
【Camera Lawフィルター】 徹底解説
こんにちは!Unique Labのshimaoです!
はじめに
今回はWEBデザインをする上で超大事な画像補正について紹介していきます!写真素材のクオリティ次第でWEBサイト全体のクオリティが左右されるのでデザイナーにとって必須のスキルとなります!
画像補正は何でしてますか??
トーンカーブ?
色相・彩度?
明るさコントラスト?
トーンカーブの使い方は難易度がかなり高く、写真毎に特性が違うので初学者の方にはあまりオススメはできません。。
今回紹介するのはPhotoshopの「Camera Low フィルター」という機能で、"簡単"に、"視覚的に分かりやすく"、かつ"いい感じ"の調整を一括でしてくれる便利な機能です!
便利で簡単な機能はどんどん使って、作業の効率化と、クオリティアップを図っていきましょう!
Before / After
仕上がりイメージはこんな感じ。

夕日が当たったイメージにして、深度を下げて写真に柔らかさを出しています。世にゆうエモーショナルなイメージですね!
実際に作っていきましょう!
まずは、あとあと調整することを想定して、「スマートオブジェクト」に変換しましょう!
加工する写真のレイヤーを右クリック→「スマートオブジェクトに変換」を押してください↓ここ

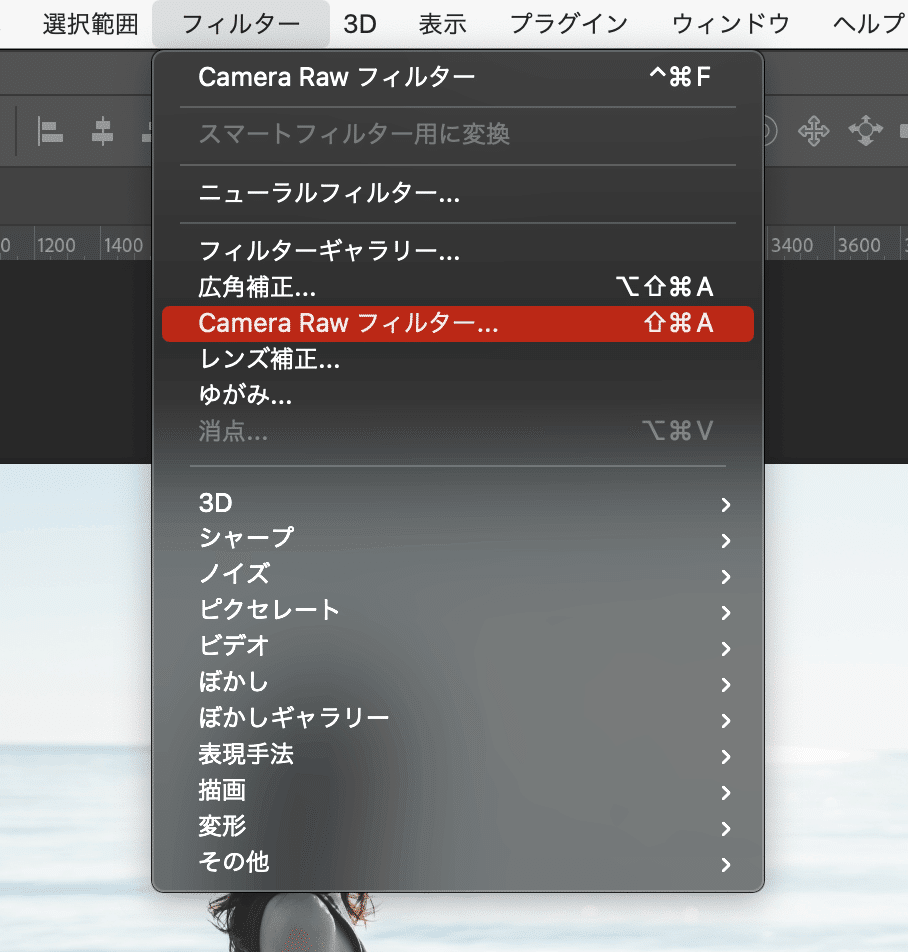
「Camera Low フィルター」を使用します。
加工する画像レイヤーを選択した状態で、「フィルター」→「Camera Low フィルター」を選択して下さい。↓ここ


