
STUDIOを使って、アクセシブルなWebサイトを作ってみた:その1 STUDIO PARTNERSとマシンリーダビリティ編
この記事は、STUDIO アクセシビリティ委員会のマガジン vol.2 です。
おはようございます。
STUDIO 株式会社に所属するデザイナー、いっちゃです。🪅
今回の記事は「STUDIOを使って、アクセシブルなWebサイトを作ってみた:その1 STUDIO PARTNERSとマシンリーダビリティ編」と題して、2022年の9月にリニューアルオープンを敢行したSTUDIO PARTNERS公式サイトを制作する際、マシンに対して適切に情報を伝達するマシンリーダリビティの観点から、アクセシビリティに取り組んだ事柄を解説していきます。
Webサイトを作っている多くの方が、今から応用できる内容を記した記事になっています。最後までご覧ください。
(約3700文字、完読時間およそ5分)
全体を通じてやったこと
ボックス構造を検討
見出しを適切に実装
使いやすいフォームを実装
altを適切に配置
ユーザリビティを踏まえたアニメーションを実装
今回の記事では「ボックス構造」と、「見出し」の実装内容をご紹介します。
前置き
STUDIO PARTNERSが、アクセシビリティに取り組む理由。
STUDIO PARTNERSは、STUDIOを利用しているクリエイターと、Webサイトを制作したいクライアントをつなぐ、STUDIO社公式のマッチングプラットフォームです。
公式サイト自体も、STUDIOを使用し制作&運営を行なっています。
Webサイトを作成する上で、視覚的に情報を取得しやすい実装、ビジュアルデザインを作ることは、比較的難易度が低いと考えています。
一方、スクリーンリーダーなどの支援技術を利用して、快適に閲覧することができるWebサイトを作り上げるためには、適切なHTMLになるような設定などを行う必要があり、より深い知識が欠かせません。
STUDIO PARTNERSは、依頼者のためのWebサイトであり、パートナーのためのWebサイトであり続けなければなりません。そのため、個々のユーザーが利用する閲覧環境に、適合することができるWebサイトを目指しています。
そのため、可能な限り多くの方が快適に使うことができるWebサイトとすることが不可欠であり、アクセシビリティの視点を取り入れた設計を心がけました。
マシンリーダビリティとは?
パソコン、スマホ、ソフトウェアなどのマシンに対して、適切に情報を提供する設計のこと。
適切に実装することで、スクリーンリーダー利用時やキーボードを用いて閲覧している際も、快適にWebサイトを利用する事が可能。
アクセシビリティの向上も期待できます。
スクリーンリーダー利用者の閲覧方法
初めに、スクリーンリーダーを使ってWebサイトを閲覧する方法を知っておくと、この記事の内容をよく理解できます。
その際は、こちらの「視覚障害者(全盲)のウェブページ利用方法」という動画が参考になるのでおすすめです。
それでは、構造を確認しましょう。
ボックス構造
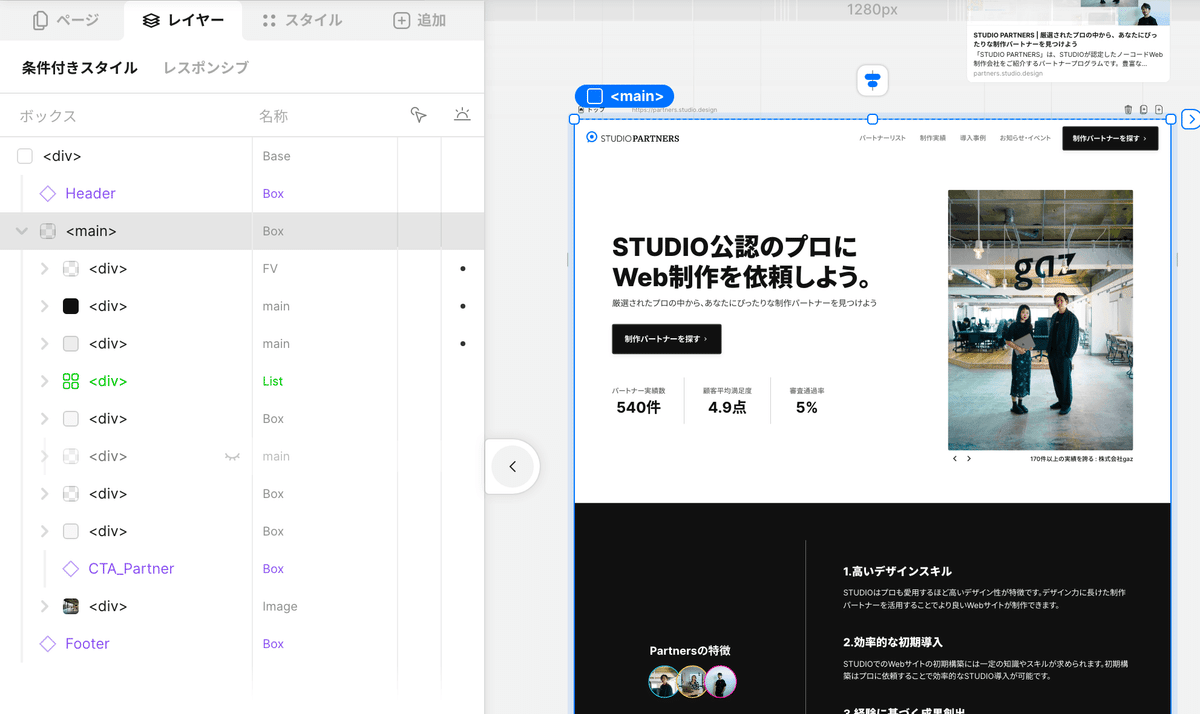
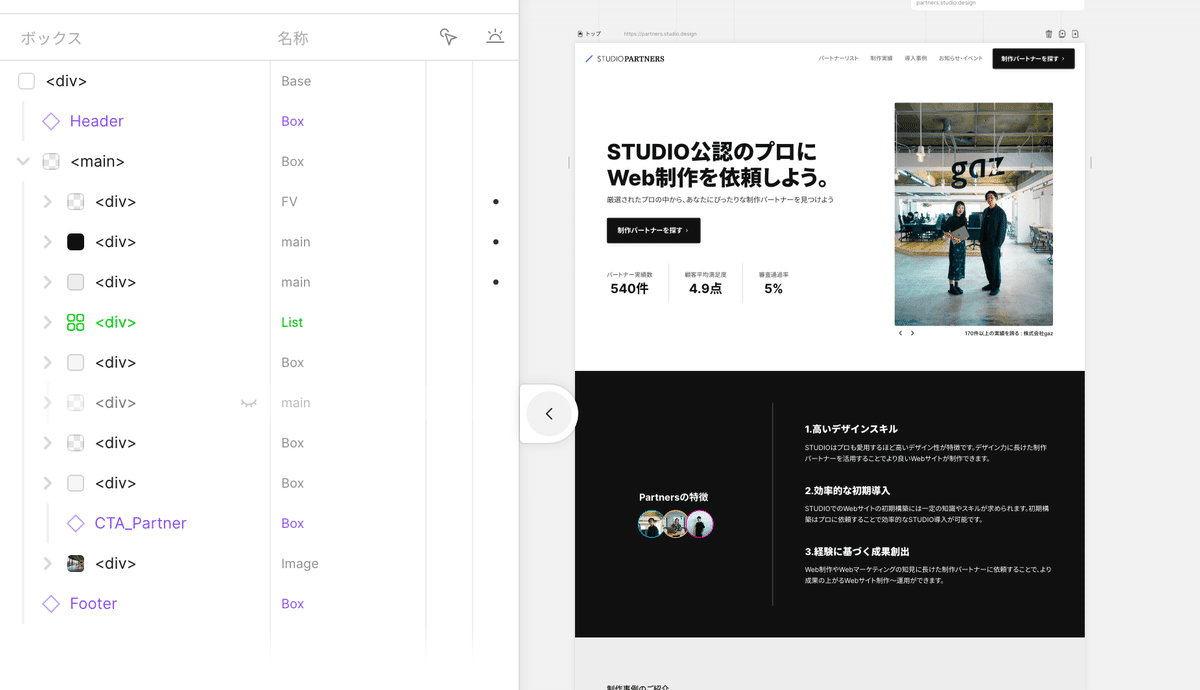
ページを設計する際のボックス設定は、以下のようなものとしました。
<header><main><footer>というタグを同階層に設定
<main>の中には<div>を繰り返し、<section>は使用しない。
<main>について

