記事一覧

サイトレビュー 05
【レビューサイト】 https://www.human.or.jp/ 【タイトル】 Human Stage 人材派遣サービス総合サイト 【概要】 人材の募集・仕事内容や採用情報の掲載 【ターゲ…

サイトレビュー 04
【レビューサイト】 https://tensui.or.jp/ 【タイトル】 社会福祉法人 天水福祉事業会 【概要】 児童福祉・障害福祉・高齢福祉に関する活動やサービスの紹介 【…

サイトレビュー 02
【レビューサイト】 https://mr-cheesecake.com/ 【タイトル】Mr.CHEESECAKE ミスターチーズケーキ 【概要】チーズケーキの販売サイト 【ターゲット】食にこだわりがあ…

サイトレビュー 01
初めてのサイトレビューです! レビューサイト https://fukushima-ko.com/ 〔タイトル〕 福島工務店 FUKUSHIMA ARCHITECT 〔概要〕 戸建て住宅の設計〜施工…
WEBサイトの企画【分析】
WEBサイトの企画でまずはじめに取り組むことより良いWEBサイトを制作するために、まず現状を確認・検討し方向性を決めていく必要があります。
この中で必要な作業は下記の通りです。
目標・目的の確認
現状の分析
現状の分析では、自社サイトはもちろんのこと、
他社サイトの分析も必要です。
自社サイトの分析
WEBの一般的な傾向(目的と打ち出しているワードが合っていない。ボタンがわかりにくい。な
JSライブラリで「ページ内スクロール」「スクロールアニメーション」
ページ内スクロール「smooth.scroll.js」
ページ内スクロールには「smooth.scroll.js」を使用します。
1.公式サイトから、データをダウンロードする。
2.実装したいデータのJSフォルダに、
dist内の「smooth-scroll.polyfills.min.js」を移動させる。
3.実装したいデータのHTMLに読み込ませる。
<script src="js/sm
JSライブラリで「スライダー」
スライダーのライブラリで代表的なものは「Swipper」と「slick」である。
今回は「Swipper」を使います。
「Swipper」の事前準備1.Swipperのダウンロードページから、ZIPファイルをダウンロードする。
2.実装したいデータの(a)CSSフォルダに「swiper.css」を移動、(b)jsフォルダを作成しその中に「swiper.min.js」を移動させる。
3.実装したい
jQueryとは?【jQuery勉強まとめ②】
jQueryのイベントメソッド例「ボタンをクリックすると、ボックスの色が変わる」
この指示の中で、イベントメソッドに当たるのは、
「ボタンをクリックすると」の部分である。
記述例
HTML <button>fadeOut</button> <div class="box">box</div>
CSS.box { background-color: #a11 ; width
jQueryとは?【jQuery勉強まとめ①】
jQueryとは?JavaScriptのライブラリ、CSSっぽく記述することができるので、
初めに勉強しやすい。
デメリットはファイルが重たい。
jQueryを使うための2つの方法1.公式HPからファイルをダウンロードし、自分の環境内でファイルを読み込ます方法。
2.コードを記述することで、外部からファイリを読み込む方法(CDN化)
〔解説〕1.公式HPからファイルをダウンロードし、自分の環境
Sass勉強まとめ②
特徴③継承(mixin)で楽に書けるmixinは、プロパティや値をセットにしてまとめることができる。