赤みをあげ、濃淡を淡くし、写真の深度を減らしていこうと思います。
設定はこちら↓(あとでちゃんと説明します!)
【色温度】 +8 【色かぶり補正】 変更なし
【露光量】 +0.50 【コントラスト】 -43
【ハイライト】-11 【シャドウ】 +68
【白レベル】 -100 【黒レベル】 -37
【テクスチャ】-100 【明瞭度】 -36
【かすみ除去】-4 【自然な彩度】 +100
【彩度】+19
すると下記のようなクオリティの高い写真に画像補正することができます!↓↓↓

設定の詳細
使用するシチュエーションごとに紹介していきます!
【色温度】
色温度は、端的に言うと画像を「赤くするか」「青くするか」です。
赤くする例1:ディナーの画像
ご飯の写真は赤みをあげることで、食材が美味しく見えると言う視覚的な心理効果があります。

赤くする例2:赤ちゃんやお母さんの画像
赤ちゃんやお母さんの画像は赤みを上げることで、「情緒的」な画像にすることができます。

青くする例:水や氷
水面や氷、雪の降っている場所は青みをあげることで「冷たさ」をさらに表現することができます。


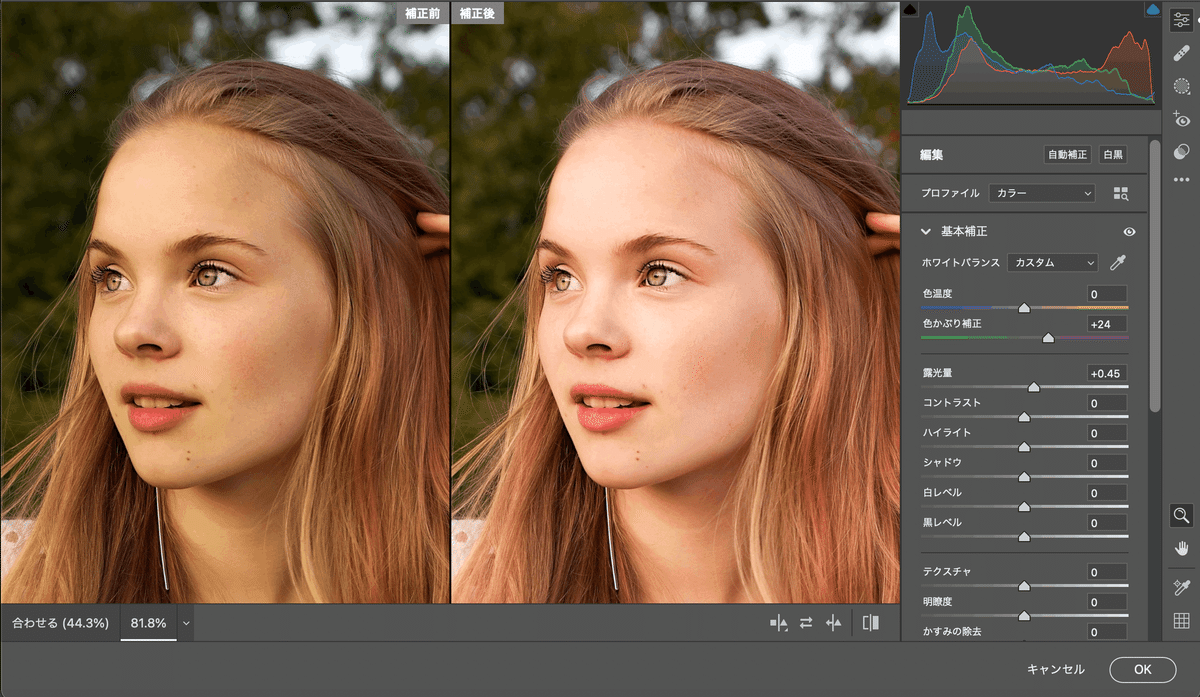
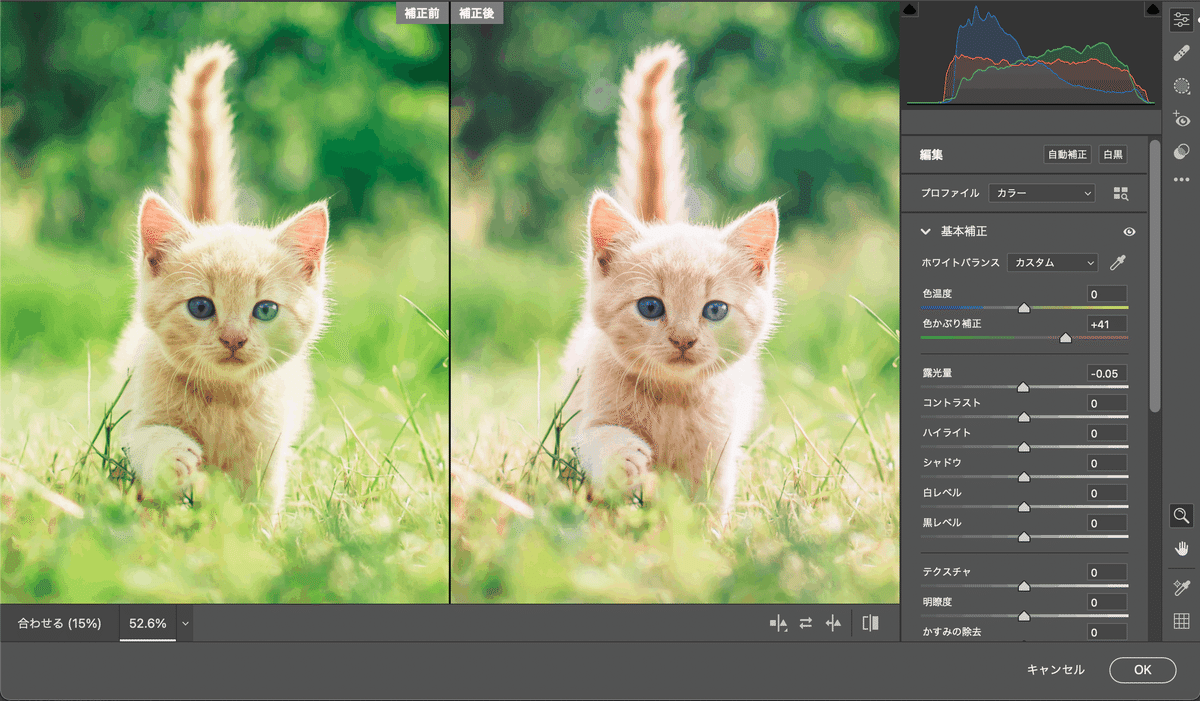
【色かぶり補正】
「色被り」とは、自然光(太陽の光)や、蛍光灯の光などから受けた光の色が写真全体に被さっている状況のことを指します。
外で撮影すると、朝は青色、夕方は赤色が写真に被ります。森の中で撮影すると緑色が被ったり、海で撮影すると青色が被ったり。身の周りの色にも影響を受けます。
色被り補正は、意図せず被ってしまった色を本来の色に戻す補正機能です!
下記の写真は夕日のオレンジ色を全体に受けてしまっているのですが、赤方向へ色を調整することで、人肌色に近い色に補正することが可能です。


