記事一覧
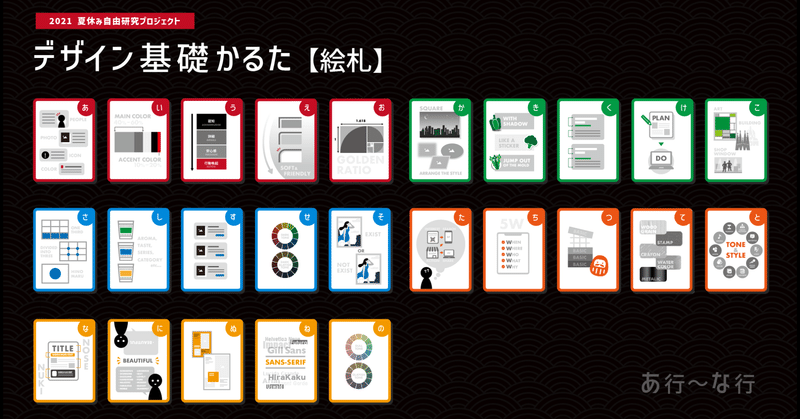
【デザイン基礎かるた】全記事まとめ50音index!
この夏、1日1記事で完走しました『デザイン基礎かるた』。
記事のインデックスを作りましたので、
・デザイン勉強中の方、新人デザイナーさん
・ちょいとデザインに興味があるわ、というノンデザイナーさん
は参考資料の一つとしてお使いいただければ幸いです。
あ行
か行
さ行
た行
な行
は行
ま行
や行
ら行
わ行
まとめてみたら、最初の方はだいぶ記事が短いな笑。
デザインの基礎を
2021夏の自由研究「デザイン基礎かるた」完走! all読札・絵札のpdfデータ、よろしければどうぞ♪
みんなのデザイン筋トレ 2021夏の自主プロジェクト、完走しました!
さ行からは1日1記事、40日連続投稿、久しぶりに毎日絵日記を書いている気分になりました。
実は最初にnoteに宣言した時から、ちょこちょこ読札は変わってる。。
言い回しを変えたり、テーマ自体を変えたり。
今のところnoteさんしか褒めてくれてないけど、まず『デザインの基礎』というしばりで50音分川柳揃えたのは頑張ったんじゃな