
プロだからこそ。職種別の見る位置・角度
こんにちは。macasellのWeb・SNS担当です。先日、デザイン・製作物担当と話をしている際、職種によって物事の見る位置や角度が違うということを実感する機会がありました。今回はそれをテーマにお話ししていきたいと思います。

デザイン界隈では有名?!Bluetoothのマーク
前書きで「職種によって物事の見る位置や角度が違う」と書きましたが、それを実感するきっかけになったのは『Bluetoothのマーク』でした。先日、デザイン・製作物担当と一緒に携わる案件の話をしていると、だんだんとヨーロッパの歴史の話になり、そこから文字の歴史の話になりました。
そこで「Bluetoothの接続確認をするロゴマークって『ルーン文字』って知ってた?」と言われ、私は知らなかったので「あれってデザインじゃないんだ!」と驚きました。

調べたところ下記のことからBluetoothが名付けられ、今のロゴマークになったそうです。
「ブルートゥース」という名前は、紀元前千年以上前に実在したデンマークとノルウェーを統一したことで有名な「Harald Bluetooth Gormsson(ハーラル1世/デンマーク王)」にちなんだ名前です。
彼には神経が通っていない歯があり、それが『Blue(青い)』『Tooth(歯)』に見えたことから「青歯王(Bluetooth)」と呼ばれるようになりました。
また一説によるとイングランド語で「首領・族長」を意味する『Thegn』、デンマーク語で「青い・暗い・浅黒い」を指す『Blue』から「浅黒い首領(Bluetooth)」になったという説、当時、青色は高価な色であったことから青色の服を着ることで王の威厳を表していた、といった説もあると言われています。
1996年、インテル・エリクソン・ノキアという電気通信機器業界をリードする3つの企業が集まり、異なる製品や業界間の接続、コラボレーションを実現する為に近距離無線技術を標準化するといった計画を立てました。
その3社間で共通するコードネームとしてインテルのジム・カーダッシュ氏が一時的に Bluetooth を提案しました。カーダッシュ氏は「ハラルドBluetooth王はスカンジナビア(ヨーロッパ北部)を統一したことで有名。ちょうど我々が近距離無線リンクでPCと携帯電話産業を統一しようとしたのと同じように」というコメントを後にしています。
その後、本格的に名前をつける段階でいくつか候補があったものの、商標調査結果に基づき「Bluetooth」が唯一残ったことから、近距離無線技術の代名詞として「Bluetooth」が正式に名付けられました。
Bluetoothのロゴは石碑に残っていた北欧長枝ルーン文字でハーラル1世の頭文字「H(ᚼ)」と「B (ᛒ) 」を組み合わせて作られました。
【ルーン文字とは】
ゲルマン人がゲルマン諸語表記に用いた古い文字体系で、2〜3世紀頃の文字と言われています。その後、ラテン文字(ローマ字)に取って代わられました。当時、神秘的な文字として呪術や占いに使われていたとされています。

Bluetoothのあのマークはデザインされたものだと思い込んでいましたが、調べてみると実はこんな背景があるんだなと勉強になりました。同様に知らないだけで背景のあるロゴマークはたくさんあるのではないかと思います。デザイン・製作担当だからこそ、ロゴマークのモチーフや背景、歴史を考えたりするのではないでしょうか。
Web業界あるある。とある童話由来の名称
物事の見る位置や角度と同様に、ある名前を聞くと職種によっては連想するものが違う場合があります。Web業界だとそういった話の定番は「パンくず」です。
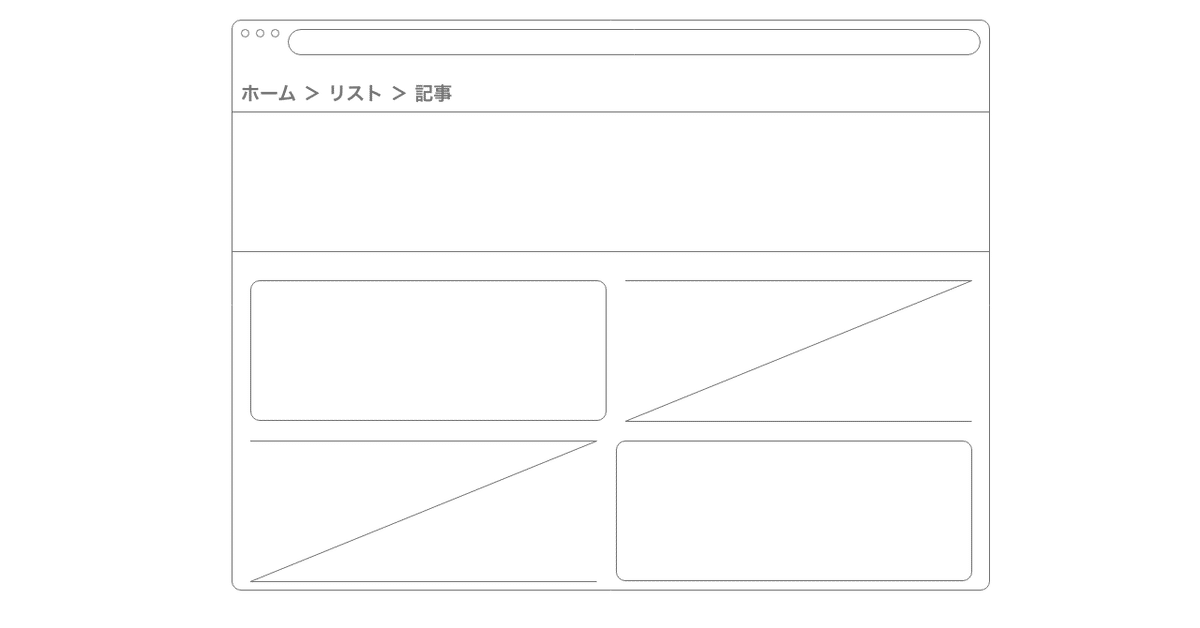
「パンくず」と聞くとパンの食べこぼしを連想する方が大半かと思いますが、Web業界だとWebサイトで使用される『パンくずリスト』のことをイメージします。(下記図の太字)

元の意味は同じ「パンをこぼす」ことに由来しますが、パンくずリストはグリム童話『ヘンゼルとグレーテル』が語源です。童話の中で、2人は迷子にならないように通ってきた道にパンのくずを落としていきます。その行動をWebサイトに置き換えると、たくさんのWebページがあるWebサイトの中で迷子にならないように、Webサイトの構成・ルートを示す役割を担ったものを「パンくずリスト」と呼ぶようになりました。
英語では、パンくずリストのことを“topic path(トピックパス)”“breadcrumbs list(ブレッドクラムリスト)”“breadcrumbs(ブレッドクラムグラム)”等と表記します。

ある種の職業病?日常生活の中で気になるあれこれ
デザイン・製作物担当もWeb・SNS担当である私も、日常的に自分たちが専門とする物を目にする機会が多くあり、つい気になることがあります。
例えば私はECサイトを見ると、そのECサイトがどこのECカートシステムを使っているのかを確認しがちです。ほとんどのECカートシステムは知っていると思うのですが、新しいシステムや変更・リニューアルの影響で知らないこともありますのでリサーチを兼ねて確認をしています。
一方デザイン・製作物担当は、先ずWebサイト内に使われている色やレイアウトボタンの形状等に目がいくそうです。
Web・SNSの仕事ではデザイン・製作物担当と連携して販促物の制作を行うこともあるので、チラシやリーフレット、ショップカード、名刺、箱などを手に取った際は、細かく確認しています。目的や情報、トレンドやルール等を意識的に見ます。

こういったようにユーザーとして日常生活で使っているものも、ユーザー目線で見る時とその職業の人間として見る時とでは位置も角度も大きく異なります。
より良いご提案の為には日々の学びの他に、視点・視線の柔軟さも大切にしていきたいと思っています。
販促物やWebサイト等でお困りのことがありましたら、まずはmacasellに相談してみましょう。
メール、 DMからのご連絡をお待ちしています。
私たちは、あなたの暮らしやライフワークにおける ___ したい を、各ジャンルのプロフェッショナルが提案、解決するサービスを提供しています。
まずはmacasellに相談してみましょう。
メール、 DMからのご連絡をお待ちしています。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
