記事一覧
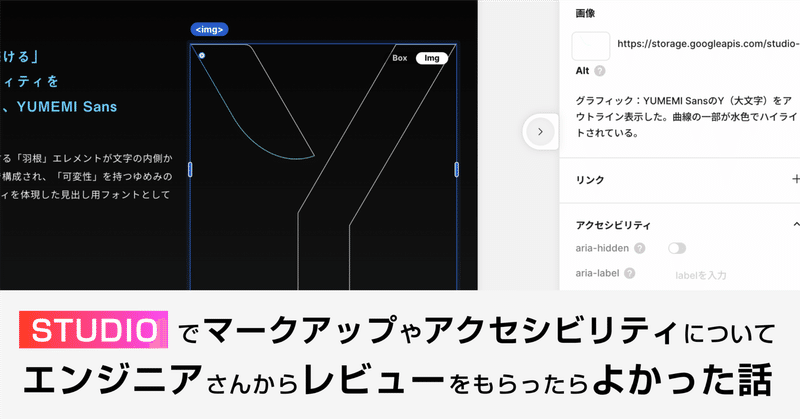
STUDIOで適切なマークアップやアクセシビリティについて、エンジニアさんからレビューをもらったらよかった話
この記事は、株式会社ゆめみの23卒 Advent Calendar 2023と
YUMEMI Design Advent Calendar 2023の2日目の投稿になります🎄
こんにちは!ゆめみの0riです🐨
11月初旬に、ゆめみのコーポレートフォント「YUMEMI Sans」の発表をしました!
その際、開発を記念し、STUDIOで特設サイトを制作しました。
わたしはディレクター兼、このL
STUDIOで実践する、万人のためになるウェブアクセシビリティ対策
はじめまして、この春からSOMPO Digital LabのSprintチームにプロダクトデザイナーとしてジョインした松葉( https://twitter.com/tiyou01 )です。
これまでは映像業界でエディターとして働いたり、スタートアップでデザイナーを経験してきました。また個人としてもウェブ制作や映像制作をしており、ノーコードウェブ制作ツールSTUDIOの公式パートナーも務めていま
なぜテーブルを使うのか?STUDIOのCMSテーブルで学ぶ
この記事は STUDIO アクセシビリティ委員会のマガジン vol.5 です。
STUDIO 株式会社のフロントエンドエンジニアの akiho です。
今回は STUDIO CMS テーブルを使って、 テーブルを使う理由と、使い方のポイントついてご紹介します。
と、なんとなくテーブルを使っている方や、STUDIO ユーザーに読んでいただき、世の中のサイトが少しでも優しいサイトになれば嬉しく思い
STUDIOを使って、アクセシブルなWebサイトを作ってみた:その1 STUDIO PARTNERSとマシンリーダビリティ編
この記事は、STUDIO アクセシビリティ委員会のマガジン vol.2 です。
おはようございます。
STUDIO 株式会社に所属するデザイナー、いっちゃです。🪅
今回の記事は「STUDIOを使って、アクセシブルなWebサイトを作ってみた:その1 STUDIO PARTNERSとマシンリーダビリティ編」と題して、2022年の9月にリニューアルオープンを敢行したSTUDIO PARTNERS公
STUDIOのアクセシビリティ委員会発足から1年を振り返る
この記事は STUDIO アクセシビリティ委員会のマガジン vol.1 です。
STUDIO 株式会社のフロントエンドエンジニアの akiho です。STUDIO ではアクセシビリティ向上の取り組みを開始し 1 年が経過しました。この記事では 1 年間を振り返りつつ、「STUDIO アクセシビリティ委員会」の活動をご紹介していきます。
限られたリソースで、アクセシビリティ向上のため「何を」「ど