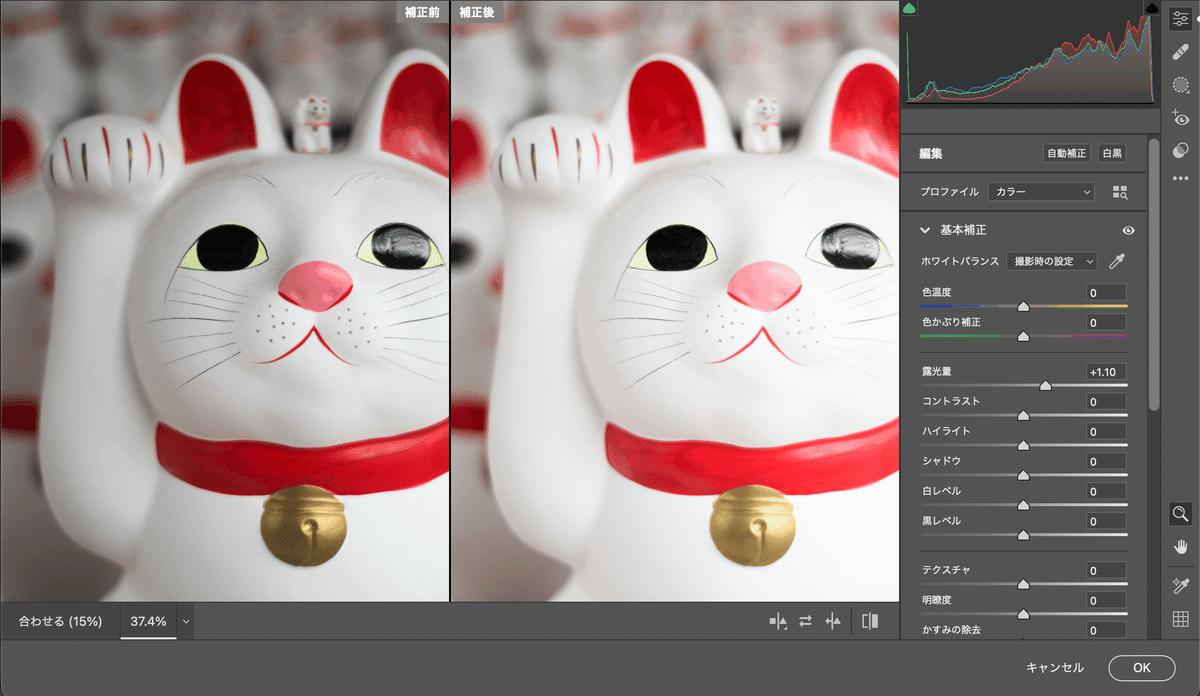
【露光量】
露光量は、画像の明るさを調整する際に使用する機能です。

【コントラスト】
濃度が浅い写真に対して濃くしたり薄くする機能で、中間調に対して濃度を調整することができます。

【ハイライト】 【シャドウ】
ハイライトは、明るいエリアだけをさらに明るく、
逆にシャドウは、暗いエリアだけをさらに暗くする機能です。
ハイライトを上げても、暗いエリアには影響されず、シャドウを下げても明るいエリアには影響されません。
「露光量」は全体を明るくしたり、暗くする機能なので、使い分けて使用しましょう!
下の画像はハイライト最大、シャドウ最大にした画像です。

