
Webサイト制作ツール「STUDIO」を使ってみた
最近は界隈でもチラホラ耳にする「No Code」(コードを書かずにサイトが制作できると言うもの)
WixやJimdoなど数あるホームページ作成ツール、同様のサービスで最近気になっていた「STUDIO」と言うサービスを触ってみました。
まずはじめの感想としては、「デザインがお洒落」
最初に用意されているテンプレのデザインレベルが高いので、それだけでも結構他のサービスとは差があるように感じました。
日本発サービスって言うのは結構大きい。Wixなんかは海外発なのでテンプレが基本欧文。欧文と日本語だと実際に流し込んだ時のイメージが全然違ったりするんですよね。欧文だと格好いいのに.....。って。
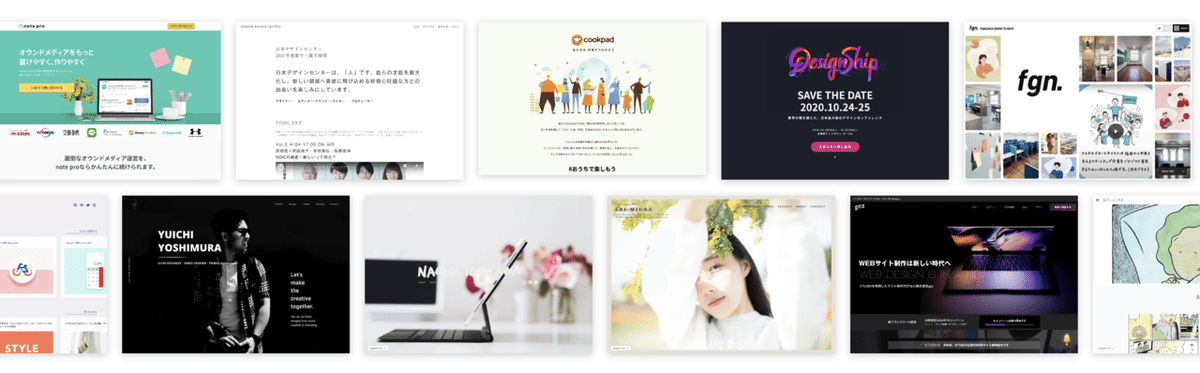
ちなみにこのサービスを使って作られたサイトはこんな感じ。

気になる料金プラン
みんな気になる利用料金はと言うと...

無料プランもあります。
ただ、最低限独自ドメインでの運用やGoogle Analyticsの利用はしたいことを考えると、BASICプランが一番無難かもですね。
Webの知識が無くても作れるのか?
これに関しては個々のIT、Webリテラシーに振り幅があるので、一概には言えないところですが、「更新機能」などいわゆる「動的」なページは作らずに、全て「静的」なページで制作する分には、比較的用意にできるのでは?と思います。
このあたりに関しては恐らくWixとかJimdoとか他のサービスとそんなに大きく違わないような気がします。
どちらかと言うとWebデザイナー支援ツール?
素人でも単純にサイトが制作できる。
もちろん既存のテンプレなどを利用したり、単純にブロックを積み上げるだけの構成だったりであればそれも可能でしょう。
それよりも、どちらかと言うとこの「STUDIO」は、デザインはできるけどコーディングはちょっと....。と言う人向けの支援ツール的な位置付けになるのかしら?と思いました。
と言うのも、実際にツールを触ってみたところ、マージンやパディング、z-index、アニメーションエフェクト、要素の設定など、かなり細かく設定することができます。

