2020年2月の記事一覧
CTOの大切な役割の一つ
久々に記事を書いてみました。スタートアップの経営者やCTOというポジションを今担っている人、これから目指す人向けに私見をまとめた乱文です。直近はCTOというよりも、もはやポジション名もわからないなにかになってしまい、人事や総務、マーケティング、各事業の経営管理など職責を広げすぎてしまいましたが、今回は自分にとってのCTOの職責として重要なものとは何かを考えてみました。
要点事業をスケールさせるた
ユーザーファーストであり続けるために開発チームオンボーディング資料を作ってみた
※クラシル開発チーム向けの資料を外向けに公開した内容です
これから開発メンバーが増えてくるので、カルチャーを言語化してみた。今できている文化もあると思うし、今後の考え方を言語化したモノもある。
これをクラシル開発チームのオンボーディング資料として、継続的にアップデートしていくことにする。
これは何に使うのか・新メンバー向けのカルチャー説明
・メンバー同士で声を掛け合ってカルチャーを浸透させて
デザイナー⇔エンジニアでやりとりする時のこんな時どうする?チェックシート #デザイン
デザイナー⇔エンジニアでデザインデータのやりとりをする時に困ったことはないでしょうか?僕は過去に困ったことがありDXELというイベントでこんなSketch(Zeplin)はイヤだ #dxelと言う発表をしたこともありました 。あれから1年以上の時が経ちましたが、今でもまだまだ都度確認しないといけないことが発生します。その時々で聞いたり確認するのも大変なので、ある程度忖度をして実装することもあります
もっとみるコンポーネントの使い方 - 基礎編
まいど〜UI/UXデザイナーのうっくんです。
Figma関連のハウツー記事の評判がとても良いので今回もFigmaの使い方をレクチャーしていきます。
今回はおそらく多くのひとがつまづくコンポーネントについて。
この機能は奥が深いので、基礎編と応用編にわけて進めていきたいと思います。
コンポーネントってなに?超簡単に説明すると、コンポーネントとはデザインの一部を使い回し可能な部品としてまとめて
あの有名な急成長スタートアップのマーケティング戦略まとめ10選
三連休いかがお過ごしでしょうか?
僕はやることもないので、半分仕事・半分趣味でスタートアップのマーケティング戦略を調べていました。
「マーケティング戦略」という言葉は本来、目的達成のための多角的・複合的・中長期的なシナリオのことだと思います。
ただ、今回は「ターニングポイントとなったマーケティング活動」くらいに考えていただければ幸いです。
ワクワクしながらまとめた結果、少し長くなってしまった
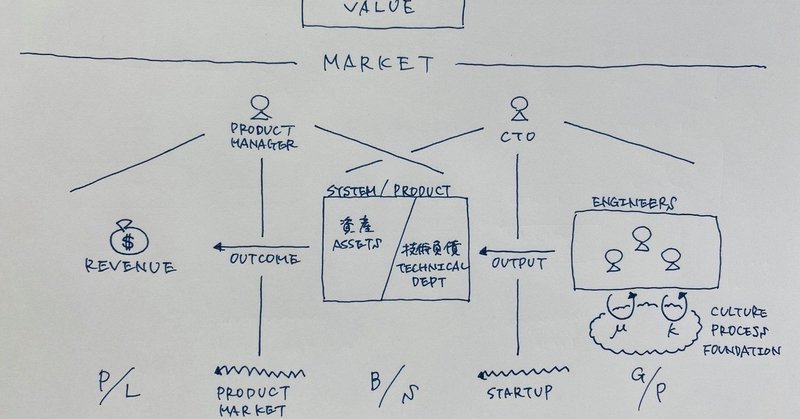
CTOの頭の中:技術を財務で表現する
会社の体制が大きく変わり、カオスの中に少しの静寂(暇)ができました。特に日々執行に勤しんでいる方々は皆そうだと思いますが、色んなこと考えているのにそのプロセスをアウトプットする機会があまりなく、結果や結論、最終的な決断のみが共有されるため、サクセッションプランに対する有効な情報を残すことも出来ていないことと思います。僕もその一人。
この時間を有効に活用するため、頭の中にあるイメージと考え方をここ