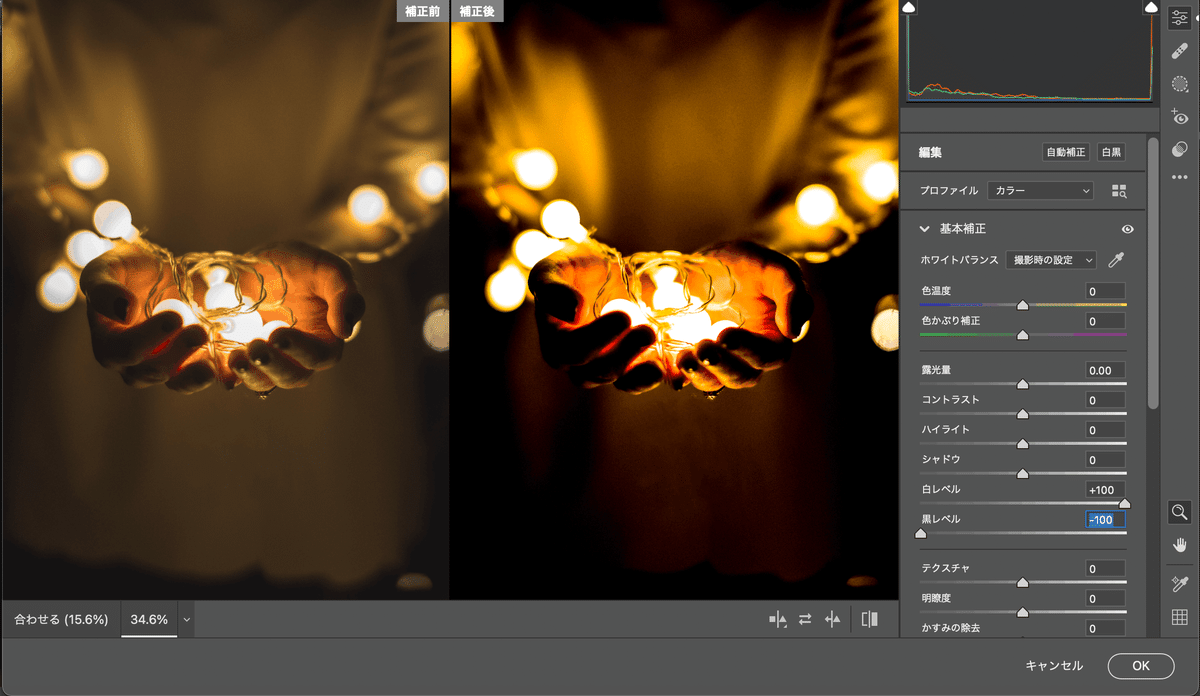
【白レベル】【黒レベル】
「ハイライト」「シャドウ」と基本的には同じ機能です。
ただし、上の画像と比べてわかる通り、明るさと暗さのレベルが違います。
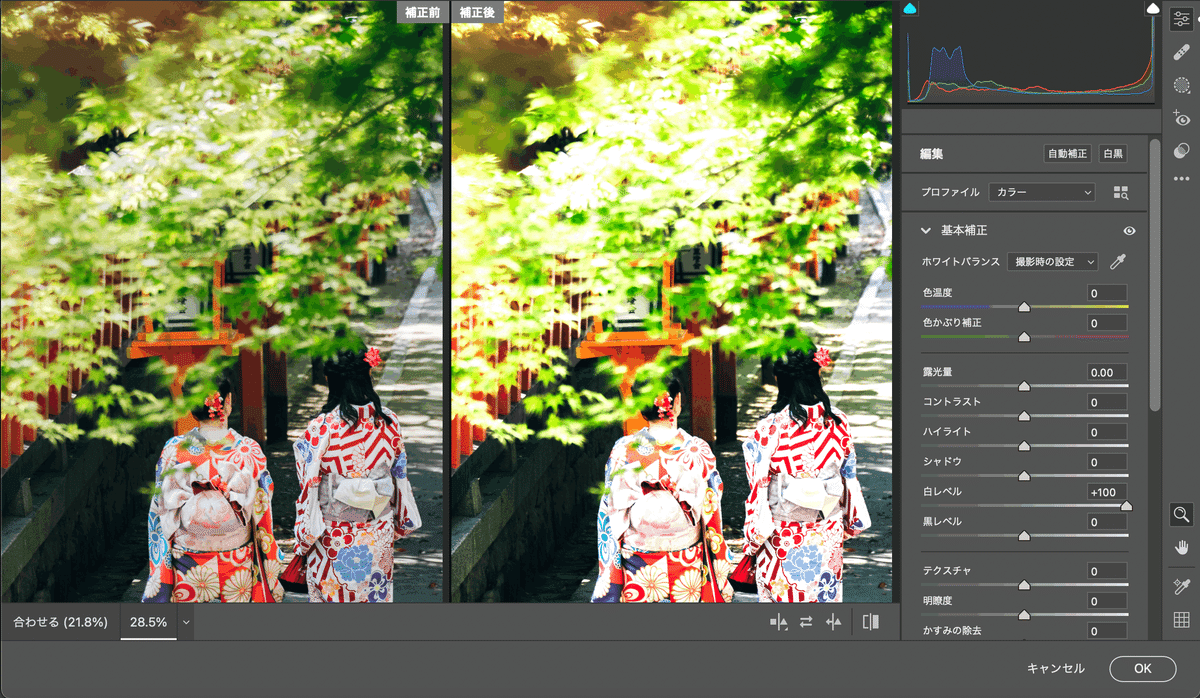
注意点としては、白レベルを上げすぎると「白飛び」といわれる白くなりすぎる現象が起きてしまうので、上げ過ぎに注意して下さい。

