荻原 和樹 / Kazuki OGIWARA
記事一覧
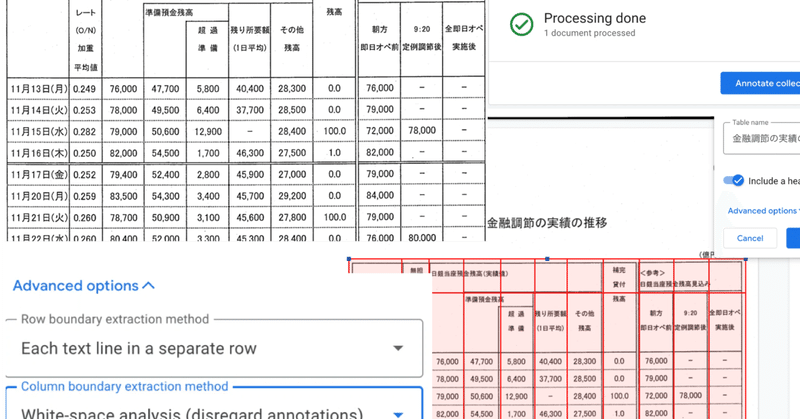
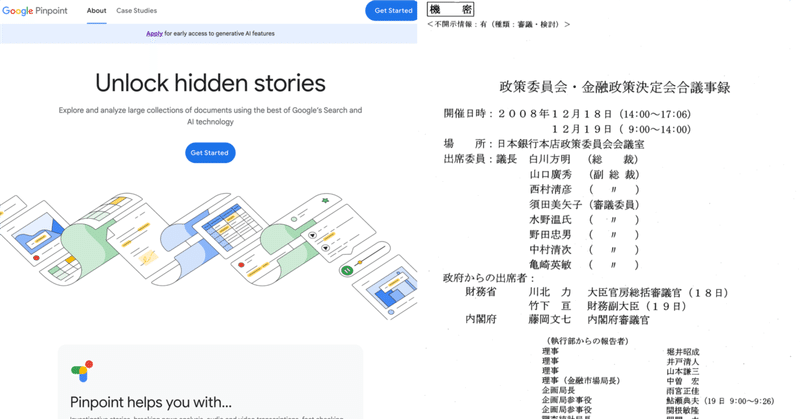
Google PinpointでスキャンPDFの「表」をCSVに変換する
前回の記事ではGoogle Pinpointを使ってスキャンPDFの文章を読み込み、単語や日付で絞り込む方法を解説しました。
Google Pinpointでは文章だけでなく、表や箇条書きなど何らかの構造を持つ文書を表形式で取得する「構造化データの抽出(Extract Structured Data)」と呼ばれる機能があります。この記事では、前回と同じく日本銀行のスキャンPDF資料から表をCSV
「エモい記事」批判とジャーナリズムの意義
このところ報道メディア関連のタイムラインで「エモい記事は是か否か」的な議論?が起こっている。
たとえばこちらの論考。
この論考では「実例を挙げるのははばかられるので控える」としつつ「データや根拠を前面に出すことなく、なにかを明確に批判するのでも賛同するわけでもない、(中略)ナラティブ重視の記事」を「エモい記事」と定義し、「すこぶるタチが悪い」と批判している。
Twitter(現X)での反応を
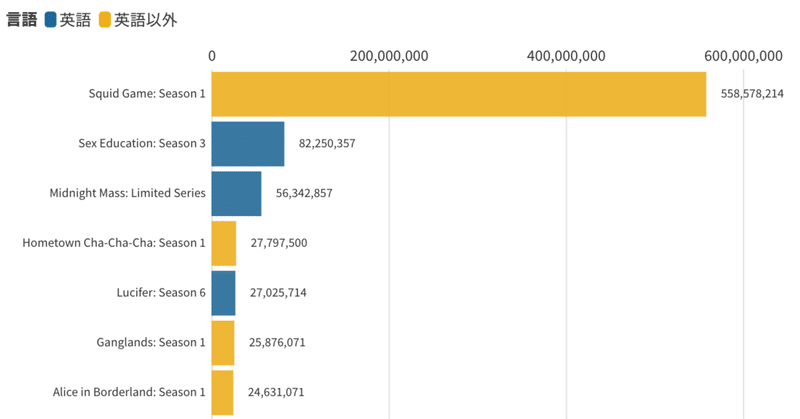
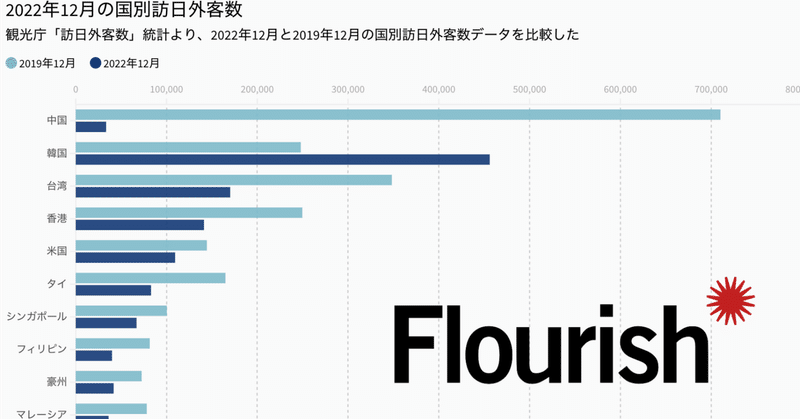
Flourishでバーチャート・レースを作る方法
バーチャート・レース(Bar chart race)とは
バーチャート・レースとはデータの変化を時間経過とともに動的に示すデータ可視化(Data visualization)手法のひとつです。棒グラフが一定の時間ごとに更新され、バーの長さが変化するとともにランキングが上下します。
