#figma
「楽天カードらしさ」を追求した楽天カードのデザインシステムの導入と今後について
楽天グループはさまざまなサービスを展開しており、楽天カードのお客様においても楽天カードだけではなく楽天市場や楽天銀行など、ほかの楽天グループのサービスも多くのお客様にご利用いただいています。
それぞれご提供するサービスは別ですが、お客様にとっては1つの「楽天ブランド」であるため、楽天グループ共通のデザインを踏襲しながらも、金融サービスに特化した顧客体験を提供できるよう、楽天カードのデザインチーム
Figma の Component Properties を学ぶ
こんにちは、ふじけん(@kenshir0f)です。
Figma Config 2022 で新しく追加された Component Properties によって UI コンポーネントをより再利用しやすい形で作ることが可能になりました。
この記事では Figma の Component Properties を使った UI コンポーネントについて、使い方とメリットなどについてまとめたいと思います。
「エンジニアに愛される Figma デザインの作り方」文字起こし
先日 Figma Config にて「エンジニアに愛される Figma デザインの作り方」というタイトルで発表をしました。
せっかくなのでもっと多くの人に内容をお届けできればなと思い立ったので文字起こししてみます。
「エンジニアに愛されるデザイン」とは?私は二つ大きい基準があると思っていて、それは
デザインの意図を掴みやすい
デザインが変わった時の変更が容易
があります。そして前者は S
Figmaの新機能まとめ #Config 2022
Figmaの大きなアップデートイベント Config 2022が開催されています。
僕自身業務でガツガツfigmaを使っているのですが、変更点は今まで気になっていたところを解消してくれる良いアップデートだなと思いました。
変更自体は figma公式のツイートのスレッド および それを訳している方 をみればざっとわかりますが、自分でも内容を噛み砕いて理解するために記事にまとめてみました。
内容
Figmaの権限と課金の仕組みで注意することおよび対策
Figmaはオンラインで共同編集ができるデザインツールです。無料から気軽に利用することができ、Web上で利用できるため便利な一方で課金や権限の仕組みを正しく理解しないと意図しない過払いやインシデントが発生してしまいます。
この記事では課金と権限の仕様について述べ、気をつけるべきポイントについて記します。
前程
Professional Planでの調査結果です。
Organization Pl
Figmaでオブジェクトを規則的に整列する3つの方法
スマートキャンプ株式会社でデザイナーをしているhaguriです。
デザインの世界では「近接」「整列」「強弱」「反復」をあわせて、デザインの4大原則とよくいわれています。
今回はFigmaでデザインするうえで、どのように整列していくのがいいのかを説明します。
Figma上で整える方法はいくつかあるのですが、主に「レイアウトグリッド(layout grid)」を使ってUIを整えることが多いと思い
Figmaでつくるレイアウト(サンプル付) Google Sheet SyncとAuto Layout編
Figmaプラグインの「Google Sheet Sync」と、Auto Layout機能を組み合わせることで効率的なテキストレイアウトが実現します。
準備するもの
Google Sheet SyncSpread Sheetを流し込むためのFigmaプラグインです。
Google Spread Sheet
入力の仕様:一行目は、Tile、Captionなど、後述するFigmaのレイヤー名と一
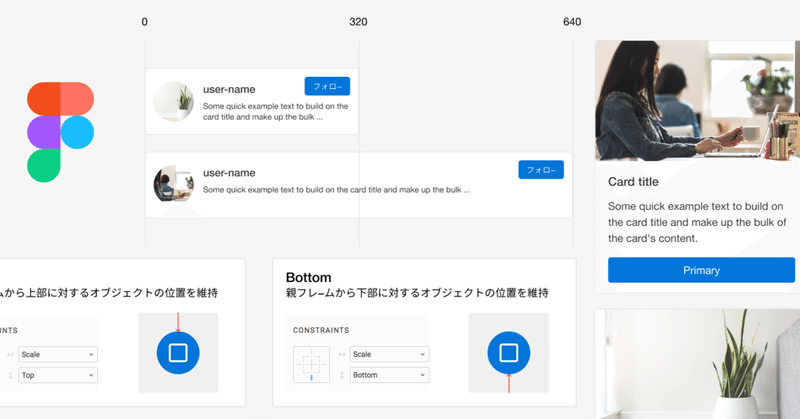
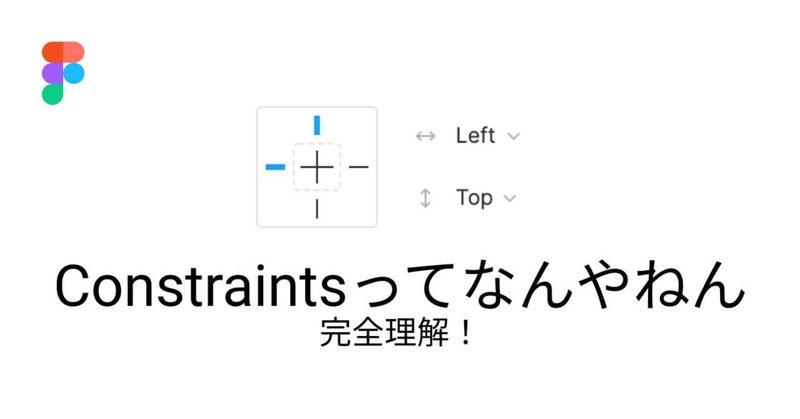
Figmaのconstraints徹底解説
どうもーUI/UXデザイナーのうっくんです。
以前、Figmaのgroupとframeの違いについて書いた記事が評判でした。
そこではサラッとしか説明しなかったのですが、つまづく人も多そうなので、今回はconstraintsについて解説してみようと思います。
constraintsとは
「constraintsってなんやねん。日本語でおk」と思いますよね。安心してください。そういう方の為に