よくない例 (白レベル +100)
・葉っぱのディティールが潰れてしまう。
・写真全体よりも葉っぱに目がいってしまう。

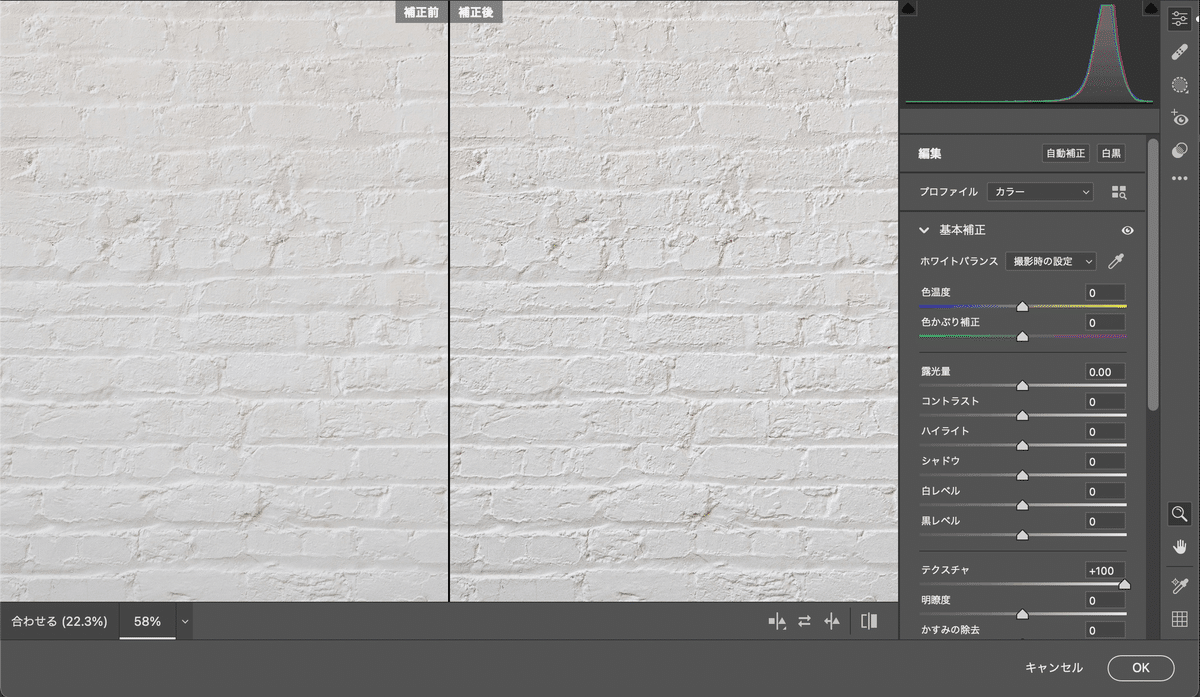
【テクスチャ】
「テクスチャ」は素材の凹凸(おうとつ)や質感を調整する機能です。
テクスチャ:プラス100の場合↓↓↓↓↓

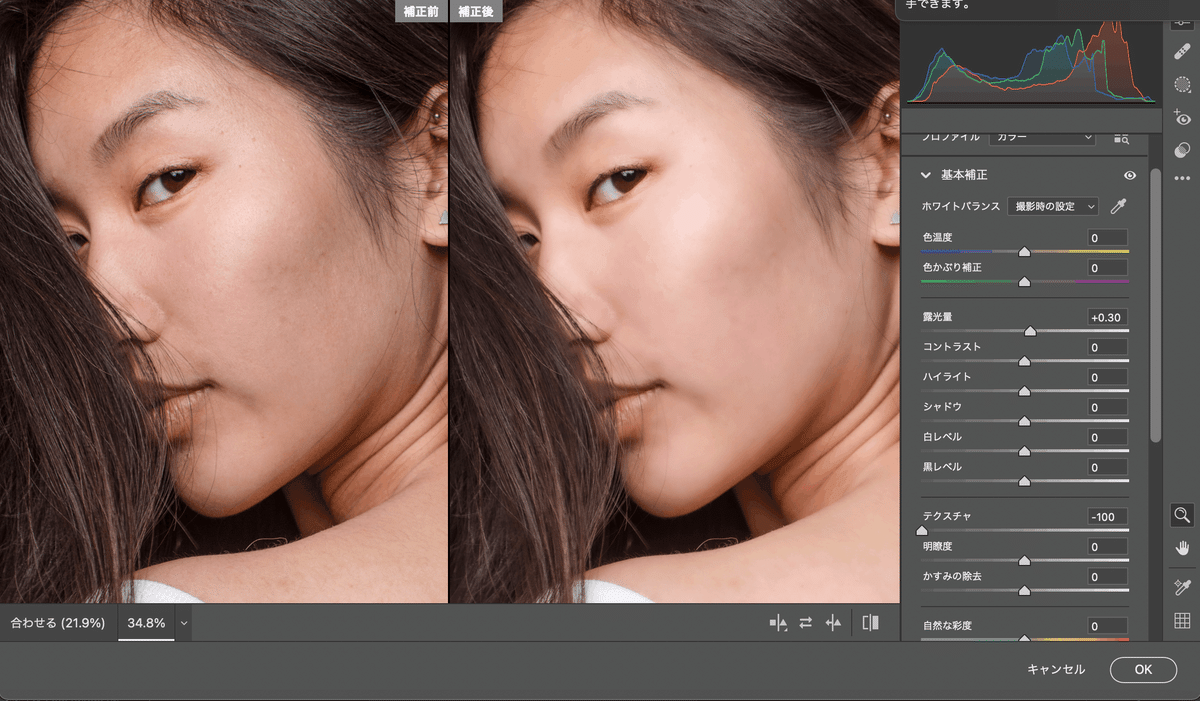
しみ・しわ隠したいーー!という場合にもよく使われます。
テクスチャ:マイナス100の場合↓↓↓

