
jQueryとは?【jQuery勉強まとめ①】
jQueryとは?
JavaScriptのライブラリ、CSSっぽく記述することができるので、
初めに勉強しやすい。
デメリットはファイルが重たい。
jQueryを使うための2つの方法
1.公式HPからファイルをダウンロードし、自分の環境内でファイルを読み込ます方法。
2.コードを記述することで、外部からファイリを読み込む方法(CDN化)
〔解説〕1.公式HPからファイルをダウンロードし、自分の環境内でファイルを読み込ます方法。
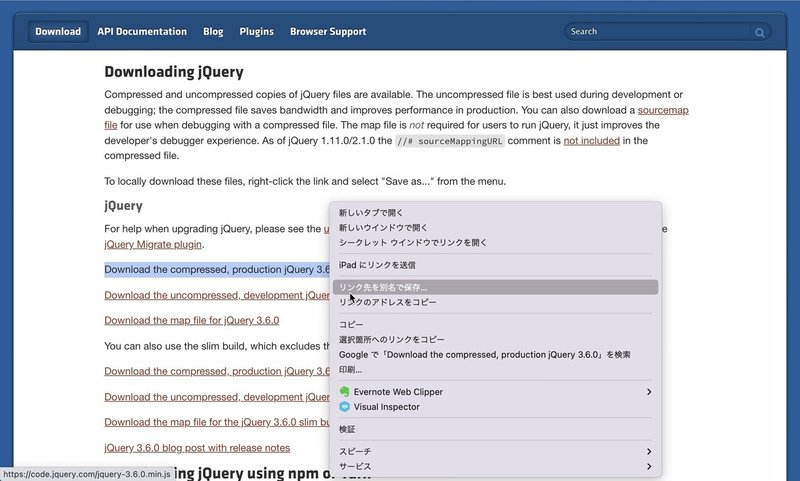
①公式HPから圧縮された最新バージョンのファイルをダウンロードし、自分の環境に読み込ませる。「リンク先を別名で保存」

②HTML内に<script>タグで読み込ませる。以下は一例
<script src="jquery.min.js"></script> ←ファイル名は一例
<script>
$(function(){
ここに記述していく!
});
</script>下から4行は、jQueryの記述の基本形。
〔解説〕2.コードを記述することで、外部からファイルを読み込む方法(CDN化)
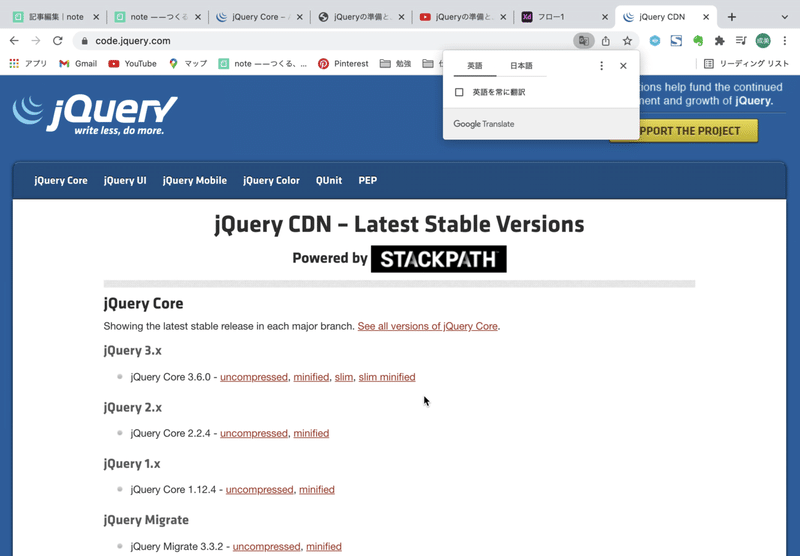
①公式HPからjQuery CDNをクリックする。

②minified(縮小)のリンクをクリックすると、コードが表示されるので、自分の環境にコピーペーストする。

jQueryを書いてみよう
HTML上は「jQueryです」と記述されているテキストを、「jQueryを操作しました」というテキストに変える
HTML
<h1 id="txt">jQueryです</h1>jquery
<script src="jquery.min.js"></script>
<script>
$(function(){
$('#txt').text('jQueryを操作しました');
});
</script>4行目の$('#txt')で、対象物を指定する。
id以外にもclass名やタグも指定が可能。
.textはメソッドと呼ばれ、何をするかを指示する。
今回は「テキストを変更」する.textを使う。
メソッドは多数あるので、よく使用するものやどういうことができるのか覚えておく。
('jQueryを操作しました');は、メソッドの値。
ちなみに同じ内容をJavaScriptで記述してみると、、
document. getElementById('.txt').innerText = 'jQueryを操作です';
document.querySelector('.txtClass').innerText = 'jQueryを操作しました'となり、記述が多くなる。
メソッドチェーンについて
メソッドチェーンとは、いくつかのメソッドを連ねて指示することができる。
例えば、以下のHTML
<div id="txt">jQueryです</div>
<div class="txtClass">jQueryです</div>「クラス名txtClassのみ、こんにちはというHTMLに変換し、背景色は#a11に変える」という指示がある。
このときの使用するメソッドは、
・クラス名をtxtClassのみに指示する、「fillter」
・「jQueryです」という文章を「こんにちは」という文章に変える「html」
・背景色を#a11に変える(装飾を変える)「css」
の、3つである。
記述すると
<script>
$(function () {
$('div').filter('.txtClass')
.html('こんにちは')
.css('background-color', '#a11')
});
</script>となり3つの変化を指示することができます。
この内容をJavaScriptで記述しようとすると、すごく長い記述になってしまう。jQueryだと短く簡単に記述することができる。
この記事が気に入ったらサポートをしてみませんか?
