
#sketch
導入のためのPrototype tools比較(InVision/Figma/Adobe XD)
諸般の都合で一回現時点の比較検討をした方が良さそうだったので、ざっと調べてみました。気が向いたら随時アップデート予定。
いやいやこっちのが絶対いいから!!的なご意見あればお待ちしております。助かります。
## InVisionhttps://www.invisionapp.com/
価格表: https://www.invisionapp.com/plans
フォーラム: https://su
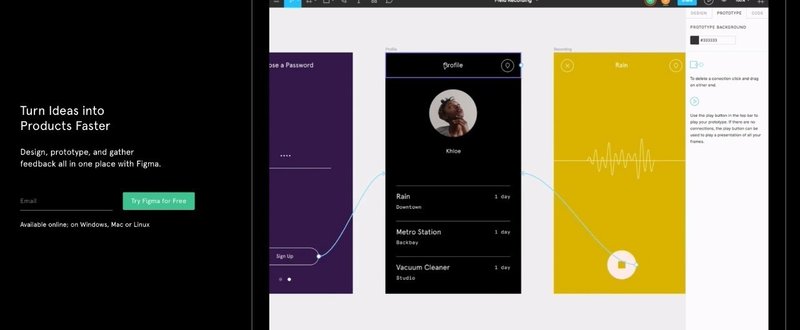
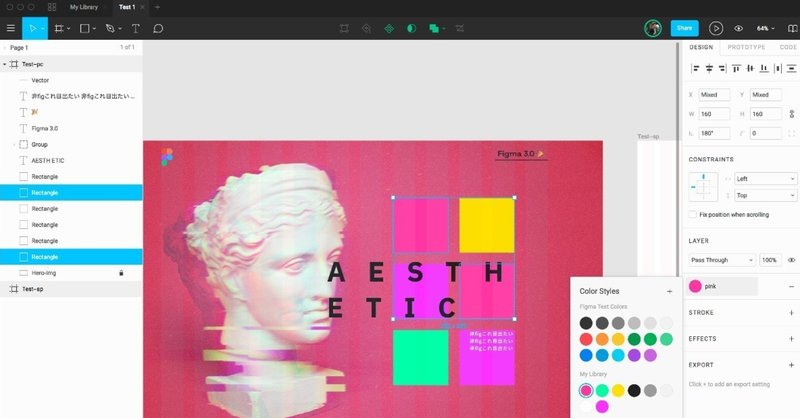
Figma3.0リリースでFigmaがDOPEなデザインツールになった|SketchでもAdobe XDでもない選択肢
みなさんはFigmaというデザインツールをご存知でしょうか。
正直な所、Adobe XDやSketchなどと比べると知名度も低いし、それらのツールと比べても機能は充実しているのですが使い所が微妙。
(ちなみに、Figmaの公式サイトにもXD、Sketch、Invision Studio、Framerと比較したページはあるのですが全部同じ内容で肩透かしをくらいます。)
という具合に個人的に推して
開発スピードを上げるため、Sketchを辞めてFigmaに移行した話
はじめまして、ふじけん(@kenshir0f)と申します。
普段はモバイルアプリを主としたサービス開発のデザイナーを担当しております。
業務ではSketchを使ってアプリのUIを組んでいるのですが、
先日チームの開発体制を見直すときにFigmaというデザインツールに移行しました。
Figmaに乗り換えるに至った経緯やプロコンなど、ざっくりまとめてみます。
なぜsketchから乗り換えた
Sketch + Zeplin から Figma に移行したら快適だった!!
デザインツールをSketch + ZeplinからFigmaに移行しました。
Figmaへの移行を迷われている方も多いのではないかと思い、「なぜ移行したのか、移行する際にどのような負担が発生したか、移行して何が良かったか」などをシェアしたいと思います。
移行したキッカケ移行したキッカケは、とあるエンジニアに「Figma絶対にイイですよ!導入しましょう!!」と力強い意志をもってゴリ推しされましたw

![UTAGE.WORKS カワシマ [フリーランスウェブクリエイター]](https://assets.st-note.com/production/uploads/images/8273566/profile_ca78208450b150d162cc135303c91584.jpg?width=60&crop=1:1,smart)