記事一覧
Loglassデザインシステムの軌跡
こんにちは、ログラスのデザイナー高瀬です。
株式会社ログラス Productチーム Advent Calendar の10日目の記事はデザインシステムについてです。
先日(2022年12月4日)、DesignshipのExtraStageの2日目「泥臭いデザインシステムを語ろう」に登壇してきました。
web上のデザインシステムの情報は、いい面やキレイにまとまっている情報が多いよねという話になり、
CXO Night #6 CXOのリアル
今回CXO Nightに絶対行きたかった私は先着note枠で参加しました。
note枠の使命を果たすべく、CXOのリアルをまとめていきたいと思います。
やはり注目度の高いイベントだけあって会場は200人を超える満席状態。
前半はdelyのCEO堀江さんとCTO大竹さんとCXO坪田さんによる「delyがCXOを起用した理由」
後半はTakramの田川さん、YAMAPのANDOさん、Baseca
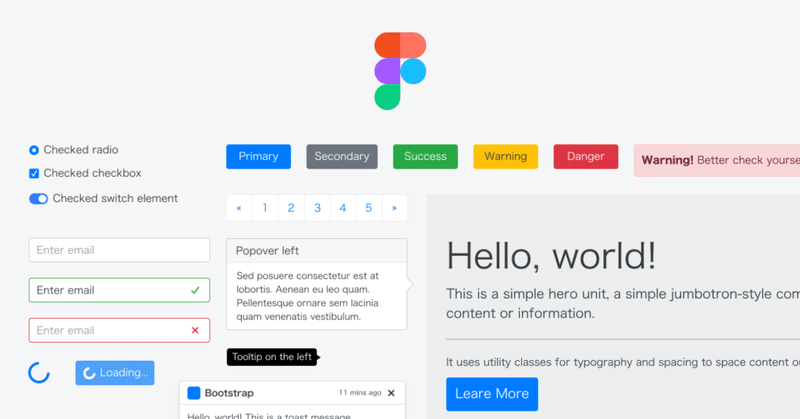
Figmaでbootstrapを作ったので無料配布します。
仕事でbootstrapを使う機会があったので、これを機にfigmaでbootstrapデザインテンプレートを構築しました。Figmaとbootstrapの相性と生産性はめちゃくちゃ良いと感じてます。
エンジニアさん御用達!みんな大好きbootstrapは優れたコンポーネントを提供しており、その優れたbootstrapコンポーネントを共有&共同作業に特化したFigmaで事前にコンポーネント化し
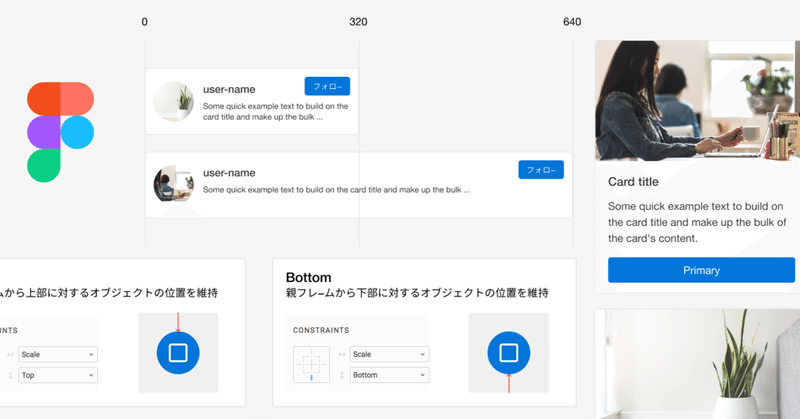
組織メンバー向けFigmaの魅力と使い方
この記事はデザイナーからFigmaを勧められた、デザイナー以外の組織メンバーに向けた記事です。(3分ぐらいで読めます!
最近、開発現場やデザイナー界隈で話題になっているツール「Figma」ですが、Figmaの真価を発揮するにはデザイナー以外の組織メンバーの理解と協力が必要になってきます。
「なんでコイツらこんなにも勧めてくるんや!?」ってところの魅力と最低限の使い方を完結にお伝えしていきます。