
趣味で撮った写真を使用してwebサイトを作りました!〈デザイン振り返り編〉
先日受講を終えたwebデザインスクールの個人制作課題が、
一通り完成したので振り返りをします。今回はデザインについて。
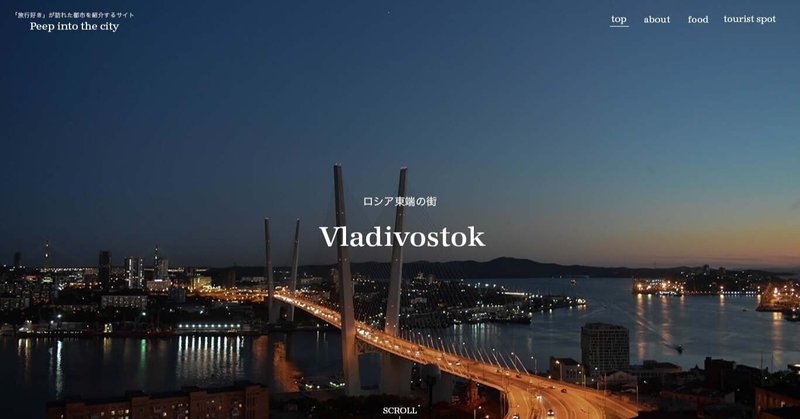
私が制作したのは、ウラジオストクという都市を紹介するwebサイトです。
まず、このwebサイトを制作しようと思いついたきっかけについてお話しします。きっかけは2つです。
学生時代に行った旅先で撮影した写真がたくさんありましたが、撮影したきりSNSにすらほとんど投稿していませんでした。これを機に、撮影した写真を使って、お気に入りの旅先を紹介するwebサイトを作ってみようと思いつきました。
2つ目はコロナ禍でなかなか海外にいけないので、このwebサイトを見て、海外旅行をした気分に少しでもなってくれたらいいなと思ったからです。
将来、海外旅行ができるようになったら実際に行ってみてほしいです!
制作のポイント
1,写真をたくさん使用する。
2,現地の雰囲気を伝える。
以上を踏まえて、構成を考えました。

(雑です、、。)
〈気をつけたところ〉
・トップビューは写真を画面いっぱいに表示し、「ウラジオストク」ならではの画像を複数枚自動スライドで表示させる。→雰囲気を伝える。
・下層ページで「food」ページと、「spot」ページをそれぞれ作成するので、内容が一目でわかる写真を大きく表示させる。
・画像を大きく表示させる分、文章をできるだけ簡潔にし余白を多く使ってゆとりを持たせる。
・背景色やラインなどの装飾で各セクションの分け目を作ると、大きな写真とケンカしてごちゃごちゃするので、余白や写真で区切りがわかるように配置。
完成デザインはこちらです。

制作していく中で、各セクションの文章がどのセクションを表しているか一目で分かりにくかったので、ヘッダーのナビゲーションと同じ文字を、各セクションの文章の背景に薄く表示させました。
「spot」セクションとフッターの間にはgalleryを作りいくつか写真を並べました。また、写真加工ができたらgalleryの下層ページも追加します!
そして下層ページのデザインはこちらです。

トップページでは、装飾でセクション区切りをせずに画像や余白で区切っていましたが、下層ページでは背景色を変えることでセクションの区切りがわかるようにしました。
というのも、下層ページになると各セクションの情報が多くなり、表示画面が1セクションで埋まる可能性が高いからです。スクロールしていく中で、「あ、次のテーマに切り替わったな」とわかるよう、背景色を入れました。
写真をたくさん使用する上で気をつけたことは、画像を色鮮やかにするためにビビットな明るい色は使用しない。雰囲気を伝えるために、写真はできるだけ大きく使用しました。
少しでもヨーロッパの街の雰囲気が伝わったらよかったです。
今回は、ロシアのウラジオストクという都市を紹介しましたが、
「Peep into the city 旅好きが訪れた都市を紹介するサイト」と題して、
他の都市を紹介しようかと思ってます!
サイトリンクはこちら
この記事が気に入ったらサポートをしてみませんか?
