2020年7月の記事一覧
かっこいいWebサイトが作れる「STUDIO]
どんなNoCodeツールなのか?STUDIOは日本国産ツールで、かっこいいデザインが豊富なツールです。無料でも一般的なWebサイトを作ることができるため、NoCode初心者にはお勧めのツールです。
どういうサイトが作られているか?STUDIO【公式】Templateサイト
F Ventures
クックパッドマート採用サイト
Goodpatch Anywhere
クラウドネイティブ
ここ
ノーコードでwebサイトが作れる「STUDIO」を使ってみました。
こんにちは。あいこ(@route_A_design)です。
最近コードを書かずにwebサイトが作製できる「ノーコード」についての話題をよく見かけます。
いろいろなノーコードの作製ツールがあるようですが私の場合は「webデザイン」の分野なので、そこにおいて気になっていた「STUDIO」というツール。
先日試しに触って簡単なサイトを作ってみました。
STUDIOをいじってみたくて、とりあえず適当に
STUDIOでノーコードでアニメーションを作る③(ローディングアニメーション編)
アニメーションを組み合わせることで、段階的に再生されるアニメーションを作れることは前回までで説明致しましたので、ここではそれらを駆使してWEBサイト読み込み時のローディングアニメーションを作成していきます。
前回までは「現れる」→「消える」の2段階をやりましたが、これだけだと、「消えても見えなくなっただけでそこにいる状態」になってしまいます。
なので、その下にあるWEBサイト上のボタンなどがこの
STUDIOでノーコードでアニメーションを作る②(組み合わせ編)
前篇の基本編で、「WEBサイトをスクロールしてみていくときに出てくるアニメーション」みたいなのはほぼほぼ網羅できるかと思うのですが、ローディングアニメーションを作るとなると「現れる」→「消える」という2段階が必要になります。
前回の設定では基本的に出てきっぱなしだったのですが、これに消えるアニメーションを追加することで順序立てたアニメーションが作成可能になります!
appearの実例(組み合わ
STUDIOでノーコードでアニメーションを作る①(基本編)
初めまして。
ファッション業界の人材サービスをしている株式会社iDAにて役員をしております、渡邊と申します。
本当は会社内でやってることも絡めつつも自身の所感を色んなテーマでつらつらと書いていこうと思ってたんですが、ちょっとしたSTUDIOでのテクニックを思いついてコミュニティで公表したところ、縁あってまさかの第一稿がこちらに。笑
デザイナーでもないのですが、逆に素人でも作れるということでもある
Webサイト制作ツール「STUDIO」を使ってみた
最近は界隈でもチラホラ耳にする「No Code」(コードを書かずにサイトが制作できると言うもの)
WixやJimdoなど数あるホームページ作成ツール、同様のサービスで最近気になっていた「STUDIO」と言うサービスを触ってみました。
まずはじめの感想としては、「デザインがお洒落」
最初に用意されているテンプレのデザインレベルが高いので、それだけでも結構他のサービスとは差があるように感じました
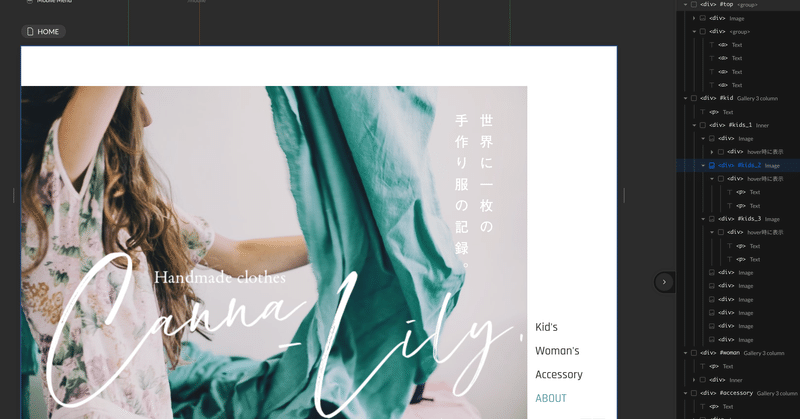
【STUDIO】 プルダウンメニューの実装
はじめまして、学生エンジニアの nekoya です。
Web・UIデザイン、Web・スマホアプリ開発、3DCG制作など、デジタル領域で日々幅広く制作活動を趣味でしています。
今日は最近お気に入りの次世代Webデザインプラットフォーム「STUDIO」で様々なプルダウンメニューを実装する方法を紹介してみようかなと思います。
参考: https://pulldown-menu.studio.desi




![かっこいいWebサイトが作れる「STUDIO]](https://assets.st-note.com/production/uploads/images/29742488/rectangle_large_type_2_0e5ee7267c658413f22f062760b1e63c.png?width=800)