以下、mixinで記述
SCSS
CSS
SCSSで「@mixin」と、mixinを使用する宣言をし、次に任意の名前を記述する(今回は「content-width」)。
波括弧以降にプロパティとその値を複数指定できる。
クラス名「header」にmixinで指定したプロパティと値を呼び
Sass勉強まとめ①
Sassとは?CSSを拡張して、書きやすく見やすくしたスタイルシートのこと。
【特徴】
①変数を使用できる
②アンパサンドを使用し、入れ子で記述ができる
③継承(mixin)で楽に書ける
④ファイルを分割できる
Sassの書き方「sass記法とscss記法」sass記法は、セミコロンや波括弧を使用しないため、コードが簡略化され、記述の負担が少ない。ファイル拡張子は「.sass」
scss記法は、
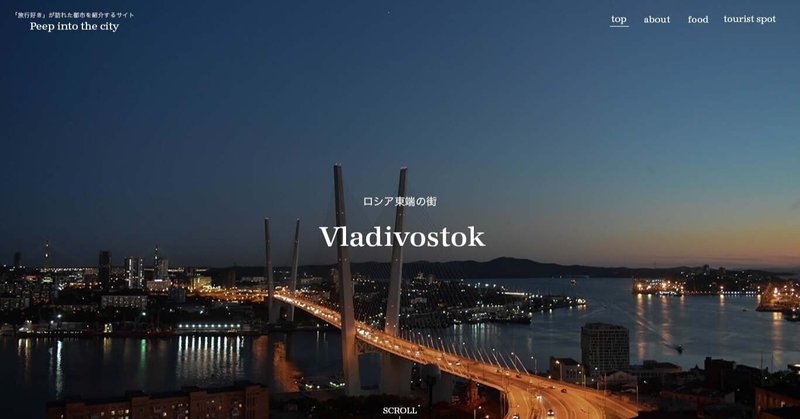
趣味で撮った写真を使用してwebサイトを作りました!〈デザイン振り返り編〉
先日受講を終えたwebデザインスクールの個人制作課題が、
一通り完成したので振り返りをします。今回はデザインについて。
私が制作したのは、ウラジオストクという都市を紹介するwebサイトです。
まず、このwebサイトを制作しようと思いついたきっかけについてお話しします。きっかけは2つです。
学生時代に行った旅先で撮影した写真がたくさんありましたが、撮影したきりSNSにすらほとんど投稿していませ
写真がメインのサイトレビュー
趣味のオリジナルサイトを制作中ですが、写真をメインとするwebサイトのため構成が難しく、参考サイトを調べました。
1.「EN ROUTE|世界自然遺産|奄美・琉球」
・画面全体に写真を表示させ、インパクトが強い。
・ファーストビューは暗めの動画で白文字を際立たせている。
・できるだけ写真を大きく使用し文字を重ねている。
・#1〜#4の文章は同じclassでまとまっている。
・全写真トーン?が揃っ
サイトレビュー 05
【レビューサイト】
https://www.human.or.jp/
【タイトル】
Human Stage 人材派遣サービス総合サイト
【概要】
人材の募集・仕事内容や採用情報の掲載
【ターゲット】
仕事を探している人
社員を募集している会社の人(人事部や採用担当など)
【目的】
仕事を探している人と、働き手を募集している企業をつなげるため
【構成】
お仕事検索 選ばれる理
Webデザインの勉強を始めて1ヶ月
こんばんは🌙
スクールに申し込みをし勉強を始めて、約1ヶ月が経ちました。
今までとは劇的に生活習慣が変わり毎日が楽しいです。
この1ヶ月で取り組んだことと考えたこと記録します。
◆1ヶ月で取り組んだこと
・スクール会員サイトtorikumu
CFスタートステージ/デザイン基礎ステージ(全回)・初級ステージ(14回まで)・コーディング基礎(12回まで)
・バナーレビュー ×1
・
サイトレビュー 04
【レビューサイト】
https://tensui.or.jp/
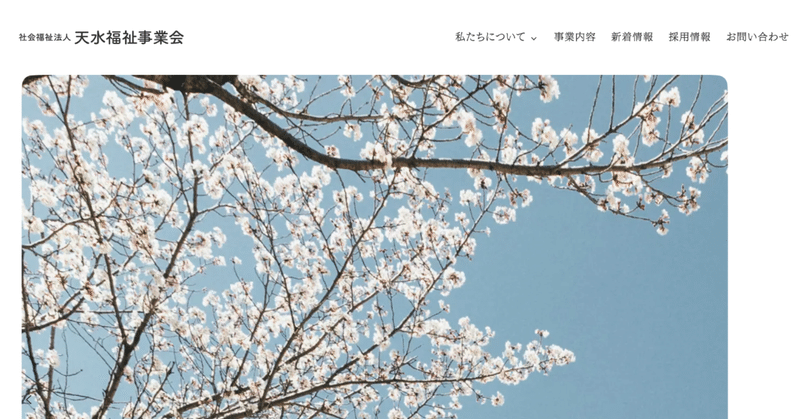
【タイトル】
社会福祉法人 天水福祉事業会
【概要】
児童福祉・障害福祉・高齢福祉に関する活動やサービスの紹介
【ターゲット】
保育園や児童クラブを探している人
障害者の方で仕事を探している人、相談したい人
介護を必要としている人
【目的】
各活動やサービスを紹介し、困っている人を助ける。
地域と福祉をつなげ、
サイトレビュー 03
3回目のサイトレビューです。
note4回目の投稿にして、改行の方法を知りました…
というか、段落変更のことを改行と勘違いしていました。
これから、もっと見やすくなるはずです!
