#UIデザイン
デザイナーでなくとも覚えておきたい報連相の極意 4点!
こんにちは、シクです!🦉
アートディレクター/デザイナーとして働いています。
今日は、「デザイナーでなくとも覚えておきたい報連相の極意!」ということで書いていくよ!
というのも、つい最近、部下の新人デザイナーから
「報連相は心掛けているのですが、それでも先輩に『なんで相談しなかったんだ!』と言われることが多いんです」
「逆に、『そんな報告はいらないよ』なんて言われることもしばしば、、、どう
【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた20211017更新
こんにちはデザイナー社長の船越です!久々のnote投稿ですが、ツイッターを見ていてデザイナー初学者の人から
「どこから画像を引っ張ってくればいいかわからない😭」
「日々の情報収集どうすればいいの?🤔」
という悩みをよく見かけます。そこでデザインオタクの僕が、普段見ているサイトや参考になる選りすぐりの情報を全部まとめました!デザイナーのクオリティと速度は引き出しで決まると僕は考えています。
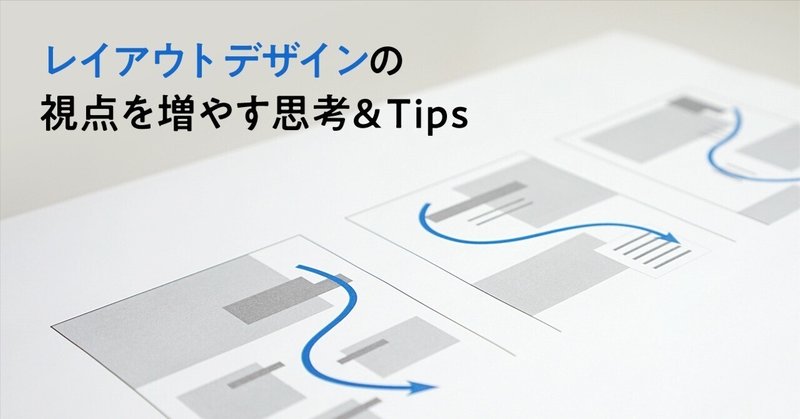
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
グラフィック → Web → UIデザイン 全部やってみて感じた求められるスキルの違い
こんにちは!デザインチームの吉川です🙋♀️
私は現在、ネクストビートでUIデザイナーとして奮闘しています。
デザインスキルを網羅的に身につけたいという思いから、グラフィックデザイナー(受託) → Webデザイナー(受託) → UIデザイナー(自社) とキャリアをシフトさせてきてここに至りました。
UIデザインに専念して早1年、求められるスキルはやはり各領域で違ってくるなぁ、とひしひしと感じる
3か月でWebデザイナーになるためのラーニングパス | 最適なUdemy講座つき
このたび新しい働き方LAB【Udemy研究員企画】にて、Webデザインのメンターを担当するクスモトダイスケです。この記事ではランサーズで「UIデザイン・設計」「スマホサイト設計・構築」部門で1位を達成したクリエイティブディレクターである私が「仕事が舞い込むWebデザイナーになるには」のロードマップと必要なスキル、そのスキルを学ぶのに最適なUdemy講座をご紹介します!
Webデザイナーとはどんな