
作ったサイトがブラウザに表示されてる風「モックアップ」無料ツールオススメ3選♪
こんにちは !
Webデザイナー目指して勉強中のかいもちです🐣
Webデザインの勉強を始めて、早3ヶ月。
これまでの学習の総まとめとして、今あるスキルでポートフォリオサイトを作ってみることにし、ある程度トップページができたところでとある壁にぶつかりました。
それは、「作ったサイトをどうやって見てもらえば良いのか ? 」ということです。
ただURLを貼ったところで味気ないし、クリックしてもらうという「ひと手間」がかかってしまう。
それに、相手側が何でみているのか、スマホなのかPCなのかがわからない以上、「レスポンシブ対応できます ! 」ということが伝わりにくい。
・・・などなど考えていたとき、ふと目に入ってきたのがこちら。

↑こちらは、専門学校九州デザイナー学院の学生さんが制作された、ポートフォリオサイト(の紹介)記事です。
よくよく考えてみると、今まで見てきた、イケてるなーと思うポートフォリオサイトでは、実績の紹介にこの手法がよく使われていました。
や、もう、これしかないわー ! と思い、 すぐ作成にとりかかろうとしたのですが、いかんせん、この手法を何と呼ぶのかがわからない。
私の検索能力の低さが問題なのですが、どうにもこうにも引っかからない。
😭😭😭
と言うことで、困ったときのツイッター !
フォロワーのみなさまにお聞きしました。
【おたずね】
— かいもち | Webデザイン勉強中 (@kaimochi_web) August 5, 2021
ポートフォリオサイトを作っています。
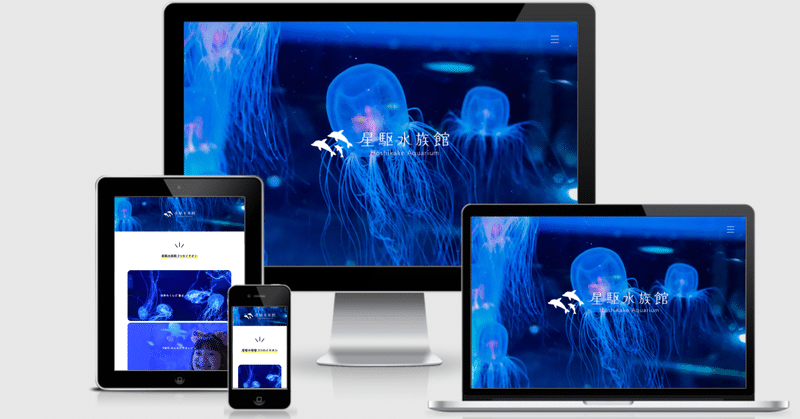
これまで作ったものまとめていて、この写真のようにPCやスマホ画面で表示してる(ように見える)キャッチ画像を作りたいのですが...
こういった画像を作れるツール、サイトをご存知の方いらっしゃいましたら、教えてください🙇♂️#webデザイン勉強中 pic.twitter.com/8sKWEM63bS
早速お優しい方々が色々と教えてくださり(感謝🙇♂️)、ことなきを得ました。
いただいたリプの中で、この手法をなんと呼ぶのかも判明致しました。

も・・・モックアップ ? (初耳ー ! )
いや、もしかしたら、皆さん常識のごとく、ご存知なのかもしれませんが...💦💦
というわけで、前置きが長くなりましたが、今日は「作ったサイトがブラウザに表示されてる風」改め「モックアップジェネレーター」をいくつか使ってみた感想と、比べてどうだったかを簡単に記します !
簡単最推し ! スクロールできちゃう " Am I Responsive ? "

フォロワーさんがまず教えてくれたのが、こちらの "Am I Responsive ? "です。
< 特徴 >
・サイトURLを入力すると、すぐに↑を生成してくれる。
・各画面はスクロール可。アニメーションも表示される。
< 良い点 >
・URLを入力するだけ、と言うお手軽さ。
・それぞれのデバイスの配置を動かしたり、必要のないものは消すことができる。
< 気になる点 >
・唯一挙げるとするなら、「このiphoneいつの ? 」っていう笑
今の主流は全画面タイプなので、実際とのギャップが少しあるかも。
おしゃれなテンプレートがたくさん ! " MockDrop "

とにかく種類が豊富です ! オシャンなモックアップを作りたい人はまず見ることをオススメします。
< 特徴 >
・好きなテンプレートを選び、画像をアップロードすると↑を生成してくれる。デモ画像は荒いが、ダウンロード後の画像は綺麗。
< 良い点 >
・とにかく種類が豊富。アンドロイドとかもあります。
・画像アップロード形式なので、サイト以外のモックアップでも使える。
< 気になる点 >
・サイト自体が重い。ダウンロードに時間がかかる。
デバイスが選べる ! " MockUPhone "

よりリアルなモックアップを作りたい ! という人にオススメです。
< 特徴 >
・画像アップロード式。好きなデバイスを選択し、画像をアップすると↑が生成される。
< 良い点 >
・とにかく、好きなデバイスを選べる ! 色まで指定できるものも。
・スマホ、タブレットは縦横が選べる。
< 気になる点 >
・先述2サイトと比べると、ちょっと操作性が悪い。検索窓がトップビューになかったり、デモ画像が表示されなかったり。
---------------------------
使ってみたいサイトは見つかりましたか ?
皆さんのポートフォリオ作りの一助になれば幸いです...
( そして私も頑張ります ! 💪🔥 )
この記事が気に入ったらサポートをしてみませんか?