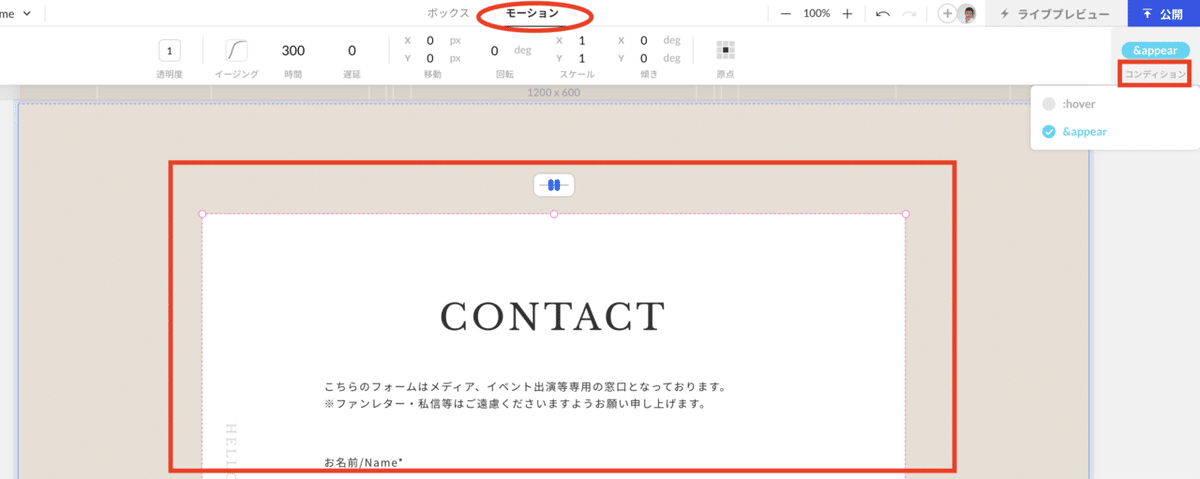
アニメーションをつけたい要素を選択してから、ホバー時なのか読み込み時をフックとするのかを選択して、モーションのタブ項目からアニメーションの細かい設定をする感じです。

挿入した要素に対してどう言う属性なのか設定することができます。
恐らくそれらの知識が無い人からしたら「なんじゃこりゃ?」となるものの、Web制作においてわりと最低限の知識のある人なら、かなり理解はし易いものかと思います。
こう言う絶妙な立ち位置のツールってあまり無いような気がしました。
完全素人向けに自由度が低いか、自由度が高過ぎて白紙渡されるか...。みたいな両極端。
で、どちらかと言うとこの「STUDIO」は自分でもコードは書けるけど「コーディングするの面倒くせぇな...」とか思っている人には便利かもしれないです。
CMS機能の繋ぎ込みと作り込みには慣れが必要
もしあなたにWeb制作の知識があるならば、まずはテンプレートをいじくってみることをお勧めします。
なぜなら、新規作成でまだ慣れないツールを触ると、どうしてもそのツールで出来うる最大限の機能が活かしきれない可能性があるので、その点、用意されているテンプレートはツールの機能がふんだんに散りばめられて作られていたりするので、「実際に触って慣れろ」が手っ取り早い学びです。
静的なページを作るのには特になんてことは無いのだけど、CMSはどう言う構造で作るんだ?と紐解くのに少しだけ戸惑いました。
まだ管理画面に慣れていないこともあり、重要なボタンを見落としていたりして...と言うのが幾つかありました。

