
Sass勉強まとめ①
Sassとは?
CSSを拡張して、書きやすく見やすくしたスタイルシートのこと。
【特徴】
①変数を使用できる
②アンパサンドを使用し、入れ子で記述ができる
③継承(mixin)で楽に書ける
④ファイルを分割できる
Sassの書き方「sass記法とscss記法」
sass記法は、セミコロンや波括弧を使用しないため、コードが簡略化され、記述の負担が少ない。ファイル拡張子は「.sass」
scss記法は、書き方がcssと似ていて、ネストと呼ばれる入れ子の構造で記述する。ファイル拡張子は「.scss」
以下、特徴について説明ーーーーーーーーーーーーーーーーーーーーーー
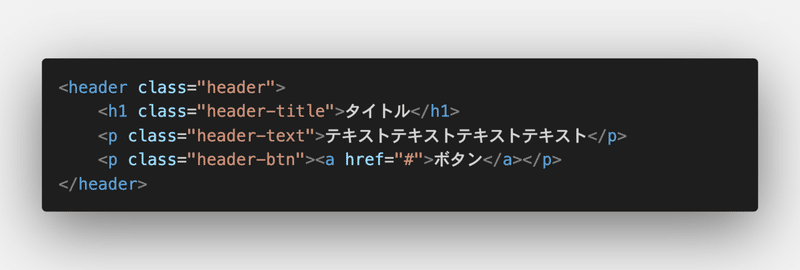
↓HTML

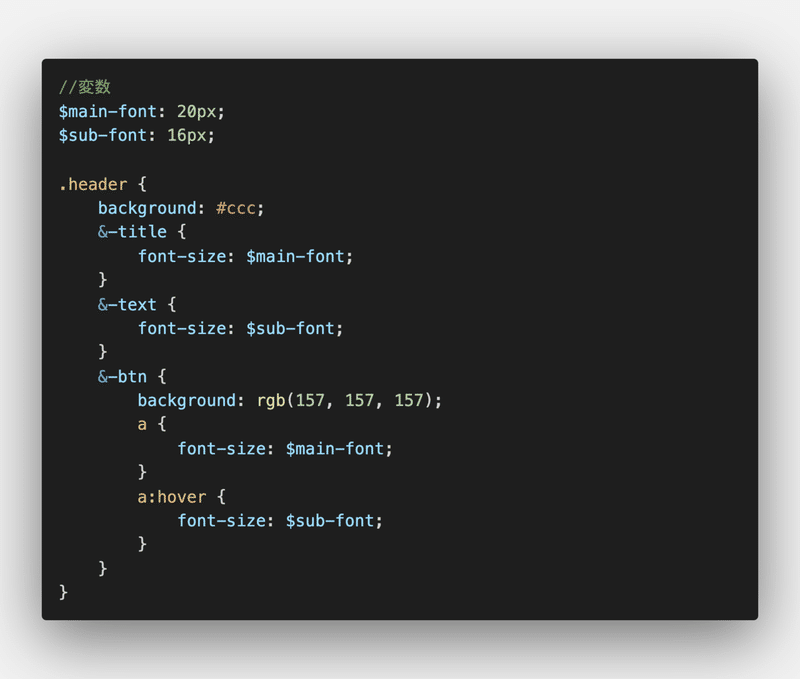
↓SCSS

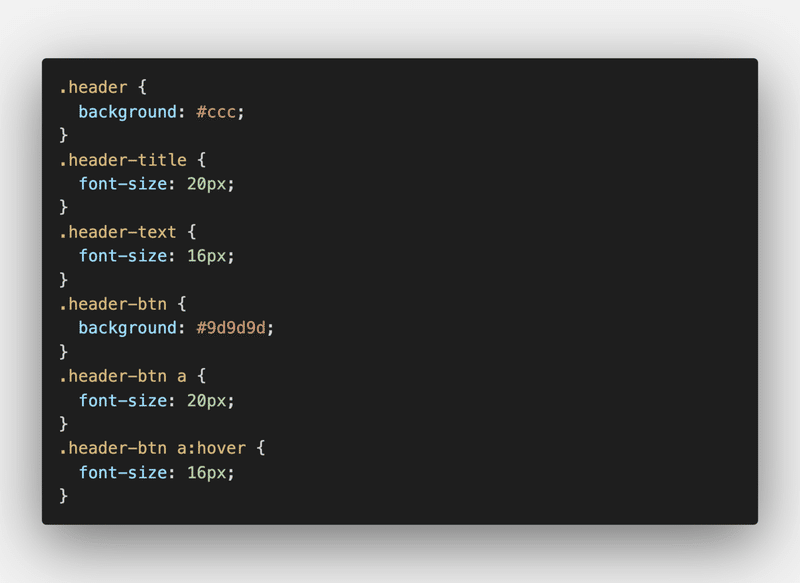
↓CSS

特徴①変数を使用できる
SCSSの//変数のところに数値を入れ、以降は変数で指定することで、
CSSへコンパイルしたときに指定した数値で表記される。
例えば、文字サイズがほとんどのところで、2種類(大きいサイズと小さなサイズ)しか使用しない場合、これを活用すると一括管理がしやすい。変更があった場合は、SCSSの//変数の部分を変える。
特徴②アンパサンドを使用し、入れ子で記述ができる
HTML内のクラス名「header-title」「header-text」「header-btn」は、
親要素のクラス名が「header」なので、SCSSを記述するとき、
アンパサンド「&」を使って、短縮することができる。
入れ子構造で記述していくので、手間も減り可読性も上がる。
この記事が気に入ったらサポートをしてみませんか?
