記事一覧
Photoshop③ 課題提出
②からの続きで、
無事に昨日提出し、承認もされました!
経過は↓
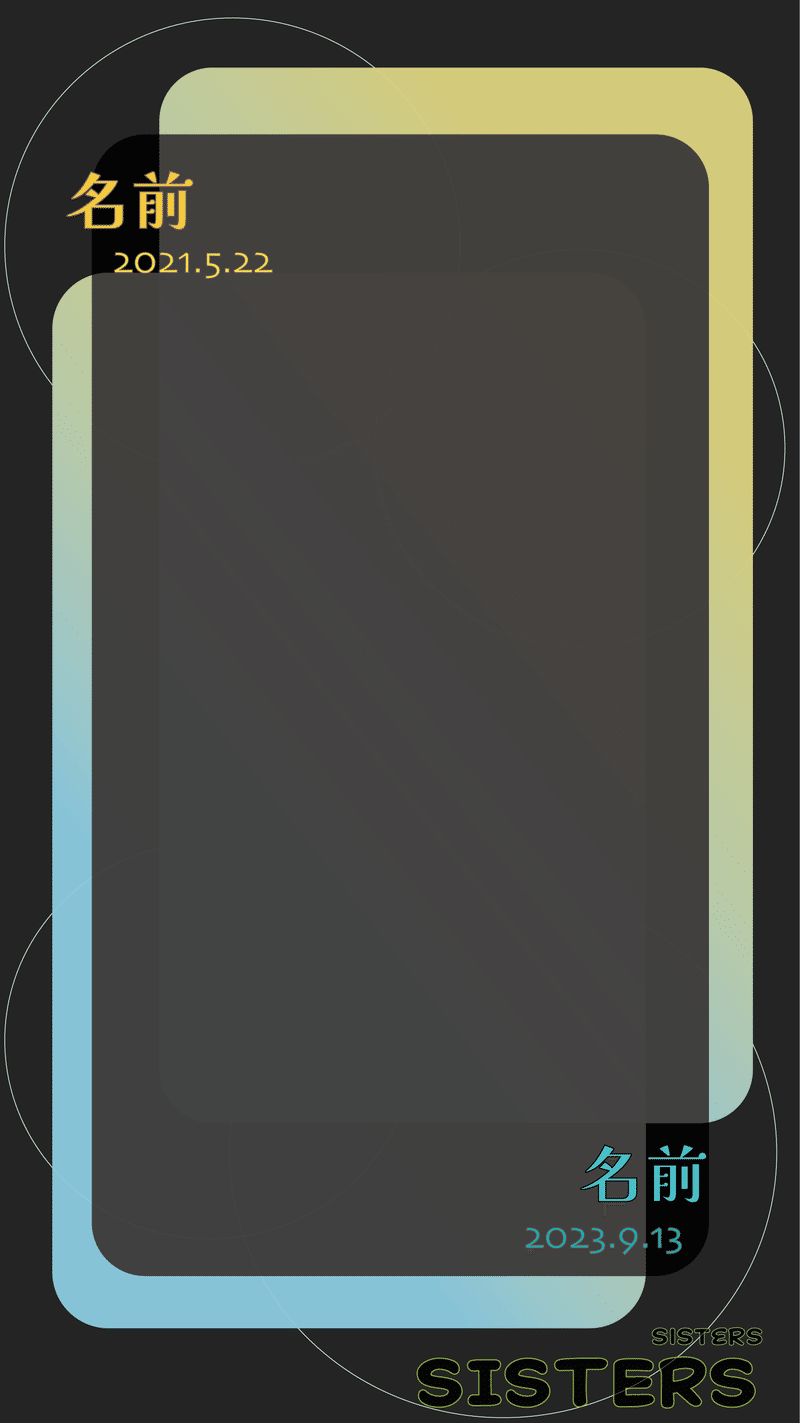
今一、訴えたいことが分からないかなぁっと思い、”写真を撮る”ことを強調してみようとなりました。
Adobe stockからスマホ画面のフレームがあったのでハメてみたらいいじゃん!w
となりました。↓
そこから、
キャッチコピーも追加。
春を楽しんでもらいたい、
春で喜びを感じてもらいたいなと、
というところから、
”春で楽
Photoshop② 課題
アドビクリエイティブカレッジ。
Photoshopコース。
思うような流れで全く進められず…
診断士試験が終わってから、
猛ダッシュで(笑;)
ワークショップまでの講座を受け終え、
何とか23日~卒業課題に取り組めました。
そうしてるうちに、
提出期限を忘れそうになった💦
ある程度、
下地は作ってたのでフォントとレイアウトを改めて決めました。
仮想カフェ
SakuSaku.cafe
Photoshop 🔰① (紫陽花)
先週の日曜日。
神奈川芸術劇場KAATでの観劇終わり。
時間と体力あれば、、
鎌倉とも思ったのですが劇場のすぐ横の
山下公園にも紫陽花があると知り寄ってきました💠🌿 ܸ
何枚か撮った内から、
Photoshopにてまとめてみました!
