#a11y
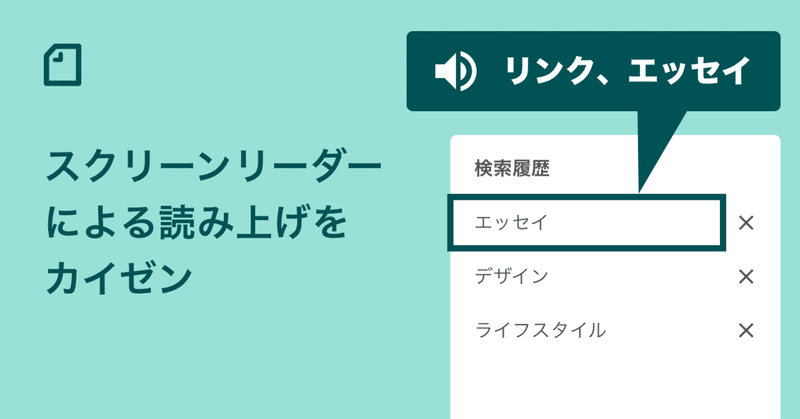
プレイドでアクセシビリティ勉強会を開催しました!
こんにちわ、株式会社プレイドのデザインエンジニア@t32kです。この度はデザイナーの伊原さんにご協力いただき、アクセシビリティ勉強会を開催しました。デザイナー・エンジニア・ビジネスなど職種またいで20名ほどの参加でした。当日、参加された皆さん、伊原さん、ありがとうございました!
当日の資料これまでの経緯プレイドでは四半期ごと各機能を開発するフォーカスチームとは、別に横串のテーマに取りくむ『組』と
スクリーン・リーダーNVDAを使ってCodiMDとDocBaseでドキュメントを作る
こんんいちは。アクセシビリティエンジニアの辻勝利です。今年の9月からより多くの人たちにSmartHRを活用していただけるようにアクセシビリティ向上の取り組みを進めています。
これはアクセシビリティ Advent Calendar 2021の12月7日の記事です。
昨日の記事はRikiya Ihara / magiさんの2021年、freeeのアクセシビリティを振り返るでした。 伊原さんやFre
noteのiOSアプリで実装したアクセシビリティの全て(文字起こし) #iosdc #a
今年もiOSDCに登壇することができました。iOSDCには始まった2016年から参加し、2017年から毎年登壇できています。今年で5年目(6回目)の登壇です。
今回は最近会社で力を入れ始めたアクセシビリティの詳しい実装についてお話しました。
提出したCfPはこちら。
動画も字幕付きでYouTubeにあげていますので、iOSDCで観れなかった方、もう一度観たい方はよければみてください。(チャンネル
CSUNカンファレンス2日目
今朝は2時頃に目が覚めて、3時からセッションを聞き始めました。
実は僕、10年以上前にCSUNに現地で参加していたのですが、当時から絶対に聞き逃したくない発表があります。
Eric Dameryさんが、その年のJAWSの新機能を紹介してくれるセッションで、今朝はこの発表から聞き始めることにしました。
JAWSは世界最強のスクリーン・リーダーといっても過言ではない、スクリーン・リーダー会で歴史の長い
CSUNカンファレンス1日目
本日から、California州立大学northリッジ校が主催している第36回の支援技術の国際会議に参加しています。
毎年この時期に開催されているこの会議は、主催者の頭文字を取ってCSUNと呼ばれており、世界中から多くの人たちが参加します。
昨年からのコロナ禍の影響を受けて、今年のCSUNは完全にオンラインで開催されており、僕自身自宅から参加しています。
本日はまず、日本時間午前1時からキーノ
CSS Nite Shift14「ウェブデザイン行く年来る年」〜辻ちゃん・ウエちゃんのAccessiブル GoGo!「アクセシビリティ ゆく年来る年 2020」の巻
株式会社インフォアクシア 植木真さん/株式会社コンセント 辻勝利さん
アクセシビリティ残念あるある2020対象:41サイト/768ページ/問題点18829件
1. キーボード操作時にフォーカスインジケータが表示されない/5,516件
2. 画像の代替テキストが適切ではない/3,928件
3. 文字色と背景色のコントラストが不足している/1,811件
4. キーボードで操作できない/1,299件
誰もが使えるナビに何が必要か考えてみた
この記事は、NAVITIME JAPAN Advent Calendar 2020の 19日目の記事です。
こんにちは、ジャムにいさんです。ナビタイムジャパンでアプリ用地図フレームワークの研究開発を担当しています。
突然ですが質問です。アクセシビリティという言葉ご存知でしょうか?恥ずかしながら私は2年前までは、パソコンにそう言った項目があるけど何かはよくわからない、といった程度の認識でした。た
「UIデザイナーのスキルマップ」にアクセシビリティスキルを入れた話(2019/12/18)
※こちらの記事は、2019/12/18 に公開された、Chatwork Creator's Note の記事からの抜粋です。
こんにちは。プロダクトデザイン部マネージャーの @cw-take です。
今年Chatworkのプロダクトデザイン部で「UIデザイナーのスキルマップ」をつくりました。
この記事では簡単なスキルマップの説明をした上で、アクセシビリティスキルを掘り下げて紹介したいと思いま