STUDIOにおける<main>は、HTMLにおける<main>タグと同じものです。
HTML の <main> 要素は、文書の <body> の主要な内容を表します。主要な内容とは、文書の中心的な主題、またはアプリケーションの中心的な機能に直接関連または拡張した内容の範囲のことです。
<main>タグは、ランドマークロール(main)として機能します。
メイン (main) ランドマークロールは、文書の主要なコンテンツを示すために使用します。 メインコンテンツ領域は、文書の中心的な話題やアプリケーションの中心的な機能と直接関連したり、それらを拡張するコンテンツで構成されます。
<main>を設定することで、スクリーンリーダーに対して「ページ内のメインセクションはここですよ」と伝えることができ、<header>などを読み飛ばして、ページ内のメインセクションに直接ジャンプすることが可能です。
<header>と<footer>
<main>タグ以外に、<header>と<footer>を活用しています。
<header>
HTML の <header> 要素は、導入的なコンテンツ、ふつうは導入部やナビゲーション等のグループを表します。見出し要素だけでなく、ロゴ、検索フォーム、作者名、その他の要素を含むこともできます。
<footer>
HTML の <footer> 要素は、直近の区分コンテンツまたは区分化ルート要素のフッターを表します。フッターには通常、そのセクションの著作者に関する情報、関連文書へのリンク、著作権情報等を含めます。
各タグの配置箇所
STUDIOにおいて、<header>, <main>, <footer>の各タグを配置する箇所は、<div>(名称:Base)の子階層がおすすめです。

