
カルーセルUIのアクセシビリティを向上させてみよう!
この記事は STUDIO アクセシビリティ委員会のマガジン vol.7 です。
こんにちは!STUDIO株式会社 フロントエンドエンジニアのjimbouです。
私からはSTUDIO アクセシビリティ委員会マガジンにて、主にエンジニア/デザイナーさん向けに技術的な記事を発信しています。
STUDIOに限らずWebサイト、Webアプリに携わる全ての方々に読んでいただければと思います🌟
今回は「カルーセルUI」についての記事になります💡
Webサイト、WebアプリでカルーセルUIをデザイン/実装する方に向けて、少しでも役に立つ記事になれば幸いです☺️
何のためにアクセシビリティを向上させるのか?
では、カルーセルUIを実装する上で、アクセシビリティを向上させるとどんな良いことが起こるのでしょうか。
例として、アクセシビリティを特に意識せず、主にdivタグを用いてマークアップしたカルーセルUIを見ていきましょう。
https://a11y-ui.vercel.app/carousel-before
この場合、マウスクリックでしか次のスライドに進むことができません。主にキーボード操作でサイトを閲覧しているユーザーは次のスライドの情報にたどり着くことができなくなってしまいます。
「一定時間で強制的にスライドを切り替える自動再生機能をつけるから大丈夫!」との声もありそうですが、ユーザーによってスライドの内容を理解するために必要な時間は様々です。
自動再生機能を採用する場合はユーザーの意思で停止できないと、「内容を把握仕切れてないのに次のスライドに強制的に移動させられる」ということが起こってしまいます。
また画面に動き続ける要素があると、その動く要素に気を取られてしまい、他の部分を読むことが困難になってしまうユーザーもいます。
次に、スクリーンリーダーを使用してみるとどうでしょうか。キャプチャ動画を撮影してみました。
(音声が出るのでご注意ください)
画像のファイル名がそのまま読まれてしまっていたり、今読み上げられているのはカルーセルなのかどうか、操作ボタンはあるのか等…分からないことがたくさんあります。
ということで、このサンプルの状態からアクセシビリティを向上させていきたいと思います🔥
実装してみよう!
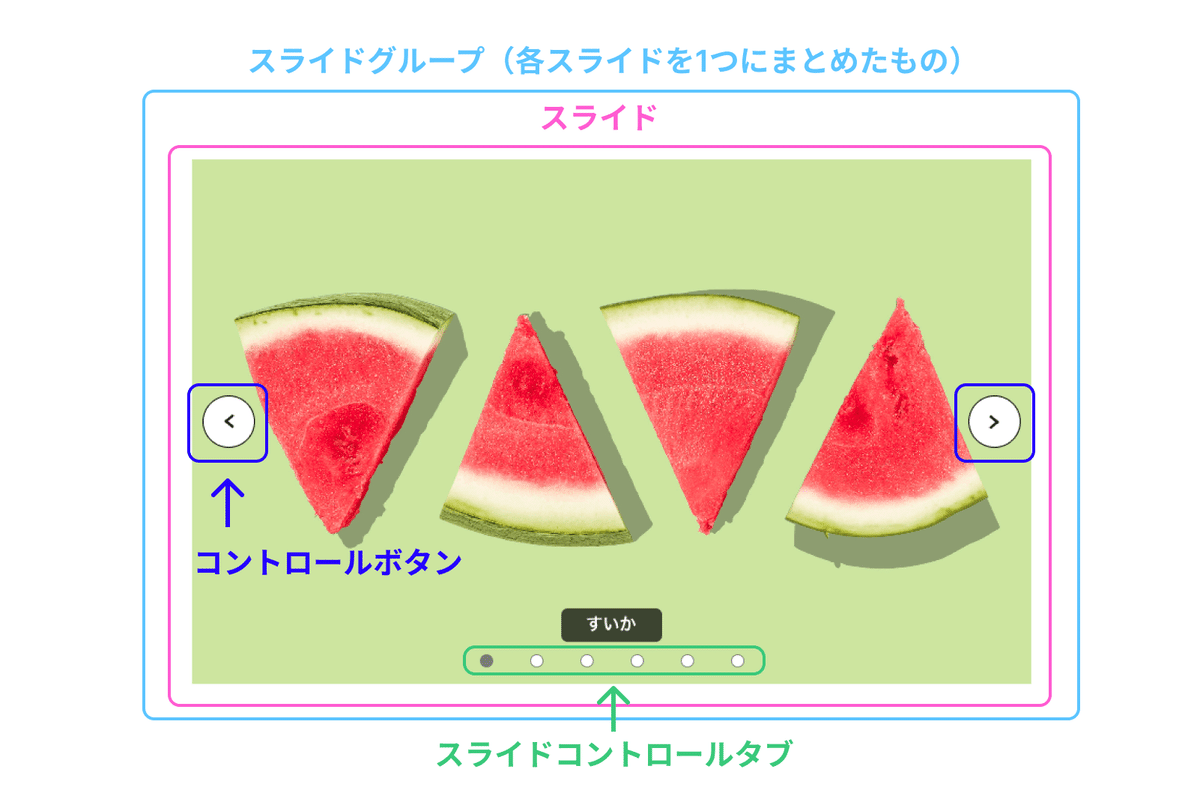
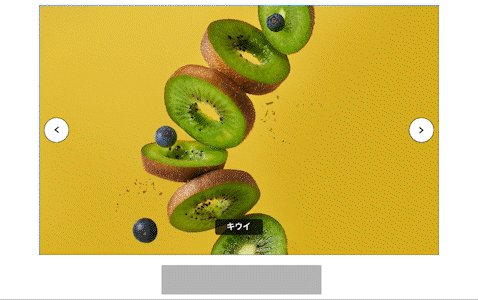
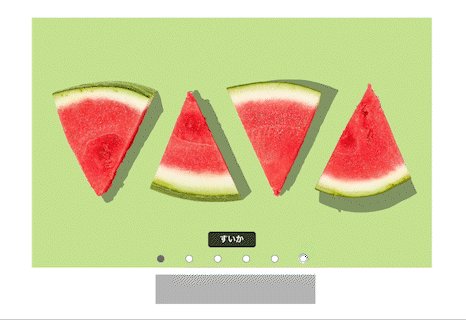
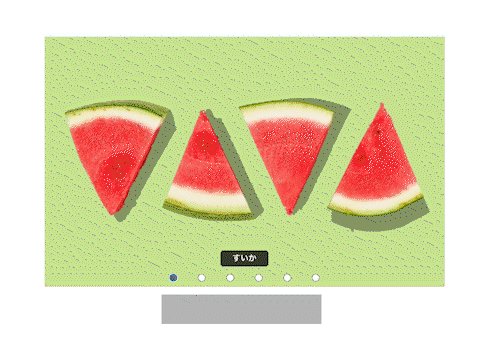
