#Webデザイン
「一行文庫」のつくり方 〜便利すぎて教えたくない『STUDIO』でのNoCodeサイト制作〜
「一行文庫」を公開してから、 約三ヶ月半ほど経ちました。公開当初に運よく少し話題になり、その後も細々と続けているのですが、日経新聞の記事で紹介されたり、毎日放送の人気番組「田村淳のコンテンツHolic」でも紹介されたりなど、おかげさまで色々なお問い合わせもいただいております。ありがとうございます。
そんな中で「あれって、どうやって作ってるんですか?」と聞かれることも、よくあります。Webサイトと
【STUDIO Tips】Hoverで可能なエフェクト
ホバーは、ユーザーが要素の上にカーソルを移動したときに、その要素に適用される効果です。ボタンやリンクをクリック可能に見せるためによく使われます。
今回はホバー機能を使って、以下のように、カーソルを画像に合わせると場所を黒いパネルが現れ、画像も少し縮小する動きのあるエフェクトのつけ方を解説します。
【実装方法】1.親ボックスを作成し、その中に画像を入れます。
*横600px縦800pxにしていま
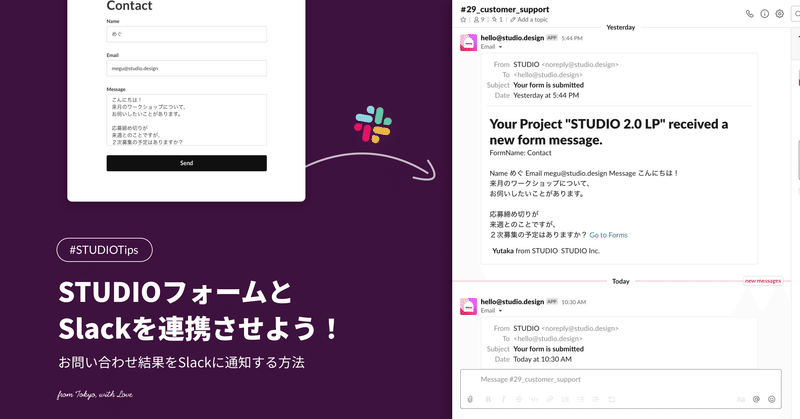
STUDIOフォームからのお問い合わせを、チームのSlackに届くようにする方法
SlackのEmail app + メールの転送設定を利用すれば、STUDIOサイトに設置したフォームからの受信内容を、自動でSlackに投稿しチームで共有することができます。
STUDIOメンバーはこの方法でお問い合わせ対応状況を全員に可視化し、ユーザーの皆様の声にいつも応えられるようにしています🙌
STUDIOフォームとSlackを利用していれば誰でも同じ運用が可能なので、方法をシェアし
404ページが自由に設定できる様になりました✨👀
皆さんこんにちは!
STUDIOからのお知らせです🎉
以前まで、STUDIOではURLが間違っていても固定のトップページが表示されていました。
しかし、本日から404ページが自由に設定できるようになりました!
404ページって何?404ページとは
・ユーザーがURLを間違えて入力したとき
・URLが間違って設定されたリンクをクリックしたとき
・既に削除、非公開になっているページのURLへ
【STUDIO】 プルダウンメニューの実装
はじめまして、学生エンジニアの nekoya です。
Web・UIデザイン、Web・スマホアプリ開発、3DCG制作など、デジタル領域で日々幅広く制作活動を趣味でしています。
今日は最近お気に入りの次世代Webデザインプラットフォーム「STUDIO」で様々なプルダウンメニューを実装する方法を紹介してみようかなと思います。
参考: https://pulldown-menu.studio.desi
<最速レビュー>最強のSTUDIOフォーム2.0&Twitterシェアボタンの裏技公開
こんにちはがきこ(Twitter @gakikocamp)です
弊社はキャンプのスタートアップ「キャンプ女子株式会社」という会社を福岡で営んでおり、私はデザイン部門の責任者も兼任しています。
私自身、ジーズアカデミーというプログラミングスクールを卒業し、昔はコーディングしていましたが、現在はSTUDIOという、業界で話題のノーコーディングのWEBデザインツールを使ってWEBサービスやLPなどを作
STUDIOの使い方 - 登録・基本操作編
▼爆速でサイト構築が可能なSTUDIOテンプレートはこちら▼
https://studio.design/ja/store/designers/harukana_8
01. STUDIOとはSTUDIOは「ノーコードでデザインから公開まで“1つの場所で完結できる”次世代のWebサイト制作プラットフォーム」です。
デザインエディタでデザインをすると、デザインが瞬時にコードに変換されて実際のWeb
STUDIOでノーコードでアニメーションを作る②(組み合わせ編)
前篇の基本編で、「WEBサイトをスクロールしてみていくときに出てくるアニメーション」みたいなのはほぼほぼ網羅できるかと思うのですが、ローディングアニメーションを作るとなると「現れる」→「消える」という2段階が必要になります。
前回の設定では基本的に出てきっぱなしだったのですが、これに消えるアニメーションを追加することで順序立てたアニメーションが作成可能になります!
appearの実例(組み合わ
STUDIOでノーコードでアニメーションを作る③(ローディングアニメーション編)
アニメーションを組み合わせることで、段階的に再生されるアニメーションを作れることは前回までで説明致しましたので、ここではそれらを駆使してWEBサイト読み込み時のローディングアニメーションを作成していきます。
前回までは「現れる」→「消える」の2段階をやりましたが、これだけだと、「消えても見えなくなっただけでそこにいる状態」になってしまいます。
なので、その下にあるWEBサイト上のボタンなどがこの
STUDIOでWebサイト制作の仕事をはじめたい人へ。現場で使えるTipsと資料をまとめました。【2021年版】
STUDIOのテンプレートや解説記事を書いていることもあり「STUDIOを利用したWeb制作の案件を受注した!」そんな嬉しい報告をいただくことが多く、その度に自分のことのように嬉しくなっているはるかなです。こんにちは。
ノーコード・ローコード普及の後押しもありプロジェクトで採用されることが一気に増えたと感じています。斯く言うわたしもこの数年でさまざまなプロジェクトでSTUDIOを活用してきました
STUDIOの使い方 - 入門編【2023.8.4更新】
この記事ではSTUDIOでの制作を始める際にまず知っておきたい基本をまとめています。チームメンバーへの共有・パートナー様への説明などにもぜひご活用ください。
▼爆速でサイト構築が可能なSTUDIOテンプレートはこちら▼
https://studio.design/ja/store/designers/harukana_8
01. STUDIOとはhttps://studio.design/ja