記事一覧

【備忘録】ゼロからWebページを作ろう ! と思った時にすること【初心者向け】
こんにちは。 Webデザイナー目指して勉強中のかいもちです🐣 先日、久しぶりにLPカンプを作りました。🐝✨ #なみしお勉強会 は、ツイッターで仲良くさせていただいている…
「どんなデザイナーになりたいか」 を突き詰めたら、 エンジニアリングも身につけたいと思った話
はじめに : 私についてひよっこウェブデザイナーのかいもち(@kaimochi_web)です。
20代後半女性、おジャ魔女どれみネイティブ世代、スポーツ観戦とイヌが大好きなアラサーです。
現在、都内の制作会社で(一応)ウェブデザイナー、フロントエンドエンジニアをしています。
現職は11月からです。それまでは全くの異業種で、朝も夜もなくバタバタと、ワーカーホリックな毎日でした(楽しかったけど身体を壊
モバイルファーストに欠かせない、clamp()を使いこなせ ! &オススメ本の紹介
こんばんは。
ウェブデザイナー目指して勉強中のかいもち🐣です !
今日は最近購入した本の中で、「これは... ✨ 」と思うものがあったのでその本の紹介と、中でも印象的だったCSS関数"clamp"について、その使い方と有用性を記事にしたいと思います !
ズバリ、その本はこちら。
... わたし、モバイルファーストでのマークアップに、並々ならぬ苦手意識がありまして。。。
なんでかよくわかん
【備忘録】ゼロからWebページを作ろう ! と思った時にすること【初心者向け】
こんにちは。
Webデザイナー目指して勉強中のかいもちです🐣
先日、久しぶりにLPカンプを作りました。🐝✨
#なみしお勉強会 は、ツイッターで仲良くさせていただいている、現役デザイナーのおふたり (グラフィックについてはベテラン、Webについてはお勉強中とのこと ! ) が企画・運営されている勉強会です。
今回は、白山養蜂園という架空の企業のサイトを作るというお題でした。🐝✨
こちらを
【WordPressテーマ開発】CSSが突然効かなくなった ! の解決策
こんにちは ! Webデザイナー目指して勉強中のかいもちです🐣
最近は、ワードプレスのテーマ開発に勤しんでおりまして、まもなくポートフォリオが完成する予定です ! 🤗
ということで、最近のツイッターでは、ワードプレスやってみてのあれやこれやを垂れ流しているのですが...
これをつぶやいたとき、「自分も全く同じところでつまずいた ! 」というフォロワーさんがいらっしゃいまして、、、
もしかし
【HTML, CSS】 Progateの次はコレがオススメ ! 【初学者向け】
こんにちは。
Webデザイナー目指して勉強中のかいもちです🐣
勉強を始めて3ヶ月半になりますが、そろそろ今までの勉強についてまとめたいな〜(まだまだ勉強中だけど)と思いまして、今日から少しずつ、書いていこうと思います !
せっかくなので、ただの記録ではなく、私的に、効率がいいと思う勉強方法や順序 をまとめますので、初学者の方に是非読んで頂けたら...と思います。 📚
今回はHTML, C
たった数秒でMacが初期状態に ! 本当にあった怖い話から学んだこと
こんにちは !
Webデザイナー目指して勉強中のかいもちです🐣
今日は... おっそろしいタイトルを立ててしまいましたが、これ、一昨日の夜私に起こった出来事ですw😂
何が起こったのか、どうしてそうなったのか、そこから学んだことはなにか、ひとまず覚え書きしたいと思います。
何が起こったのか
・・・ただただ、お恥ずかしい話なのですが。
はい。そうなのです。😱
もう少し細かい話をすると、
「CSS設計 完全ガイド」には、何が書いてあるのか ?
こんにちは。
Webデザイナー目指して勉強中のかいもちです ! 🐣
昨日2回目のコロナワクチンを打ちまして、本日はのんびり過ごしております。
心配していたような強い副作用は今のところ無く、多少だるいくらい。このまま終わると良いのですが...😂
つい最近、この本を手に入れました。
駆け出し(をちょっと過ぎたあたりの)Webデザイナーから現役バリバリの方まで、多くの方のバイブル...のようです
XD初心者にオススメ ! 勉強ツール3選♪
こんばんは。
Webデザイナー目指して勉強中のかいもちです ! 🐣
今日は、その操作性と利便性が話題のAdobeツール "Adobe XD" の勉強方法について書いていこうと思います。初学者を対象としています。
なお、本記事では「XDとはなにか」ということには触れません。そこを知りたい ! という方は以下サイトをご参照ください。
↑ めちゃわかりやすーい !
まず手始めに動画を見よう !
