記事一覧
HCD-Net認定スペシャリストの試験の合格報告と取り組み方法について
こんにちは。この度、HCD-Net認定スペシャリストに合格し、その受験体験談をnoteにまとめました。
合格報告HCD-Net認定スペシャリストの試験に合格しました。普段の業務の良い棚卸しになり、合否関係なく、受験しただけで十分価値がありました。
HCD-Net認定スペシャリストはどのような試験か公式の引用を元に書くと、ユーザーリサーチによってユーザーの要求定義、システムの要件定義、プロトタイ
ステークホルダーが多く、UXデザインの理解がない組織で、いかにしてユーザー体験を向上してきたかを「銀行とデザイン デザインを企業文化に浸透させるために」から学ぶ。
冬休みに「銀行とデザイン デザインを企業文化に浸透させるために」を読みました。
読書背景・期待していること
ステークホルダーが多く、かつユーザー体験を重視していない組織の中で、いかにして、ユーザー体験・UXの向上を行ってきたか。
本noteでまとめたこと
どのようにしてインハウスデザイナーが誕生・PJが発足したか?
どのようにしてデザインを社内に啓蒙にしていったか?
1. インハウスデザ
[Material Design Guidelines]レイアウトの3つの原則を独自にまとめてみた。
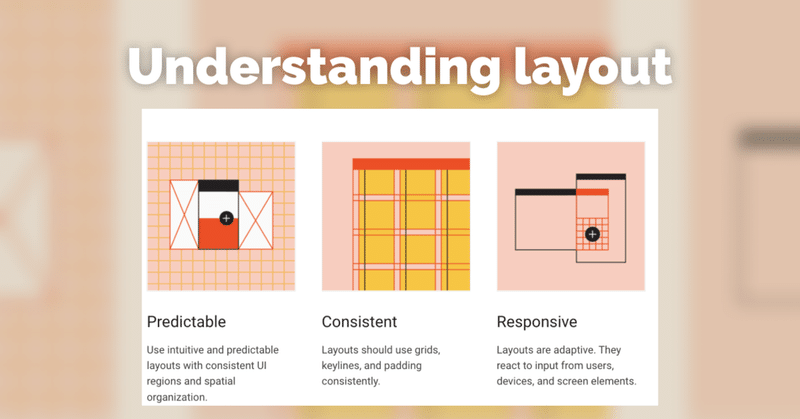
Material Design Guidelinesの下記の記事では、コンポーネントごとにレイアウトを解説していました。しかし今回のnoteは、該当の記事と少し構成を変えて、該当の記事に記載していたレイアウトに関する3つの原則がどういうことかという視点でまとめてみました。
では本題に入って、ガイドラインでは以下の3つが原則と定義されています。
<原則>
1:レスポンシブであること
2:一貫性が
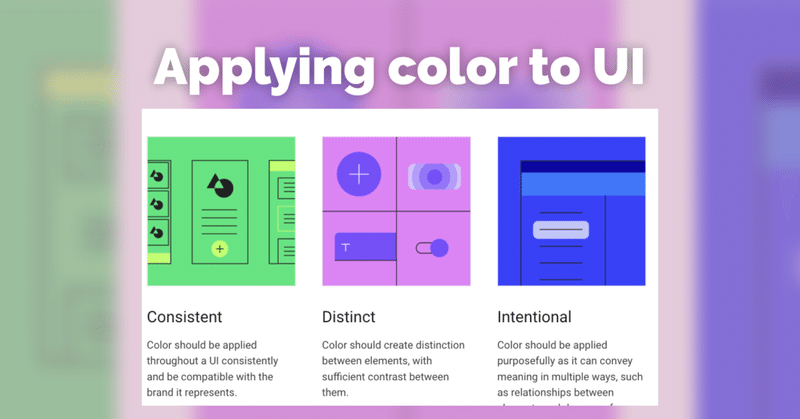
[Material Design Guidelines]UIへの色適用の3つの原則を独自にまとめてみた。
Material Design GuidelinesのUIの色適用についての3つの原則がどういうことかという視点でまとめてみました。
では本題に入って、ガイドラインでは以下の3つが原則と定義されています。
<原則>
1:一貫性があること
2:明確であること
3:意図的であること
以降ではでは色適用の3原則がそれぞれどういうことかを記事を参考にしながら自分なりにまとめてみました。
1:一貫性
[Material Design Guidelines]アクセシビリティの3つの原則を独自にまとめてみた。
Material Design Guidelinesのアクセシビリティについての3つの原則がどういうことかという視点でまとめてみました。
いきなり余談ですが、アクセシビリティについて書いています。ただこのnoteでは、本格的なことを言っているのではなく、あくまでガイドラインに書いてあったことがどういうことなのかをただまとめただけで、アクセシビリティについて完璧ではないことを了承の上、読んでみてく
インタフェースデザインのお約束のまとめとそこから得られた人間の行動原理を考察してみた
『インタフェースデザインのお約束』を読みました。本noteでは101の中から重要だと判断したところ14個をピックアップしてまとめてみました。
判断軸としては、できるだけ原理原則的な、他のことにも応用が効く考えを中心にピックアップしました。
人間の本質・原理原則的ことをおさらいしたい方はどうぞお読みください。
## 13:動詞は受動態よりも能動態で受動態よりも能動態の方が、直接的で、ユーザーが
インタフェースデザインの心理学の重要テーマまとめと収穫どころ
『インタフェースデザインの心理学』を読んだので、まとめnoteです。
今回は100の中から重要だと判断したところ10個をピックアップしました。