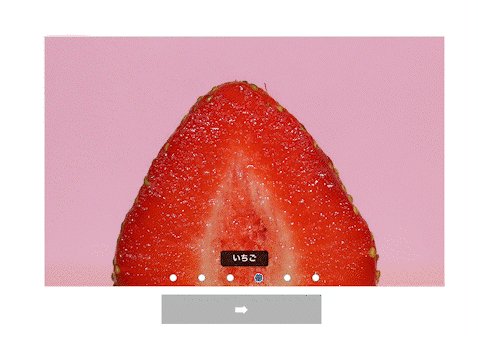
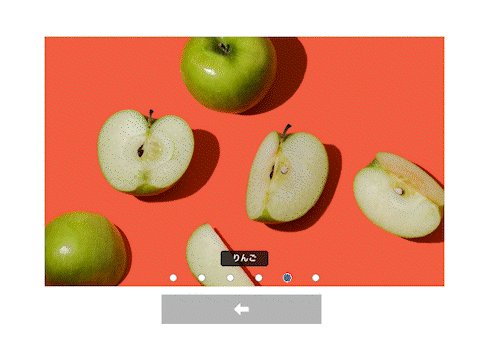
この記事ではUIの各名称を画像の通りに定義します。

スライド
コントロールボタン・・・スライドを次へ(前へ)切り替えるボタン。
スライドコントロールタブ・・・任意の順番のスライドへ切り替えることができるタブ群。
全体
まずは、全体を以下のようにマークアップします。
1.) aria-roledescription="carousel"
aria-roledescriptionはroleより具体的な役割をスクリーンリーダーに伝える際に使用します。
今回はカルーセルを指定します。
2.) aria-label="xxx"
何についてのカルーセルなのかを伝えるため、aria-labelを指定します。
スライド
次に、各スライドについてです。
1.) role=”group”を指定する
スライドが一つのグループであることを伝えます。
2.) aria-roledescription=”slide”を指定する
aria-roledescriptionにslideを指定することで、グループがスライドであることを伝えます。
3.) aria-label=”n of 6”を指定する
スライドが何枚目であるかを伝えます。
選択していないスライド
次に、現在選択していないスライドの扱いについて見ていきましょう。
1.) キーボードフォーカスは受け取らない
キーボードフォーカスを受け取るとTabキーによるフォーカスでスライド切り替えが行われることになりますが、その場合カルーセルから抜け出すのに全てのスライドを経由する必要が出てきてしまいます。
またスライドがループする仕様になっている場合はそこから抜け出せなくなってしまいます。

これは致命的な問題ですので、選択していないスライドはtabindex=”-1”を指定しキーボードフォーカスを受け取らないようにし、切り替えはボタンのみで実施するようにします。
また、カルーセルのデザインによっては選択していないスライドを視覚的に見せるかどうか違いがあり、実装には2つのパターンがあります。
<視覚的に見せる場合>
2.) aria-hidden=”true”を指定する
aria-hidden=”true”を指定することでスクリーンリーダーから無視されるようになります。
<視覚的に見せない場合>
2.) display:none; を指定する
display:none;を指定することで存在が消滅するので、スクリーンリーダーでの読み上げ・キーボードフォーカスが共に無効になります。