通常、棒グラフでランキングの結果を単年度のみ示すことができますが、アニメーションにすることで時系列の変化を表現する
Flourishの基本的な使い方:棒グラフを作る
Flourishとは
Flourishとは、インタラクティブな=ボタンやスイッチで動くデータ可視化(Data visualization)を作るためのツールです。作成したプロジェクトは個別のURLを発行して公開でき、ウェブサイトへの埋め込みも可能です。ソフトウェアのダウンロードは必要なく、ウェブブラウザ(Google Chromeなど)で動作します。
データ可視化を作るツールは複数ありますが、
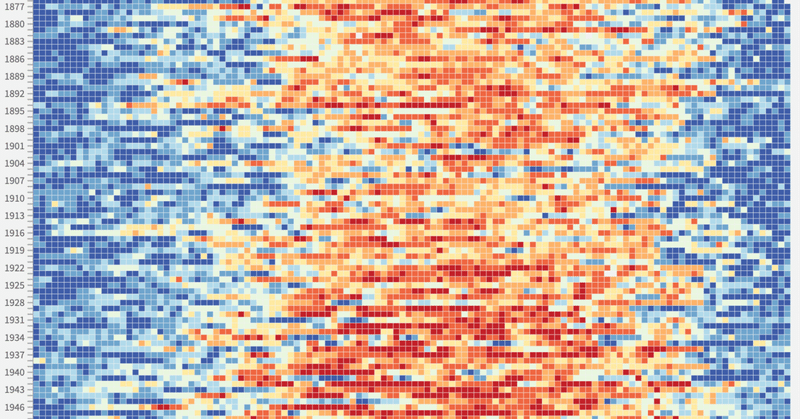
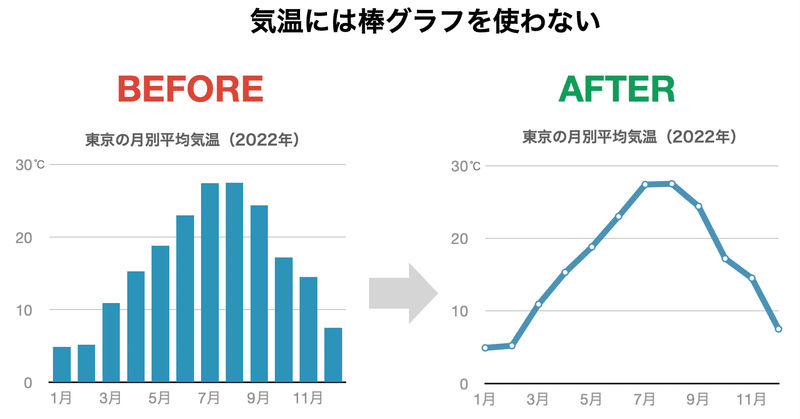
気温には棒グラフを使わない - データ可視化ミニ講座(7)
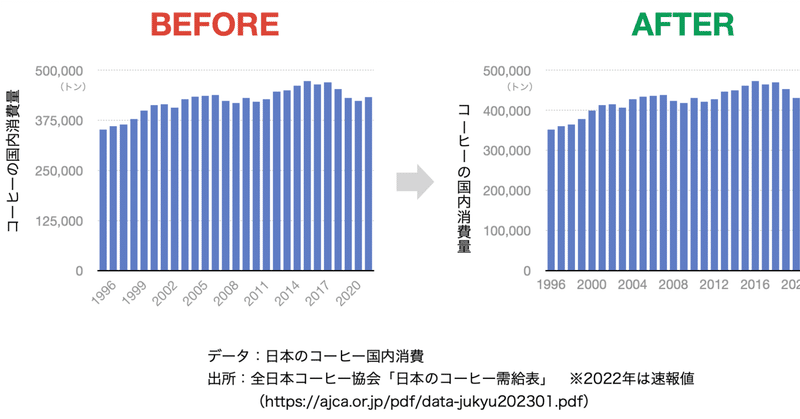
棒グラフと折れ線グラフは似た表現方法です。しばしば交換可能なものとして使われる両者ですが、使うべきポイントには違いもあります。
代表的な例が気温です。気温は棒グラフではなく、折れ線グラフで表現するのが正しいです。
そもそも棒グラフは、棒の長さ(≒ 棒部分の面積)の比率と数値の比率を対応させることで視覚的に数値を比較するものです。したがって、数値が2倍なら棒グラフの長さも2倍になります。棒グラフ
データ可視化・データ報道の最新情報を入手する方法
先月末の報道実務家フォーラムにて登壇した際、「データ可視化やデータ報道に関する情報収集はどうしているか」という質問がありました。その場でもお答えしましたが、改めて考えると色々や手段があるなと思ったので目的や形態別に分けて整理したいと思います。
Data Visualization Society
会場でも答えたのがData Visualization Societyというデータ可視化のコミュニ