他のはこんな感じ↓
iPhone13mini、
フィルター掛けて撮影。
どれも加工なしです。
紫陽花だけでなく、
いろんなお花がありました🌸🌼
Illustrator初心者⑫
バンクパックの時は、
だいぶ力と、こだわりも持ちすぎて、
焦りも重なってあとあと誤字脱字にも気づいた事を踏まえ…
今回は、
リアルカフェで働いている強みのお陰で、
イメージがつきやすかったのと、
何よりもminish*の印象に重きを置きつつ、
目の導線を何となく意識したレイアウトになりました。
あと、文字で言えば、
"あらすじ"
分かりやすさをと思って平仮名のままにしてましたが、他の項目と
Illustrator初心者⑭
この頃、全く触れられてなくて…
月の変わり目ということで、アイコンを新しくしてみました!
花を咲かそう、
花よ咲け、
というのが改めてテーマとなり始めたので、そのままに全体を締めました!
ネコ君もこちらを向いた形に変更。
円形をラジアルにして、
描画モードを、確か…焼きにして花のオブジェクトに。
ネコ君は、
iPad 純正の鉛筆じゃないと、
この味が出ないのでメモに書いて、
なげわで切り取
Webデザイン②初心者
Webデザイン、
背景2パターン作成してみました。
①siten
円形から作成しはじめて、
目玉に。少しホラーっぽくも温かみのある感じに。いえアメ仕様に変更しました。
10/24
②Sikaku
奥行きのある感じで。
背景カラー次第で、ポップにも可
ここから、
リンクなどレイアウトを組み立ててみようと思います。
Webデザイン初心者③
②の投稿であげた、
sitenのデザイン。
これにと思ったものに、
仕上げてみました︎。WBB公演の情報を引用させて頂き、
vol.21 いえないアメイジングファミリーのまとめとしてレイアウト組みました。
メイン画像
背景のペイントはprocreate作成。
角っとしたブラシは、
抽象のヘキサベクトル。
もくもくしているのは、
エレメントの雲 を使用。
別で何となく作っていたものでした。
Canvaで出来ること発見。
キャンバでWebサイト↓
(仮)言葉咲くHP
埋め込み共有↓
2つ知りました。
Webサイトに関しては、
簡易的だけど、、ぬるっとしたw
動きのあるものが作れるのに感動。
Canvaのこうした即効性のある機能はやっぱりいいですね。
Illustrator初心者⑬
Illustrator触り始めて、
結構経った気がしてましたが、
まだ、3ヶ月ほどでした笑
操作にも慣れてきた。
あとは細かいところと、
基本的なところを抑えるのと、
Photoshop、InDesignもっと思い、
ついに参考書を手にしました。
パニックカフェのまとめを、
まとめてみて、
思っていた以上に上手くまとめられたのかなぁっと笑
いう感触です。
2枚目は、
カフェの外というイメ
Illustrator初心者①
Illustrator。
つながれ!演劇の笑(わ)!!を種に、
人に向けて伝えるという仮想を立てて、作業をしはじめました。
↓Adobe公式セミナーでのアトオシさんの解説が分かりやすくて、通じるものもあって、デザインとはから理解を深めてみています。
概要、目的、言葉はある程度、下地を立ててあったので、そこから全体の印象、伝えたいもののイメージをラフにして、ひとまずそこまで簡易的にカタチを作っ