【レビューサイト】
https://travel.app/
【タイトル】
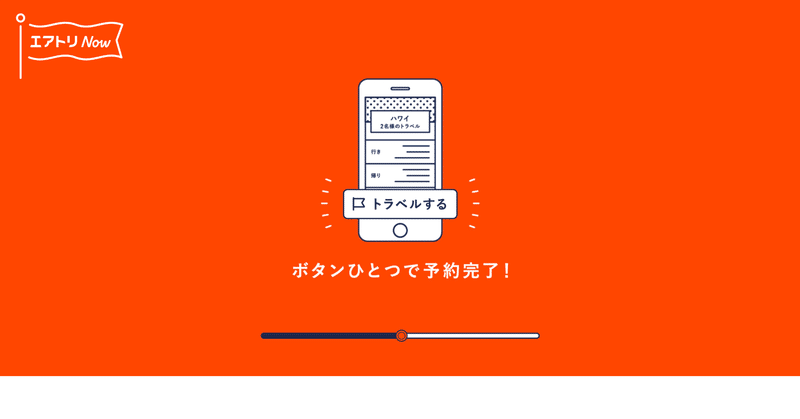
エアトリ Now
【概要】
エアトリ Now アプリのLP
【ターゲット】
旅行に興味のある人
【目的】
エアトリ Now アプ
サイトレビュー 02
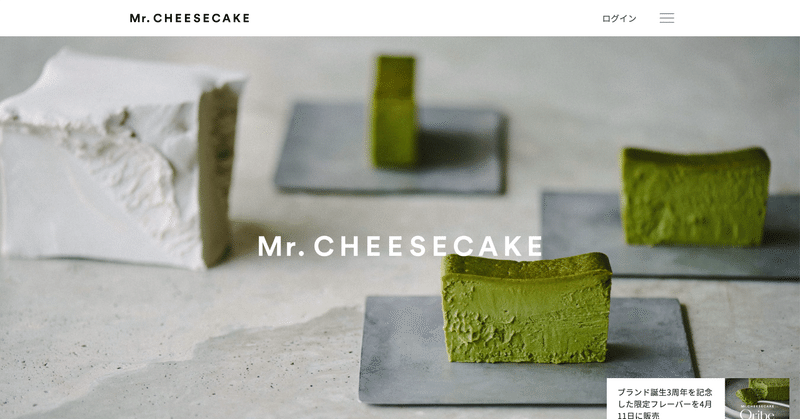
【レビューサイト】 https://mr-cheesecake.com/
【タイトル】Mr.CHEESECAKE ミスターチーズケーキ
【概要】チーズケーキの販売サイト
【ターゲット】食にこだわりがある人、
チーズケーキが大好物の人、流行りのものが好きな人
【目的】チーズケーキの販売・こだわりを伝える
【構成】トップ / ログイン / about ブランドについて / 購
バナーレビュー 01
初めてのバナーレビューです🌱
〔概要〕
ウォーターサーバーの初月無料キャンペーン バナー広告
〔目的〕
ウォーターサーバーの売り込み
〔ターゲット〕
ウォーターサーバーを利用したことのない人
利用しようか迷っている人
〔カラー〕
ベースカラー 薄い水色・濃い水色
メインカラー 白
アクセントカラー 黄・青
〔フォント〕
ゴシック体
〔感じたこと
サイトレビュー 01
初めてのサイトレビューです!
レビューサイト https://fukushima-ko.com/
〔タイトル〕
福島工務店 FUKUSHIMA ARCHITECT
〔概要〕
戸建て住宅の設計〜施工を行う企業のwebサイト
〔ターゲット〕
家を建てようと考えている家族
こだわりの建築物を建てたい人
〔目的〕
見学会・相談会に来てもらう
問い合わせ・資料請