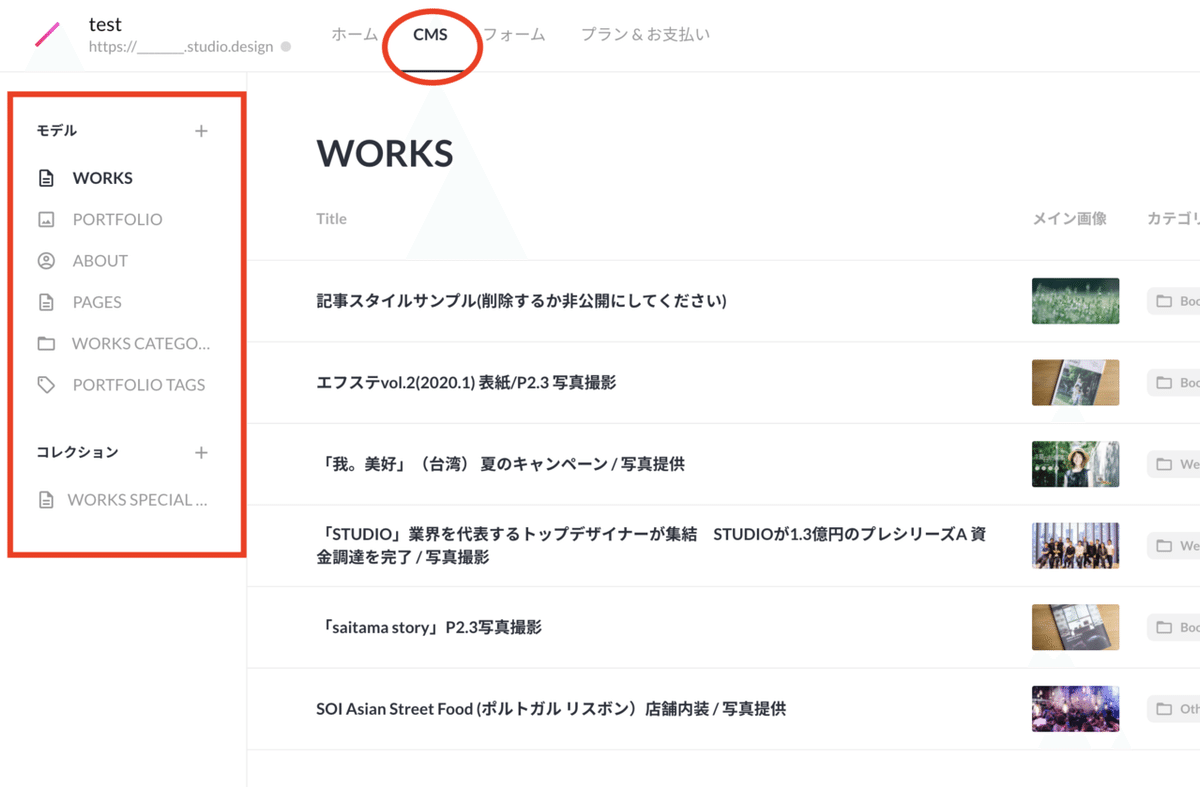
↑この赤丸で囲んだ箇所がページ追加したり、切り替えたりと重要なボタンだったりで、「さっきのページどうやっていくんだ?」とか戸惑いました。

ページCMS(更新)機能をつける場合はそのページを事前に作成してあげると良いと思います。
で、このページとデザイン編集のページを行ったり来たりして作っていきます。
TOPにお知らせ(動的)を表示させたい。でもそれをクリックしても詳細ページに飛んでくれない。
これはちょっと忘備録的に残しておきます。
この設定で結構色々探しまくりました。
よくあるTOPページにお知らせの見出しを掲載したい。
そう言うタイプのブロックの設定ですが、下記の画像のようにTOPにお知らせのCMSブロックを配置して、要素をクリッククリッククリックして潜っていくと、このリンクがどれと紐付いているのか見ることができます。

/posts/Nv55zCalNv55zCal は各記事に自動で振られるユニークなpost IDです。(これは気にしなくてよろし)
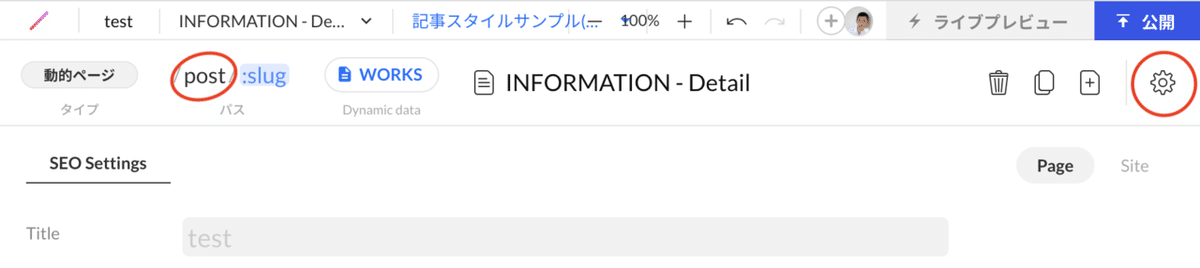
それから、お知らせ詳細ページのデザインでの設定を見てみましょう。

