
【デザイン基礎かるた:め】
メリハリで
関係伝えて
ジャンプ率
「もうちょいメリハリつけて」
新人デザイナーさんであれば必ず年に何回かは言われるセリフではないでしょうか?
私も例に漏れず、アシスタント時代はよく言われておりました。
でも、「一言で『メリハリ』っていうけどどこをどうしたら〜!?」
っていうのが新人デザイナー・ノンデザイナー側のあるあるセリフ。
『メリハリ』とは、物事の強弱や緩急、明暗などの抑揚のこと。
デザイン上でその抑揚を作ろうとすると、色・レイアウト・テキスト要素など複数の要素が絡まり合いますが、その中でも川柳に盛り込んだ「ジャンプ率」は、同一画面上にある文字や画像要素の大きさの差のこと。
ジャンプ率が低い=大きさの差があまりない
ジャンプ率が高い=しっかり大きさの差がついている
ということになります。
大きさのメリハリ=ジャンプ率をつけると、情報が見やすくなるだけでなくその関係性がぱっと見で伝わる画面になるのです。
文字や画像のジャンプ率の違いでどんな風に人に伝わるかを把握して効果的にレイアウトの中に取り入れるとよいですね。
◉画像(写真・イラスト)素材のジャンプ率
画面の中に大きな面積で使われている絵や写真は、画面全体のイメージを決定づける重要な役割を担います。
そこに対し、小さな画像が同一画面内に存在すると、小さな方はその画面の中でサブ的扱い、という印象が伝わります。

こうして差がついていることで、パっと見で「あ、こっちがメインね、こっちがバリエーションなのね」という役割が自然に判断できると思いませんか?

一方で、要素が同じ大きさだと「これらの情報は並列だ」と人は感じる。
なので、画面内に入れる情報の役割をしっかり把握できていれば、自然とどんな大きさで見せなければならないのか、も見えてきますね。
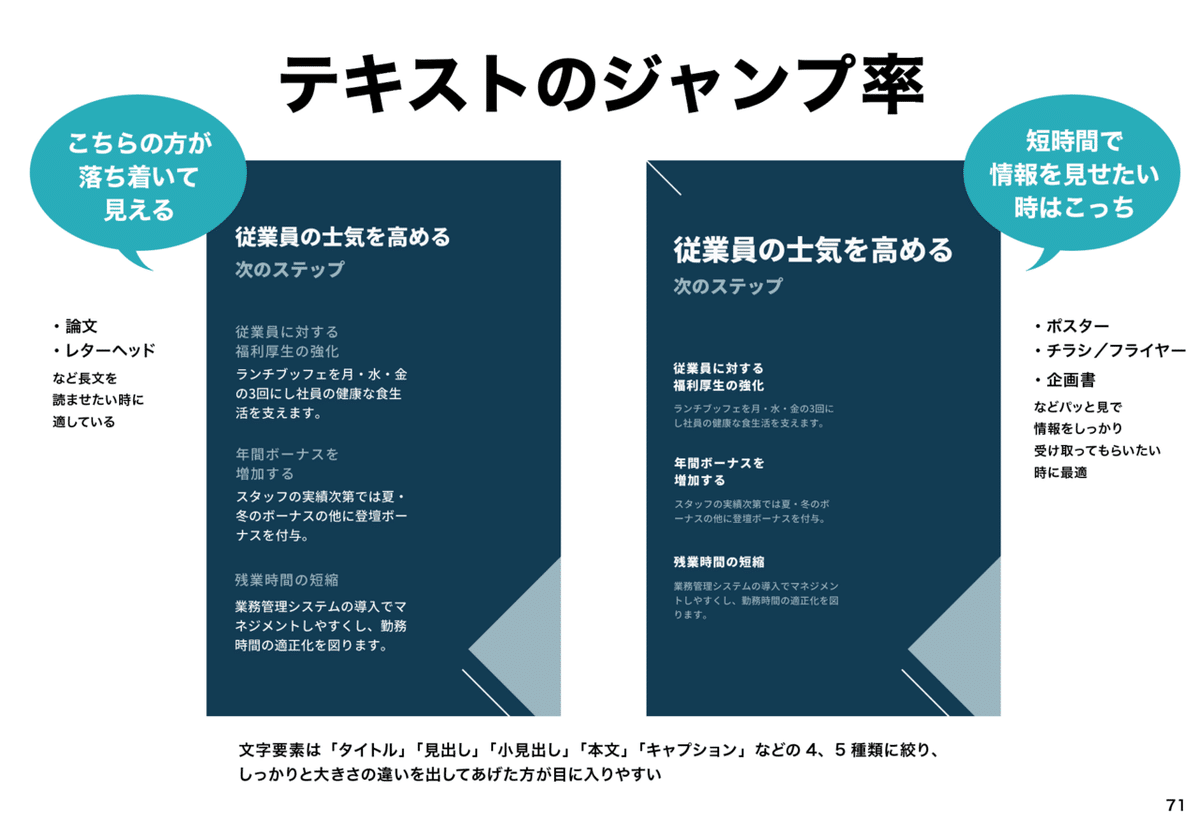
◉テキスト要素のジャンプ率
役割の同じものには同じあしらいを、というのはデザインの鉄則ですが、ぱっと見で人がその役割の違いを感じられるのは多くて5〜6個です。
テキスト要素であれば、最初から
・タイトル
・サブタイトル/ショルダー(タイトルにかかる要素)
・見出し(小見出し・大見出し)
・本文
・キャプション
くらいに役割を絞って原稿を作っておくと、ジャンプ率がつけやすくなります。

ジャンプ率は、「ついている方が絶対に良い」と正解・不正解があるものではなく、「関係性を伝えるためのもの」と思うと良いです。
なのでどんな風にユーザーにこの情報をみてもらいたいのか、をしっかり言語化
じゃあ、「文章は落ち着いて読ませたいけど、画面全体のメリハリはどう付けたらいいの?」という場合は、レイアウトや色との合わせ技になるわけです。
その方法は下記で触れておりますので、興味があればぜひ!合わせてお読みください。
・レイアウトの強弱(『あ』『ひ』『む』)
・色の強弱(『な』『は』)
この記事が気に入ったらサポートをしてみませんか?
