#UX
タップ成功率を可視化するUXツール「Tappy」公開
こんにちは、LINEヤフーDesign公式note編集部のGOです。
この記事では、LINEヤフー研究所が開発し2024年1月に社外公開されたタップ成功率可視化ツール「Tappy」について、その担当者にインタビューした内容をお届けします。
個人的に利用したところ、「タップ成功率の可視化」というものがいかにデザイナーにとって有用であるのか、使うほどに実感したため、すぐに記事化を打診。担当者にご快諾い
超わかる!ユーザーエクスペリエンス(雑)
社内メンバー全員が、ユーザーエクスペリエンスをざっくり理解するための資料。(注: 以下は、ざっくり最速で基礎知識を説明するものです。厳密な定義は、ちゃんとした資料をご覧ください)。
5秒でわかる雑なUXモデルまず「だいたいあってる、ざっくりした概念図」を出します。
「すき焼き(コンテンツ)を、お箸(インターフェース)で、食べたら美味しかった(エクスペリエンス)!」
シンプルに示せば、UXとは
主観と客観を切り替える鍛錬
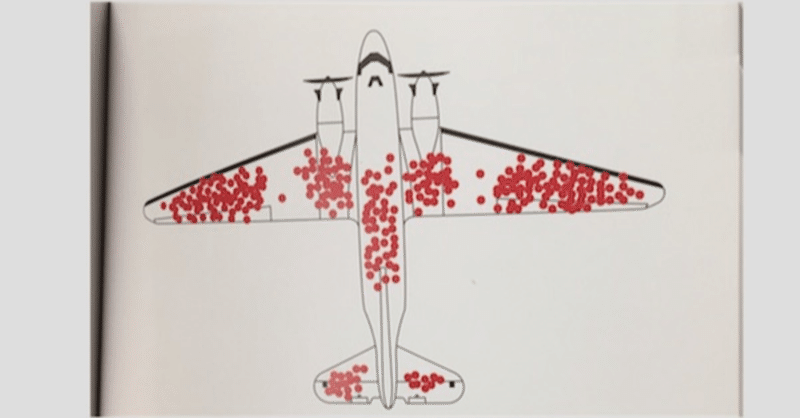
突然ですが、ここに一つのプロダクトがあるとします。
そのプロダクトを見つめる視線には様々な種類があります。
そのプロダクトを利用しているユーザーの視点、利用していないが存在は知っているという人の視点、それをつくるデザイナーの視点、プロダクトを運営している会社経営者の視点…
もしあなたがデザイナーであれば、デザイナーの視点だけが唯一自分で体感できる「主観」で、それ以外はすべて「客観」となり
Figmaでつくるレイアウト(サンプル付) Google Sheet SyncとAuto Layout編
Figmaプラグインの「Google Sheet Sync」と、Auto Layout機能を組み合わせることで効率的なテキストレイアウトが実現します。
準備するもの
Google Sheet SyncSpread Sheetを流し込むためのFigmaプラグインです。
Google Spread Sheet
入力の仕様:一行目は、Tile、Captionなど、後述するFigmaのレイヤー名と一
文化をデザインするTransition Design 1
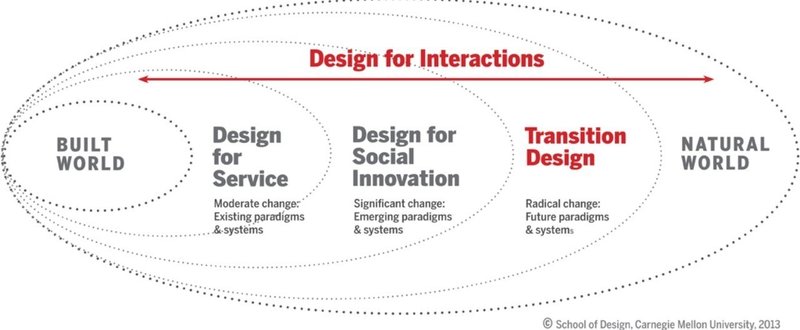
アカデミックなデザイン研究で世界トップ校の1つ、カーネギーメロン大学(CMU)が提唱している「トランジションデザイン」が、新しいデザインの可能性を拓く内容だと感じるので、自分の備忘録的に要点を書き残しておく。
2021年追記
トランジションデザインを実践してみた例は別記事で記載していますので、そちらを参照ください。また、この実践プロジェクトは論文として、国際学会Design Research S