#figma
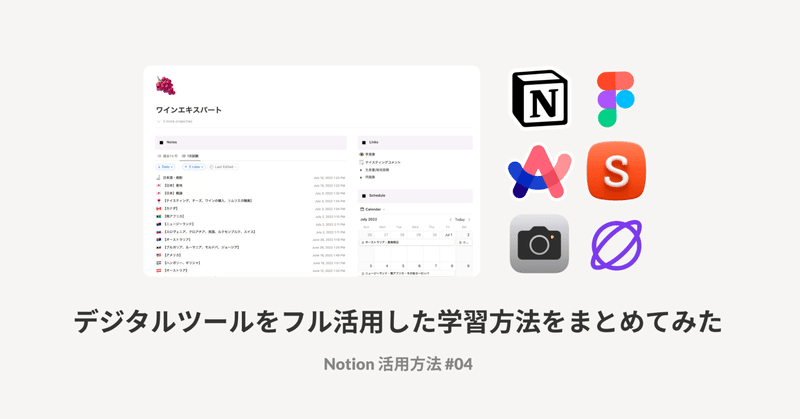
UIデザイナーがこの1年で🐯TRY🐯してよかったこと
皆さんこんにちは、UIデザイナー&にぎやかし隊のささやんです。
Goodpatch Anywhere と個人のお仕事で活動しています。
気づけば年末、というわけでこの1年で個人・チームとして🐯TRY🐯してよかったことをUIデザイナー目線でご紹介します。
参考になれば嬉しいです🙌
Figmaまずはみんな大好きFigmaから。(私もほんとに大好き!😍)
今年も大変お世話になりました。素晴らし
NewsPicks UIデザイナーのFigma利用フロー大公開!
自己紹介NewsPicksでUIデザイナーをしております。つづく(ひらい) ともこと申します!
初note投稿なので、本題に入る前に軽く自己紹介をさせていただきますm
2016年に武蔵野美術大学デザイン情報学科卒業後、ヤフー株式会社に新卒デザイナーとして入社しました。
ヤフーでは広告管理ツールのUIデザインやCtoCサービスアプリのデザインなどに携わりました。
そして今年の6月末でヤフーを退
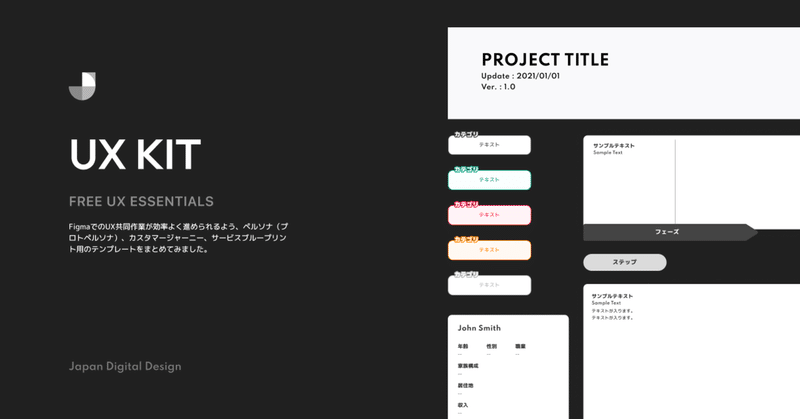
UXテンプレートをFigmaで活用
Japan Digital Design (JDD)のデザインチームでは、体験設計やUIデザインの品質を高めたり、デザインチーム内でスムーズに連携できるように、体験デザインプロセスの仕組み化とデザインテンプレートの共有を行っています。
JDDでは体験デザインを実施する上でよく利用されるペルソナとジャーニーマップをFigmaで公開しております。今回Auto Layoutを新たに適用したところ非常に