この位置であれば、ページ内に配置されるほぼ全てのボックスをランドマーク内に含めることができ、ジャンプ操作を行なって閲覧する際に、情報の取得もれが発生しません。
STUDIOでは、ボックスに対して自由にタグを設定することができるため、全てのボックスに対して、<main>タグを設定できてしまいます。
しかし、役割を理解して適切に使用することが大切です。
見出し / セクション
STUDIOにおけるセクションの構成方法には「明示的なセクション」と、「暗黙的なセクション」の2要素が存在しています。
今回の実装においては、「見出しを用いた暗黙的なセクション」を中心に、セクションを構成することとしました。
暗黙的なセクションとして、見出しを設計
STUDIOでは、見出し設定として以下の6項目を使用することができます。
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
数値が若いものから重要度が高い見出しとなるのですが、適切に設定を行うことで、暗黙的なセクションを構成することが可能です。

一例として、上記画像のように、1つ目のセクションにh2,h3,h4が存在している状態で、2つ目のセクションが1つ目のセクションと同レベルの重要度を持つ場合。
2つ目のセクション内の見出しは、h2から開始することにしました。
このような構造とすることで、目にはみえないセクション要素。暗黙的なセクションを適切に構成することが可能です。
利点として、閲覧時に見出しを頼りに必要な情報のみを辿る、見出しジャンプを行うことができるなど、情報取得の観点から優れたWebサイトを提供することが可能です。
明示的なセクションを使用しなかった理由
一方、STUDIOには<section>というタグも存在しています。

明示的なセクションを示すために活用される要素ですが、STUDIOの仕様上、各ボックスに対して個別にタグを設定する必要があり、複数の人間が保守管理するWebサイトでは運用コストの増加を招いてしまいます。
また、見出しレベルを適切に設定できていれば代用可能なため、今回は<section>を使用しませんでした。
見出しレベルのスキップを避ける。

見出しレベルのスキップとは、上記画像のようにh1の次にh3が来てしまうような状態を指します。
代表例としては以下のような状態です。
<h1>
(存在しない)
<h3>
<h4>
<h2>
<h4>
この構造では、h1から閲覧した際、h2を介さずにh3に辿り着いてしまうため、暗黙的なセクション構造が機能せず、見出しを頼りに閲覧しているユーザーに対して、適切に情報を提供することができません。
このような設計を回避するために、実際にWebサイトを制作する際は、ワイヤーフレームを作成する時点から階層構造を設計しておくと、スムーズに実装を行うことができるのでおすすめです。
後書き
今回の記事では、マシンに対して適切に情報を提供する目的から、STUDIO PARTENRS公式サイトに行ったカイゼンをご紹介しました。ボックス構造と見出し、この2点の設計を意識するだけでも、快適に利用できるWebサイトを作り上げることができます。
そして、僕が執筆する次回のテーマは、フォームとaltの設計です!
ぜひ、こちらのアクセシビリティ委員会のマガジンを登録の上、ちょっとだけお待ちくださいませ。
採用
お知らせコーナーです。STUDIO では積極的に採用を行っています!
カジュアルな面談も受け付けていますので、お気軽にご連絡くださいませ。
最後に
それでは、最後までお付き合いいただきありがとうございました!
この記事が、将来的に作られるWebサイトをより快適にするきっかけになったらいいな。と思っています。
それではまた〜いっちゃでした。
いただいたサポートはおいしいご飯を食べたり制作資料購入などに活用させていただきます!
