記事一覧

【第6回】 バナー制作レビュー会の告知
こんにちは!Unique Labの shima です! 前回のバナー課題レビュー会から約半年も間が空いてしまいました。。 #すみません 半年ぶりではありますが、バナー制作レビュー会…

第1回トレース練習課題(LP編)for Figma
こんにちは!Unique Labのshimaです! バナートレース課題に続き、第1回LPトレース練習課題の告知です! #本当は2回目なんです …(小声) 題名の通り、インターフェースデ…
【第2回】 バナー課題レビュー会 | デザインのWA!(PSDおまけ付き)
こんにちは!unique box の shima です!
「デザインのWA!」は、LINEオープンチャットを使用して、みんなでWEBサイト制作の勉強をしたり、情報を共有し合ったりする仲間作りのコミュニティです!
\\ 第2回 バナー課題レビュー会を、7/17(土)に開催しました //
2回目のデザイン課題内容は、「シャンプー」のバナーデザインです!
ターゲットは「女性・男性」限らず、
【景品あり🎁】 WEBデザイナー交流イベント開催の告知🎉誰でも参加OK〜!
みなさま新年明けましておめでとうございます!!Shimaさんです!
WEBデザイナーや、WEBデザイナーになりたいと思っている人達が集まるデザインコミュニティを運営してます!
運営を始めてから約2年が経つので交流イベントを開催します😆!
新年1発目イベントはゲーム大会を開催決定〜!
イベント内容誰かが出したお題を制限時間30秒の間に描くというお絵描きゲームです!↓30秒なんてこんなもん笑
【オプチャ限定】 デザイナーラジオ毎日LIVE配信!夏休みにデザイナー脳を鍛えてスキルアップ大作戦!7/31〜8/31まで
みなさんこんにちは〜!
Unique Lab の shimaさんです!
もうすぐ夏休み🍉☀️ですね!!!
オープンチャットに「ライブトーク」という機能が実装され、よし!オプチャのみんなでなんか始めよう!!と考えに考え!さらに考えました!そして良い企画を思いつきました!!!
題して!
夏休みにデザイナー脳を鍛えて
\ スキルアップ大作戦! /
WEBサイトってどうやって作ればいいんだろう😓
【Camera Lawフィルター】 徹底解説
こんにちは!Unique Labのshimaoです!
はじめに今回はWEBデザインをする上で超大事な画像補正について紹介していきます!写真素材のクオリティ次第でWEBサイト全体のクオリティが左右されるのでデザイナーにとって必須のスキルとなります!
画像補正は何でしてますか??
トーンカーブ?
色相・彩度?
明るさコントラスト?
トーンカーブの使い方は難易度がかなり高く、写真毎に特性が違うので
【動画で解説】 Figmaプラグイン入門!
こんにちは!Unique Lab の shima です!
今回Figmaのトレース講座を開くにあたり、WEBデザインを効率的で操作の簡略化するため、Figmaのプラグインを紹介していきます!
Figmaを日本語表記にするプラグインプラグイン:「Figma日本語化」
Figmaはアメリカ発のUIデザインツールなので、インターフェースが全て英語表記です。。。
まずは日本語表記にしましょう!
イン
【第6回】 バナー制作レビュー会の告知
こんにちは!Unique Labの shima です!
前回のバナー課題レビュー会から約半年も間が空いてしまいました。。 #すみません
半年ぶりではありますが、バナー制作レビュー会を開催いたします!
レビュー会 【開催日時】
2022年3月12日(土)14:00- 18:00(オンライン)途中入場・途中退出OK
参加URLは下記に記載します!まずはレビュー会の詳細をご覧ください!
過去の
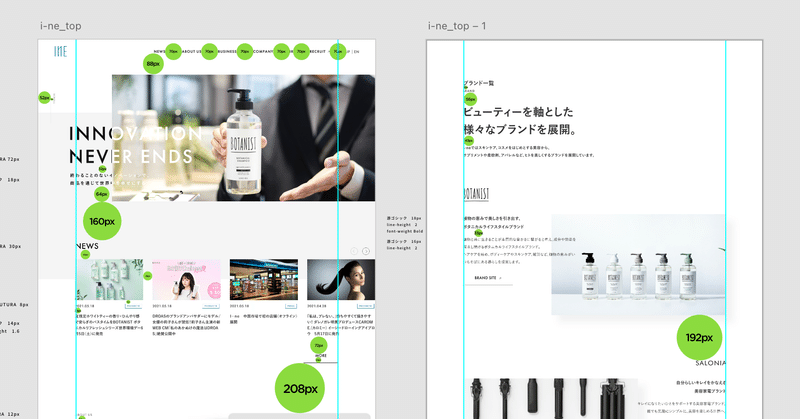
第1回トレース練習課題(LP編)for Figma
こんにちは!Unique Labのshimaです!
バナートレース課題に続き、第1回LPトレース練習課題の告知です! #本当は2回目なんです …(小声)
題名の通り、インターフェースデザインツールの「Figma」を使用しLPのトレースを実施します!
なんでFigmaなの?は後半に解説させていただきます!
【開催日時】
2022年3月5日(土)14:00- 18:00(オンライン)途中入場・途中退
第1回トレース練習課題(バナー編)
こんにちは!Unique Labのshimaoです!
「みんなでWEBサイト作ろう!企画」を約3ヶ月にわたってやっていたため、残りの方をほったらかしにしてしまいすみません。。。mm
ちなみに「みんなでWEBサイト作ろう企画第1弾
【カウントダウンライブサイト】」はこちらよりご覧ください!
https://www.instagram.com/shimajam2021/
いい作品ばかりなので、次
【第4・5回】 バナー課題レビュー会 | デザインのWA!
こんにちは!unique box の shima です!
ちょっと仕事が忙しくてnote書くの1週間遅れてしまいました!
本業は講師ではなく、webデザイナー・ディレクターですのでご了承ください。。
「デザインのWA!」は、LINEオープンチャットを使用して、みんなでWEBサイト制作の勉強をしたり、情報を共有し合ったりする仲間作りのコミュニティです!
\\ 第4回 バナー課題レビュー会を、7
【第3回】 バナー課題レビュー会 | デザインのWA!(PSDおまけ付き)
こんにちは!unique box の shima です!
「デザインのWA!」は、LINEオープンチャットを使用して、みんなでWEBサイト制作の勉強をしたり、情報を共有し合ったりする仲間作りのコミュニティです!
\\ 第3回 バナー課題レビュー会を、7/24(土)に開催しました //
参加者募集中です!記事の一番下に参加URLを入れてますので興味のある方は是非参加してください〜☆!
【第1回】 バナー課題レビュー会 | デザインのWA!
こんにちは!unique box の shima です!
「デザインのWA!」は、LINEオープンチャットを使用して、みんなでWEBサイト制作の勉強をしたり、情報を共有し合ったりする仲間作りのコミュニティです!
\\ 第一弾の企画として、バナー課題レビュー会を7/10(土)に開催しました //
第一回目のデザイン課題内容は、「靴」のバナーデザインです!
第一回目なので、ターゲットを「女性」と
【デザインルール】 ぱっと見、いい感じのデザインを作れる人になるために。バナー編
こんにちは!unique box の shimaです!
バナーデザインを作成するときに考えなければいけないことが4つあるのでご紹介していきます!これさえ見ればロジックも加味した良い感じのバナーを作れるようになりますので最後までゆっくり見てってください〜
1. バナーの目的バナーの目的は大きく下記の3種類に分けられます。
A.ブランディングバナーはブランドの世界観を優先し、商品を認知してもらう