コントロールボタン
コントロールボタンを設置するときに注目すべき点は次の3つです。
1.) button要素にする
button要素にすることで、特別な対応をせずともキーボードフォーカスが当たるようになります。
2.) aria-labelを設定する
通常はbutton要素内のテキストが読み上げられますが、テキストを指定しない場合は何の枠割を持つボタンなのかが伝わらないので、aria-labelを設定します。
今回は「次へ」ボタンに「Next Slide」、「前へ」ボタンに「Previous Slide」と指定します。
3.) 画像やアイコンを使用する場合には画像にaria-hiddenを設定する
左右の矢印を画像やアイコンを使用して表現する場合は、画像要素にaria-hiddenを設定します。
aria-hiddenを設定することでスクリーンリーダーでの不要な読み上げを防ぐことができます。
補足1:スライドコントロールタブ
コントロールボタンに加えてスライドコントロールタブを採用するスライドも多く見受けられます。
以下の点に注目してみましょう。
1.) 各スライドにrole=”tabpanel”を指定する
スライドコントロールタブを採用する場合は、「スライドはスライドコントロールタブで操作されるタブパネル」という解釈のもと、各スライドにrole="tabpanel"を指定しましょう。
2.) スライドコントロールタブのHTMLはカルーセル内の先頭に記述する
スクリーンリーダーはHTMLが書かれた順番に読み上げます。
スライドコントロールタブはカルーセルの下部に配置するデザインがほとんどですが、HTMLをスライドより後に記述してしまうと、読み上げ順もスライドより後ろになってしまいますので、HTMLはカルーセル内の先頭に記述し、CSSで下部に配置するようにします。
3.) role=”tablist”を指定する
タブボタンをまとめるdivタグにrole=”tablist”を指定し、タブ群であることをブラウザに伝えます。
4.) スライドコントロールタブ内のボタンにrole=”tab”を指定する
スライドコントロールタブ内のボタンはbutton要素でマークアップをし、role=”tab”を指定します。
5.) aria-label=”slide”を指定する
roleでtablistを指定しているのですが、これだけだと何のタブか分からない状態になってしまうので、「スライドを操作するタブ」ということを伝えます。
これらの他に、現在選択中であることやタブボタンとタブパネルの紐付けなど、タブ型UIと同じ挙動にする必要があります。
具体的な実装方法についてはこちらの記事をご覧ください!