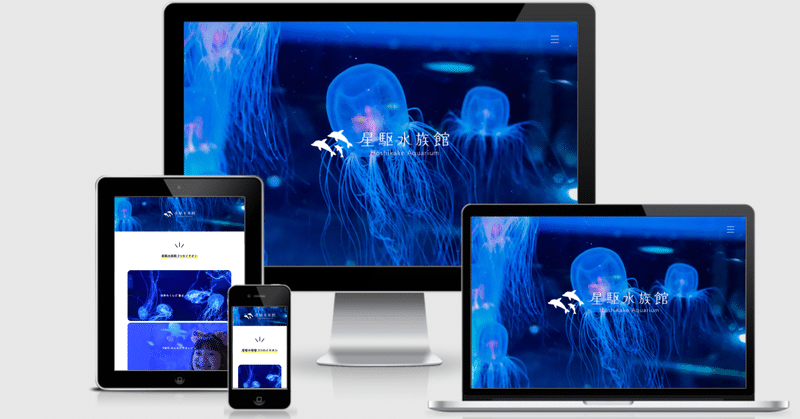
作ったサイトがブラウザに表示されてる風「モックアップ」無料ツールオススメ3選♪
こんにちは !
Webデザイナー目指して勉強中のかいもちです🐣
Webデザインの勉強を始めて、早3ヶ月。
これまでの学習の総まとめとして、今あるスキルでポートフォリオサイトを作ってみることにし、ある程度トップページができたところでとある壁にぶつかりました。
それは、「作ったサイトをどうやって見てもらえば良いのか ? 」ということです。
ただURLを貼ったところで味気ないし、クリックしてもら
頻出フォントの微妙な違いを比べてみようの会【後編】
こんにちは !
Webデザイナー目指して勉強中のかいもちです。🐣
連日連夜、オリンピック中継に夢中です><💭
今日は昨日に引き続き、サイトデザイン分析を通して興味をもった「フォント」について。
多くのサイトで使われていたフォントが「なんで人気なのか(Why)」「似てるフォントと比べてどう違うのか(Which)」「どういう時に使ったらいいのか(When)」、3つの切り口から見てい
頻出フォントの微妙な違いを比べてみようの会【前編】
こんにちは !
Webデザイナー目指して勉強中のかいもちです。🐣
夏が本気を出してきて、セミの声で目が覚める毎日です。ついつい冷たいものばかり食べてしまう ! 🍧
今日は、サイトデザイン分析を通して興味をもった「フォント」について。
多くのサイトで使われていたフォントが「なんで人気なのか(Why)」「似てるフォントと比べてどう違うのか(Which)」「どういう時に使ったらいいのか
いろんなLINEリッチメニューを比べてみようの会【後編】
こんにちは。
Webデザイナー目指して勉強中のかいもちです。🐣
昨日に引き続き、いろんな系統の「LINEリッチメニュー」を見ていこうと思います。
前編はこちらから↓
きれいめ系
左上 : ADDICTION BEAUTY 公式
右上 : BOTANIST 公式
左下 : COACH 公式
右下 : MARGARET HOWELL 公式
<メインターゲット>
・「ちょっといいもの」に心惹かれ
いろんなLINEリッチメニューを比べてみようの会【前編】
こんばんは。
Webデザイナー目指して勉強中のかいもちです。🐣
先週まで、Webサイトのデザイン分析をやっておりましたが、今週は気になっていることを、いろいろ単発で記事にしていこうと思います !
第一弾は「LINEリッチメニュー」。
・・・なんじゃそりゃ ? リッチなメニューて ? ? ?
↑これ、2時間前までの私です😂
名前を知らなくても、これ見て「あ〜」と思う方も多いのではないでしょう
1日1WEBサイトデザイン分析、を、1ヶ月続けて学んだこと【後編】
こんにちは。
Webデザイナー目指して勉強中のかいもちです。🐣
今日は、昨日の続きで、1ヶ月続けたサイトデザイン分析から学んだことを、まとめていこうと思います。
4. 読ませるフォントと飾りのフォント
フォントの選択も、全体の印象に大きな影響を与えます。
サイト分析を始めるまで... 「とりあえずNoto-Sans」「游ゴシック」「今回はNoto-Serifかな」くらいの引き出ししかな
1日1WEBサイトデザイン分析、を、1ヶ月続けて学んだこと【前編】
こんばんは。
Webデザイナー目指して勉強中のかいもちです。🐣
早いもので、デザイン分析をはじめて1ヶ月。
最初は右も左もわかりませんでしたが、1ヶ月続けると・・・曲がりなりにも色々見えてきたことがあるので、今日はその学びをまとめようと思います !
1. 世の中には、いろいろなデザインがある。
・・・いや、あたりまえすぎww っていう声が聞こえてきそうですが 🤣 ! w
そうなんです