
1日1WEBサイトデザイン分析、を、1ヶ月続けて学んだこと【前編】
こんばんは。
Webデザイナー目指して勉強中のかいもちです。🐣
早いもので、デザイン分析をはじめて1ヶ月。
最初は右も左もわかりませんでしたが、1ヶ月続けると・・・曲がりなりにも色々見えてきたことがあるので、今日はその学びをまとめようと思います !
1. 世の中には、いろいろなデザインがある。
・・・いや、あたりまえすぎww っていう声が聞こえてきそうですが 🤣 ! w
そうなんです、当たり前なんですけど、改めて注意深く見てみると、本当に色々なデザインがあるんだなぁと。
ターゲットや会社のカラー、提供したい価値、その他もろもろ、こういう理由でこういうデザインなのかな ? と推測するのは結構楽しく(推測の域を出ないけど)、デザインの持つ力は無限大だな、と感じました。
2. 注目すべきは「色の数」じゃなくて「色のトーン」
サイト分析をするまで、色の使用数が多いページ = にぎやか、ごちゃごちゃ、場合によってはちょっと見にくい・・・という印象でした。
が、実際見てみると、色の数はさほど印象には影響を与えず、それよりも「色のトーン」が印象を強く操作すると思いました。
例えば・・・
以前もお世話になったRISING SUN FESTIVALの配色を例に見てみます。
※今回文字色は抜いています

こちらをベースに、RGBをそれぞれ少しずつ動かしたものを用意しました。

どうでしょう・・・使っているのは同じような4色なのに、印象が全然違いますよね。下の方は、ピンクがやたら目立ち、派手な印象を与えるかと思います。
ちょっと極端な例でしたが、例えばアクセントカラーだけ違うトーンにすることでわざと目立たせたり、色数は多くてもトーンを揃えて統一感を出したりと、トーンが与える影響力の大きさと、様々な手法があることを学びました。
3. 印象を大きく左右する「余白」
これも、デザイン分析をするまでは甘くみていたところでした。
初期の記事で、余白を一切測っていないあたりから、軽視の姿勢が伺えます・・・反省。🤣
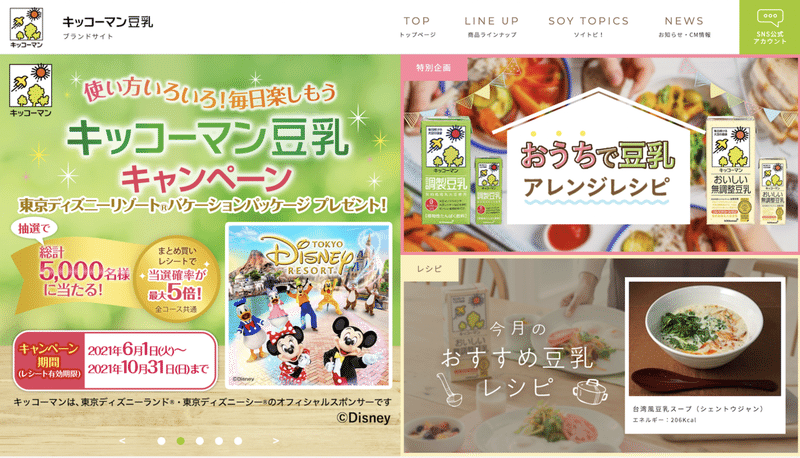
基本的に、余白を広くとる = 落ち着いた印象、余白をあまり取らない = にぎやかな印象になることがよくわかりました。以下は記事でも取り上げさせてもらった、OMVEさんとキッコーマン豆乳さんのページ抜粋です。


配置の余白の他、字と字の間隔、行と行の余白、写真と枠の比率・・・などなど、余白は奥が深い ! 決して軽視してはいけない存在であることを痛感しました。
ちょっと長くなりそうなので、続きはまた明日。
ちなみに、このあたりの学びについて、書こうと思ってます !
・読ませるフォントと飾りのフォント
・負担なく読めること = 離脱率が下がること
・「よいデザインとは ? 」に対する、自分なりの応えが見えてきた
この記事が気に入ったらサポートをしてみませんか?