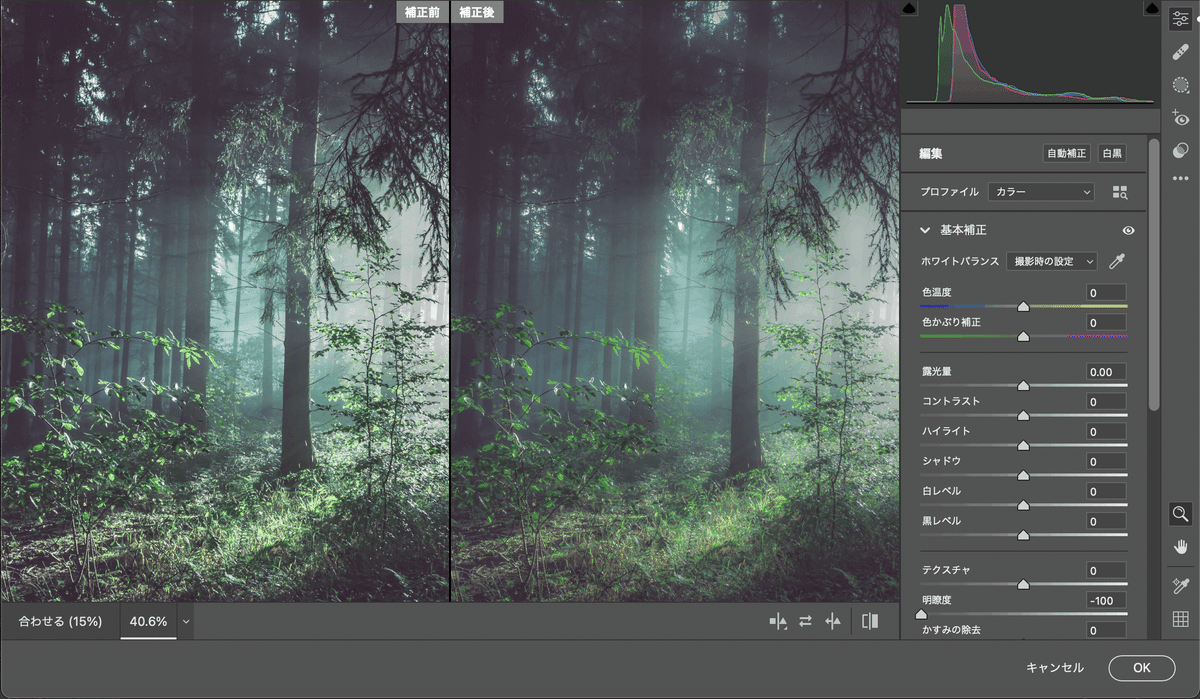
【明瞭度】
「テクスチャ」と基本的には同じ機能です。
ただし、素材の凹凸(おうとつ)や質感が大きく変わります!
明瞭度マイナス100の場合↓↓↓ 幻想的な空気感のある写真に変わります。

【かすみ除去】
朝霧のようなカスミを除去したり、逆にカスミを付けるなど調整することができます。
カスミを除去する場合
カスミ除去:プラス42(足しすぎると輪郭がすごく出てしまうので、併せて明るさを調整しましょう)