右のギアマークの設定からページのパスを確認・変更することができます。
ここで赤丸付けた箇所が「post」となっていたら、TOPに配置したCMSブロックと連動して、ちゃんと詳細ページへリンクするはずです。
ここのパスが違っていることに気付かず、あれぇ?全然リンク遷移しないぞぉ?と小一時間悩みました。
(テンプレとか利用して、リネームしたりしているとこう言うところで書き換え漏れがあったりする可能性があるので要注意ですね。)
と、まぁこんな感じで本格的に使いこなすには、それなりにWebの知識は必要かな。と思います。
苦手なところも挙げてみよう
かなり自由度は高いものの、使ってみて幾つか注意点があります。
例えばフォーム。
問い合わせフォームなどを設置しようとした場合、ベーシックなものが用意されておりそれを使うことができますが、名前、メール、本文。と言ったベーシックな項目で、任意の項目を増やしたり添付ファイルを送れるようにしたり...と言ったカスタマイズは現時点では難しいので、制作においてフォームのプライオリティーが高い場合は注意が必要です。
ベーシックプランにおいては使えるCMSの記事は5記事まで。
詳細ページを作った動的な「お知らせ」などは5件以上は不可。過去の記事を消してリサイクルするしかない...。とは言え「お知らせ」以外にも更新可能なようにCMSで作ったページは漏れなく該当するので、この辺は運用の工夫が必要になりそう。
ちなみにPRO版は1,000記事までOK。
1日1記事アップしたとしてもおおよそ3年分は蓄積可能。
PRO版は年間おおよそ30,000円かかるから、3年分でも10万程度。
さすがに3年経ったらリニューアルなり、その時のトレンドに少し変更するなりしても良い期間ではあるよね。
求める機能や内容・レベルにもよるけども、ゼロからサイトの制作を制作会社に依頼するよりも、かなり割安になるとは思う。
Web制作者としては驚異的なツールと言うよりも、後方支援的なツール
これは似たようなことは前述でも述べたけれど、Web制作者にとって「仕事を奪われる・・・」と言う悲観的な見方ではなく、どちらかと言うと支援ツール的な立ち位置になるのではないかな?と思います。
実際、わたしなんかは一人でデザインから実装までやっており、超低予算のお客様とかの場合、コーディングまで工数に入っちゃうと割りに合わないんだよな・・・。と言うような場面も少なくありません。
そんな時に「STUDIO」でコーディング分の工数を省けると思うと、お客様に提案できる選択肢が広がると思いました。
そんなわけで、最近わたしにWeb制作の依頼があったお客様、この「STUDIO」での制作を提案してみて了承いただけたので「STUDIO」での初クライアントワークを始めております。
サイトの管理者としてユーザーを簡単に追加できるのも、最終的にお客様に引き渡す際スムーズにできそう。
サイトのプレビューURLも簡単に吐き出されてクライアントと共有できるのも良いポイント。
ワイヤーフレームとしての使い方
このプレビュー機能はadobe XDと同じような感じで、そもそもSTUDIOではワイヤーフレームな位置付けとしてザクザクと簡易的に作って(とは言えエフェクトもかけられるのでかなり本格的)、お客様にモックとして見せる。と言うサブツールとしての使い方もありですね◎
次世代のWebデザインプラットフォーム「STUDIO」
https://studio.design/ja
この記事が気に入ったらサポートをしてみませんか?