次に、タブボタンの切り替えについてです。
通常ですとTabキーでボタンにフォーカスし、Enterでスライドを切り替えるようになっています。
もちろんこのままでも使用することはできるのですが、この場合スライドが10枚あると10回タブを連打しないとスライドコントロールタブから抜け出すことができません。

これでは少し面倒なので、Tabキーで切り替えは行わずに左右矢印キーで選択と同時にスライドを切り替えられるようにします。

こちらの挙動も前回の記事で取りあげたタブパネルとほとんど同じものになってますので、こちらも前回の記事も参考にしてみてください💡
補足2:自動再生機能の場合
一定時間が経過するとカルーセルの切り替えを強制的に行う、自動再生機能もよく見られます。
自動再生機能を採用する場合は次の2点に注意しましょう。
1.) スライドへのマウスオーバー、またはキーボードフォーカスを受け取ったら自動再生を停止する
2.) 自動再生を停止できるボタンをすぐアクセスできる位置に設置する

冒頭でも説明した通り、ユーザーによってはスライドの内容を把握するのに時間がかかってしまう場合もあり、勝手にスライドが切り替わってしまうとストレスになること間違いなしです。
また画面に動き続ける要素があるとその要素に気を取られ他の部分を読むことが困難になるユーザーもいます。
WCAG 2.0「非干渉」に記載のある通り、「アクセシブルに作られていない要素が原因で他の部分にもアクセスできない」ことを防ぐ必要があります。
5. 非干渉: 技術がアクセシビリティ サポーテッドではない方法で用いられている場合、又は適合しない方法で用いられている場合、利用者がウェブページの他の部分へアクセスすることを妨げていない。
これらはユーザーが自動再生機能をコントロールできることで改善することができますので、ぜひ取り入れましょう。
補足3:ライブリージョン
ここまでの改善でキーボード操作・スクリーンリーダーでの体験を大部分改善しましたが、カルーセルUIには大きな問題があります。
コントロールボタンでスライドを切り替えることができても、スクリーンリーダーはカーソルがある位置しか読み上げないため、新しい情報が表示されているかどうかは視覚的情報でしか確認することができないのです。
これを解決するのがライブリージョンです。alia-live属性を与えることにより、スクリーンリーダー等の支援技術に変更を通知することができます。
デフォルトではoffになっていますので、今回はpoliteを指定します。これにより、現在の読み上げの終了時やユーザー入力時など適切なタイミングで変更を通知します。
スライドが切り替わったことがとてもわかりやすくなりました!
※自動再生機能を採用する場合は、この通知が意図しないタイミングで入ってきてしまいノイズになってしまうので、offにしましょう!
完成したものがこちら!
DEMO URLを公開しましたので、キーボードやスクリーンリーダーで操作してみてください。
補足で説明したスライドコントロールタブや自動再生機能もサンプルを掲載しています。
https://a11y-ui.vercel.app/carousel
スクリーンリーダーで操作した際も、「Prev Slide ボタン」といった操作できるボタンや「現在スライド上にいる」ことが伝わるため、より理解しやすくなりました。
(動画は音声が出ますのでご注意ください)
最初の状態と比べると、とても使いやすくなりました☺️✨
今回は少し複雑なUIだったので内容が盛りだくさんになってしまいましたが、少しの変更でより多くのユーザーにとって嬉しくなるポイントはたくさんあります。
みなさまもぜひトライしてみてはいかがでしょうか!
終わりに
今回の記事では以下を参考にしました。
カルーセルUIは表現方法や要件によっては複雑な実装になってしまい、ライブラリを使用して実装することも多いかと思います。その際にオススメするのが、Splideというカルーセルライブラリです!
Webサイトにカルーセルを導入したいけど、あまり時間をかけれないからライブラリ使いたいな…という方はぜひチェックしてみてください!
STUDIOアクセシビリティ委員会のマガジンでは他にもアクセシビリティ関連の記事を公開しております。Webサイト作りや運営に関わる全ての方に読んでいただけます!
気になった方はぜひマガジン登録をお願いいたします🌸
STUDIOでは積極的に採用を行なっています
STUDIO では現在、積極的に採用を行なっています💫とことんこだわってプロダクトを作りたいエンジニアの皆さん、STUDIOを一緒に作りませんか?カジュアルな面談ももちろん受け付けておりますので、少しでも興味のある方はぜひお話しましょう!