カスミを足す場合
カスミを足すと、全体的に光を受け濃度を下げることで、硬い印象から、柔らかい印象に変えることができます。ポートレート写真やSNSアイコンなどで柔らかい印象を与えたい場合に使用することができます。

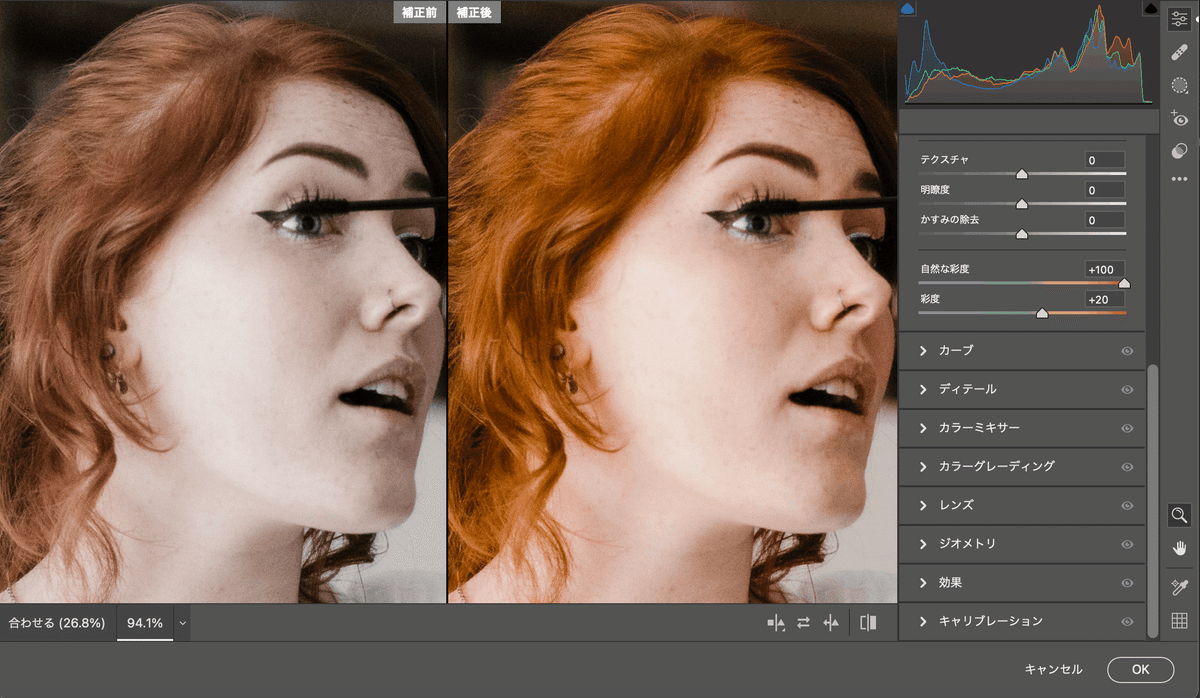
【自然な彩度】 【彩度】
「自然な彩度」は被写体本来の色味を再現する機能です。
素人さんが撮影した写真などはスマホで撮影される可能性や、性能の低いカメラで撮影される可能性が非常に高いので、「自然な彩度」は必須の機能です。
「彩度」は色の拡張性を高めるため、「自然な彩度」でもう少し彩度を上げたい場合に有効な機能です。(上げすぎ注意!)

彩度は、補完をする意味で全体的にかけず、「fx」で個別にフィルターし、部分的に調整する方が良いです。
まとめ
直感的操作が多いので簡単だったのではないでしょうか?
WEBサイトで写真を配置する場合はサイト全体の色を合わせることでサイト内の統一感が出て、クオリティが一気に上がります。
これまで「トーンカーブ」や「色相・彩度」や「レベル補正」を使用していた方は、補正レイヤーでレイヤー管理がぐちゃぐちゃ。。保守性が最低。。あれ?この加工どこに当たってんの?という方が多いのではないでしょうか?
「Camera Low フィルター」はたった一つのフィルターなので、レイヤーがスッキリし、さらにまとめて補正できるので、保守性抜群です!
説明にあった通り、スマートオブジェクトにしておけば、サイト全体を通して確認した時に、調整が容易ですので、ぜひご活用下さい!
写真の質はデザインの質です!
