
組織メンバー向けFigmaの魅力と使い方
この記事はデザイナーからFigmaを勧められた、デザイナー以外の組織メンバーに向けた記事です。(3分ぐらいで読めます!
最近、開発現場やデザイナー界隈で話題になっているツール「Figma」ですが、Figmaの真価を発揮するにはデザイナー以外の組織メンバーの理解と協力が必要になってきます。
「なんでコイツらこんなにも勧めてくるんや!?」ってところの魅力と最低限の使い方を完結にお伝えしていきます。
そもそもFigmaとは?
・海外のサービスです
・共有、共同作業に特化したデザインツールです
・デザイナー以外の方は、主にプレビュー・コメント機能を使います
・基本無料で使えます(※2019年2月現在)
・ログインしなくても使えます
・アプリのインストールも不要です
Figmaの魅力は開発プロセスの効率化
時間をかけて作ったデザインがビジネス・システム課題をクリア出来ず作り直すっといった事は開発現場でよくある話です。
Figmaではデザイン画面をそのままURLで共有することができるため、ビジネス課題・システム課題・UI/UX課題などの様々なフィードバックを早い段階で検証することが可能です。
Figmaを正しく活用できれば、作り直しによるタイムロスを減らせ結果としてプロジェクトやチームメンバーが幸せになれます。
Figmaを使った生産性のお話はこちらの記事に分かりやすくまとまっていますので、是非よんでください。
使い方はとっても簡単、プレビュー機能とコメント機能
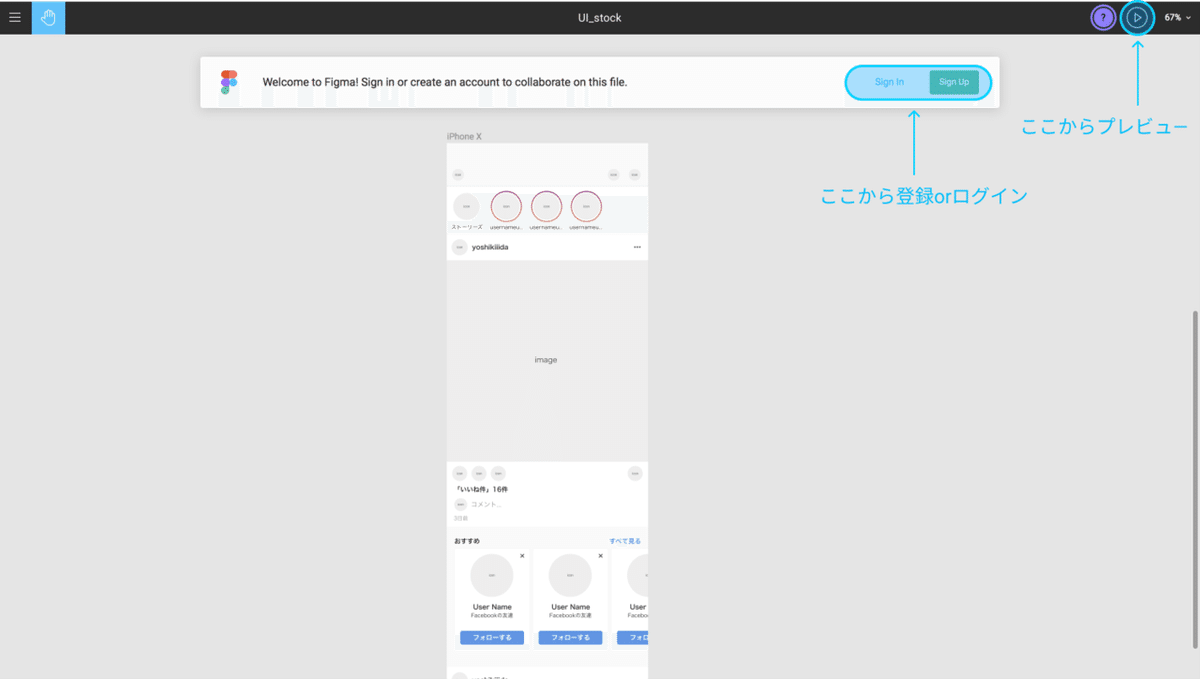
デザイナーから共有してもらったURLを開きましょう。
URLを開くと実際にデザイナーが開発している画面が表示されます。

①プレビュー機能
右上のアイコンからプレビューモードでモックアップのデモを見ることができます。簡単な画面の動作を確認することが出来ます。
プレビュー機能はログインしなくても使えます。
②コメント機能
コメント機能はデザインの開発画面とプレビュー画面にコメントが残せる便利な機能です。コメント機能を使用するにはアカウント登録とログインが必要になります。
ログインするとデザイナーと全く同じツール画面が表示されるのでビックリするかもしれませんが、落ちつて左上にある「コメントアイコン」をクリックしましょう。するとコメント入力モードになるので、レビューしたい箇所にピンをつけてコメントしましょう。
(※下の図はプレビュー画面でのコメント)

最後に
Figmaを共有してもらったとき「また、新しいツールかぁ〜」と思った方も多いかもしれません。ですがFigmaをうまく活用できれば、開発の生産性が上がり結果、不要なタイムロスを防ぐことができます。
Figmaではデザインを作りながらレビューするスタイルを理想としているため、デザイナー以外の組織メンバーの協力(レビュー)がとても重要になってきます。
皆の開発課題が少しでも解決できるようにご協力お願いします。
この記事が気に入ったらサポートをしてみませんか?
