記事一覧
XREAL Air 2 Pro のレビュー
使用目的ついに貧乏ながらも欲しかった「XREAL Air 2 Pro」を購入しました。
合わせて「XREAL Beam」も購入!
使用目的は、iPhone 14 Pro や Switch へ繋げて、大画面で映画を観たり、
ゲームをやったりといった感じです。
特に我が家では同居人がホラー映画が嫌いなので、
こっそり観る必要があり、なかなか自分の趣味を楽しめませんでした…
装着感、最初の感想まずは
正月といえば双六、ダークソウル3双六作ってみた
ダークソウル3が大好きなんですけど、ダークソウル3の双六を手作りしてみました。
絵が下手なのがバレますが、ここに公開します。
死にゲーなので、何回もやるとストレスが溜まるよ!
ミニキーボード BBQ20
つ、ついに届きました…
待つこと1ヶ月…(途中から忘れてたけど)
以下の英語サイトで注文しました。
英語の住所入れる時は間違えないようにね!
差し口は USB TYPE-C です。
これで隠れてポチポチ押すことができる!
マウス操作もこれ一つでできるのが強すぎる。
あと、今まで見た中では一番小さいので持ち運びが楽!!
[プログラマー] どのようにプログラムを覚えていったか
最初に言うことは、私は頭が悪いです。
必要なことは覚えてますが、不要なことはすぐに忘れますし、理解も悪い方です。
謙遜とかそんなことはなく、本当にそう思ってますし、高卒で専門学校も大学も行ってません。
そんな私は最初、HTMLとJavaScript、PHP、Delphi、Postgresql からプログラムを始めました。
HTMLはルールを覚えて、「こうすると画面に反映されていくのかぁ」程度の理
[JavaScript/CSS] 印刷ボタンを押した時だけCSS適用
今回は、画面上の印刷ボタンを押した時だけ、
一時的に「print.css」を適用するソースは以下の通り。
<input type="button" value="印刷" onclick="execPrint()" />
function execPrint() { var link = document.createElement('link'); link.href = 'css/print
[PHP] 西、他、夕、村が消えてしまう
PHPで検索システム作って、デモをしてる時でした。
ネオ「西と入力すると、それに紐付く担当者が検索できぃ~・・・」
あれ?検索かけたあと、type="text"のvalueに先ほど入力した文字が消えている。
試しに「木」と入力して検索をかけるとうまくいく。
何だよこれ・・・
見たことない不具合だわ・・・
持ち帰って早速調査してみると、情報は少なかったのですが、
何とか見つけましたよ、本現象
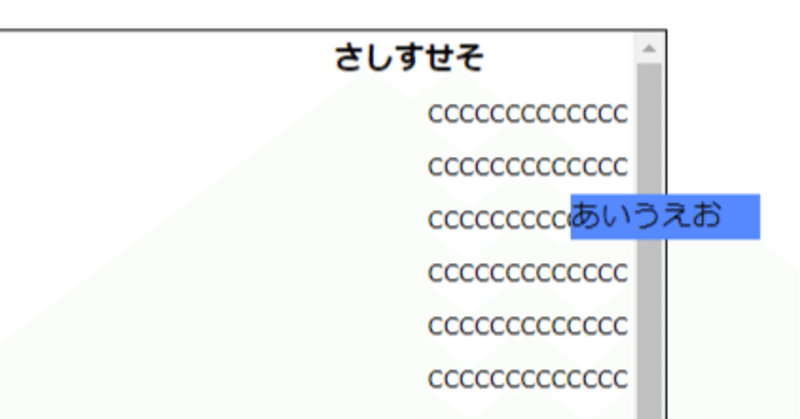
[jQuery] Gmailの宛先みたいなテキスト入力を作りたい
Gmailって便利ですよね~。
ということで、Gmailの宛先入力と同じような
テキスト入力枠を作成してみました。
で、調べてみると全然情報がない!
ただ、テキストの上にラベルを表示したいだけなんです…
あとで調べてみると「select2.full.min.js」という
ライブラリを使うことでもっと簡単にできた。
もっと早く知りたかったけど、作ってしまったので載せておきます。
<!DOCTYP
[JavaScript] 時間指定できるオリジナル簡易スライダー
バナーとかの画像を10秒毎に切り替えていきたいときに使用するものです。
<!DOCTYPE html><html lang="ja"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,
[JavaScript] ページャー(ページ送り)機能実装
簡単なページャー(ページ送り)機能を作ってと言われたので、
JavaScriptだけでjQueryを使用せずに作ってみた。
<html lang="ja"><head><title>test</title><style><!--.pagination { display: flex; list-style: none; padding: 0;} .pagination li { margin: