- 運営しているクリエイター
#figma
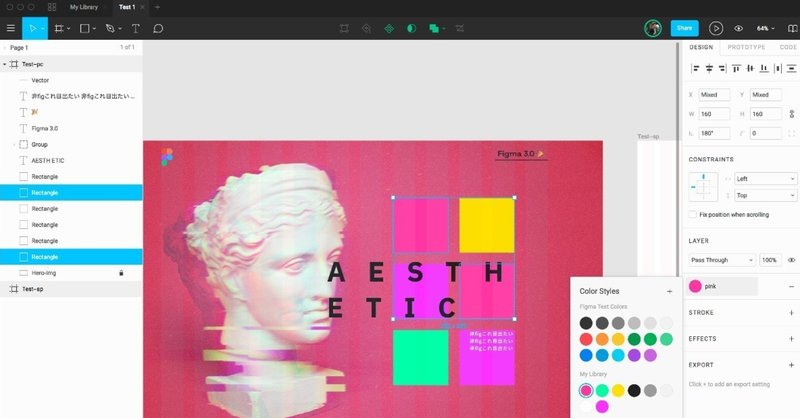
Figmaでイラストを描いてみた!
コミュニケーションデザイナーのmmitoです✌️
今回、Illustratorで不定期に行っていたグラフィックやイラストの修練をFigmaで試してみました。
本noteではIllustratorとFigmaの違いや、具体的なイラストの作成フローに関して紹介したいと思います!
※Figma旧UIでの作成フロー解説をしております
「Illustrator」と「Figma」の違いそんなん知ってるよ!
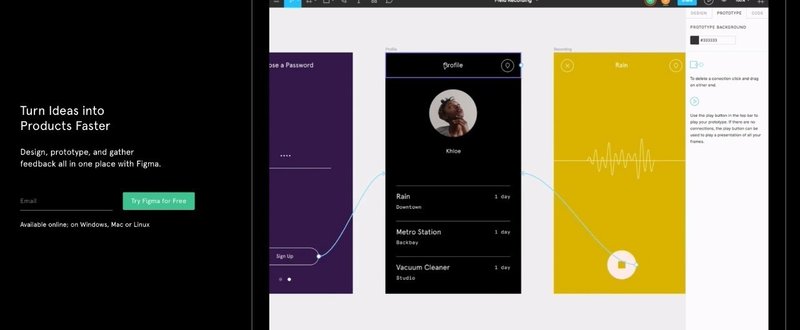
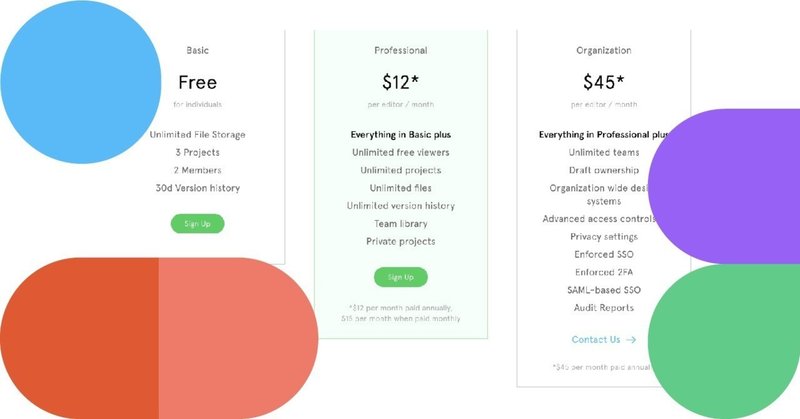
導入のためのPrototype tools比較(InVision/Figma/Adobe XD)
諸般の都合で一回現時点の比較検討をした方が良さそうだったので、ざっと調べてみました。気が向いたら随時アップデート予定。
いやいやこっちのが絶対いいから!!的なご意見あればお待ちしております。助かります。
## InVisionhttps://www.invisionapp.com/
価格表: https://www.invisionapp.com/plans
フォーラム: https://su
Figma3.0リリースでFigmaがDOPEなデザインツールになった|SketchでもAdobe XDでもない選択肢
みなさんはFigmaというデザインツールをご存知でしょうか。
正直な所、Adobe XDやSketchなどと比べると知名度も低いし、それらのツールと比べても機能は充実しているのですが使い所が微妙。
(ちなみに、Figmaの公式サイトにもXD、Sketch、Invision Studio、Framerと比較したページはあるのですが全部同じ内容で肩透かしをくらいます。)
という具合に個人的に推して
開発スピードを上げるため、Sketchを辞めてFigmaに移行した話
はじめまして、ふじけん(@kenshir0f)と申します。
普段はモバイルアプリを主としたサービス開発のデザイナーを担当しております。
業務ではSketchを使ってアプリのUIを組んでいるのですが、
先日チームの開発体制を見直すときにFigmaというデザインツールに移行しました。
Figmaに乗り換えるに至った経緯やプロコンなど、ざっくりまとめてみます。
なぜsketchから乗り換えた
Sketch + Zeplin から Figma に移行したら快適だった!!
デザインツールをSketch + ZeplinからFigmaに移行しました。
Figmaへの移行を迷われている方も多いのではないかと思い、「なぜ移行したのか、移行する際にどのような負担が発生したか、移行して何が良かったか」などをシェアしたいと思います。
移行したキッカケ移行したキッカケは、とあるエンジニアに「Figma絶対にイイですよ!導入しましょう!!」と力強い意志をもってゴリ推しされましたw
Adobe信者がみたFigmaの夢
「Figmaを使い出してSketchを使わなくなった」と、ある勉強会でSketchについての著書があるスピーカーから聞いて以来、Figmaが頭から離れなかった。単にFigma(フィグマ)って名前がカッコよく感じたのかもしれないが・・・。
簡単に経歴を話すと、僕はPhotoshopをメインにAbdobe製品を20年以上使い続けている。今から数年前にアプリデザインの世界に足を踏み入れ、周りに合わせて
Figmaを使い始めて便利!と思った機能・ショートカット_01
社内 Slack内に立ち上げたFigmaチャンネル「Figma_community」
そのチャンネルにて自身で発見した便利機能などを[ Figma メモ]としてアップし続けているのですが、今回は超初期に書き込みをした機能などの紹介、Figma初心者向けの記事になります。
イメージの書きだし機能[ Figma メモ]
とっても簡単にオブジェクト(アートボードも)の書き出しができるようになってます。
Figmaで余白値を固定したままある選択されたボックスの高さを変えることができる希望
機能と入力するつもりが希望と打ってしまった。素だ。
前記事から続くが、
選択された縦方向のボックスグループにctrl + cmd + Tを実行すると上下余白値の等しいレイアウトを作成することができる。そうなった状態でもう一度ボックスを選択すると、それぞれの図形の真ん中に◎記号が見える。この◎を複数選択し、高さを変えてみると、上下余白は一定のママ、選択したボックスのみ伸縮する事ができるように



![UTAGE.WORKS カワシマ [フリーランスウェブクリエイター]](https://assets.st-note.com/production/uploads/images/8273566/profile_ca78208450b150d162cc135303c91584.jpg?width=60&crop=1:1,smart)