判断軸としては、できるだけ原理原則的なところをと思いましたが、どれも原理原則だったので、個人的な基準でピックアップさせていただきます。
この本全体が原理原則的なことが多く、大事だったので、ぜひ一部分を様子見したい方はどうぞお読みください。
あとこの
『オブジェクト指向UIデザイン』のサマリーと一部個人的な解釈
本noteは、技術評論社から出版されている『オブジェクト指向UIデザイン』の書籍の1章から2章までをまとめたものです。
目的)
読者をアウトプットしたいという個人的な目的でnoteに書きました。
期待)
『オブジェクト指向UIデザイン』に興味があるけどまだ書籍を手に取っていない人や『オブジェクト指向UIデザイン』を読んだけどおさらいしたい方には、たぶんですが何かしら参考になることがあるかもしれ
Human Interface Guidelinesの学びとデデザイン例をまとめてみた Vol.5 【/controls編】
HIGレポートの第5弾となる今回は、Human Interface Guidelinesの/controls編をまとめました。
Buttons
要約・学び)
ボタンは何か固有のアクションを開始できるもの。背景色・テキスト・アイコンなどカスタマイズが可能。
システムボタンはナビゲーションバーやツールバーに表示されることが多いもので、どこでも使用可能。
ボタンのテキストは基本動詞にすること(個人
Human Interface Guidelinesの学びとデデザイン例をまとめてみた Vol.4 【/visual-design編】
HIGレポートの第4弾となる今回は、Human Interface Guidelinesの/visual-design編をまとめました。
今回はできるだけ実サービスから参考事例を元に紹介しています。ぜひご覧ください。
Adaptivity and Layout
要約・学び)
アプリをすべてのデバイスで、どのような状況でも使用できること。どのような環境でも適応性のあるインターフェースを設計するこ
Human Interface Guidelinesの学びとデデザイン例をまとめてみた Vol.3 【/views編】
今回は、前回の/bars編に引き続き、Human Interface Guidelinesの/views編をまとめました。
加えて今回は、練習がてらに実際にFigmaでトレースしてみました。※一部トレースしていない箇所あり
Action Sheets
学び&トレース)
アクションシートは、2つ以上の選択肢を提示するアラート。削除などのアクションを要求する際に使用し、そのような破壊的アクションの
Human Interface Guidelinesの学びとデデザイン例をまとめてみた Vol.2【/bars編】
今回は、前回の/app-architecture部分に引き続き、Human Interface Guidelinesの/barsをまとめました。
加えて今回は、練習がてらに実際にFigmaでトレースしてみました。
Navigation Bars
学び・トレース)
ナビゲーションバーは、ステータスバー下に位置し、階層画面を行き来できるもの。また写真など没入感を持たせたいときは非表示にすることも可
Human Interface Guidelinesの学びとデデザイン例をまとめてみた 【/app-architecture編】
今回は、Human Interface Guidelinesの/app-architecture部分をまとめました。
昔、Human Interface Guidelinesを読んだことがあったのですが、分かった"気"になっていたことを避けたいと思い、今回このnoteでは要約とデザイン例を自らアウトプットすることでしっかり理解させる狙いです。
ただあくまでデザイン未経験時にまとめたものなので、