記事一覧

#今月の素敵なWEBデザイン vol.11
前回に引き続き「かっこいい」をテーマにピックアップさせていただいています。 awwwards Jury 2021 https://www.awwwards.com/official-jury/ awwwardsはWEBデザイナー…

#今週の素敵なWEBデザイン vol.02
あけましておめでとうございます! 新年最初の記事は飲食や飲料のサイトをまとめてみました。 福井のカフェ「スリータイムズコーヒー」店舗紹介サイト https://threetime…
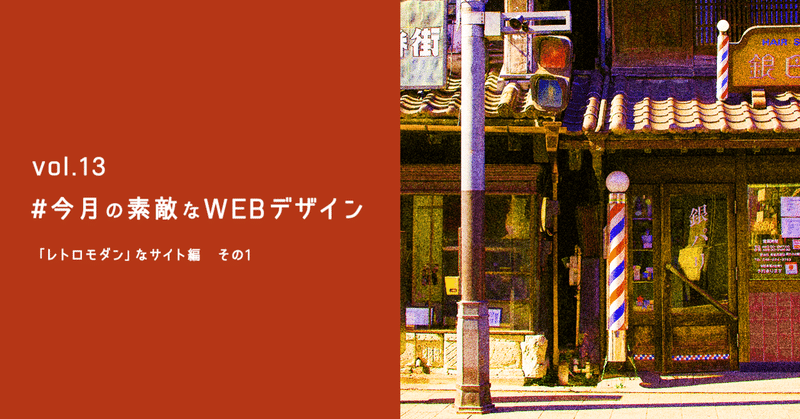
#今月の素敵なWEBデザイン vol.13
お久しぶりです。
最近レトロ調のおしゃれなサイトが増えているな〜と感じたので、今回は懐かしくて新しい「レトロモダン」をテーマにサイトを集めてみようと思います。
レトロモダン...
古風な懐かしさの中に近未来を思わせる洗練された意匠が感じられるさま、一昔前に現代的・近未来的とされた独特のデザインなどを意味する語。古さと新しさの両方を感じさせる風情が特徴といえる。
日本百貨店 | ニッポンの百貨を
#今月の素敵なWEBデザイン vol.12
引き続き「かっこいい」をテーマにピックアップさせていただいています。
今回はかっこいいコーポレートサイト編です!
Rogue Studio | Branding & Digital Design Studio | Brooklyn NY
https://rogue.studio/
ニューヨークにあるデジタルデザインスタジオ・Rogue Studioのコーポレートサイトをピックアップさせていただ
#今月の素敵なWEBデザイン vol.11
前回に引き続き「かっこいい」をテーマにピックアップさせていただいています。
awwwards Jury 2021
https://www.awwwards.com/official-jury/
awwwardsはWEBデザイナーであれば誰もが憧れるアワードの1つなので、レビューの記事を書くのも恐れ多いのですが。。。今回はawwwards2021年の審査員の紹介ページをピックアップさせていただき
#今月の素敵なWEBデザイン vol.10
こんにちは。
ついに10回を迎えたこの記事ですが、毎回お久しぶりですというのが心苦しくなってきたので月に1〜2回更新する「#今月の素敵なWEBデザイン」に変更させていただきました。のんびりですが、今後も更新していくので引き続きどうぞよろしくお願いいたします。今回は「かっこいい」をテーマにピックアップさせていただきました。
Distillo Caffe: Skillfully roasted, a
#今週の素敵なWEBデザイン vol.09
こんにちは。
間が空いてしまいましたが、前回に引き続き可愛いと感じたサイトをピックアップさせていただきましたのでみていただけたら嬉しいです。
2022新卒採用サイト|静岡銀行
https://www.shizuokabank.co.jp/recruitment/shinsotsu/
静岡銀行の2022年の新卒採用サイトを今回はピックアップさせていただきました。可愛いと自分が感じた理由を挙げると
#今週の素敵なWEBデザイン vol.08
こんにちは。
自分が「可愛い」「かっこいい」「綺麗」...感覚的に感じるきっかけがデザインのどの部分から来るのか、また今のWEBデザイントレンドだと、どこにそのポイントが隠れてるのを言語化する練習を今週からしてみようと思います。
今回のテーマは「可愛い」です!1テーマ2〜3記事ずつかけたらいいなと思うのでこちらのテーマにしばらくお付き合いください:)
ワクワクおやつの定期便 おやつ体験BOX s
#今週の素敵なWEBデザイン vol.07
こんにちは。
皆様も案件で人物をつかて欲しい!とよく言われると思うのですが、最近はどんな見せ方がトレンドなのか気になったので、人物が印象的に目に入ってきたサイトを集めてみました。
BONX WORK
https://bonx.co.jp/
「BONX WORK」というサービス紹介サイトです。著名なアンバサダーの方々ををカラーバックの前に立たせて掲載しているのですが、このカラーバックの色合いや
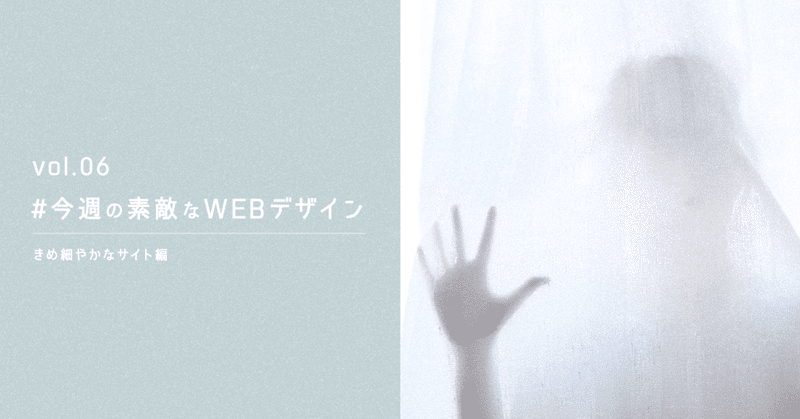
#今週の素敵なWEBデザイン vol.06
こんにちは。
様々な参考サイトをみている中、直近のトレンドとして繊細で丁寧な印象のサイトが増えたな〜と思ったのと、既成概念に囚われない繊細なあしらいがかっこいいなと心を掴まれたサイトが多くあったのでまとめてみました。
TOSEE
http://t-o-s-e-e.jp/
京都にある株式会社 TO SEEの事業紹介サイトです。柔らかな空気感を纏ったような画像が、サイトの繊細な雰囲気にとてもマッチ
#今週の素敵なWEBデザイン vol.05
こんにちは。日が空いてしまいました...
文字がバシッと決まってるサイトってかっこいいな〜いつか作ってみたいな〜という想いから、今週はタイポグラフィが印象的なサイトを集めてみました。
BAKERU
https://bakeru.co.jp/
■ポイント
・タイトルの登場のさせ方がとてもかっこいいです。古いモニターに出てくるようなノイズのエフェクトが面白いと思いました。
・縦組み/横組み/明朝/
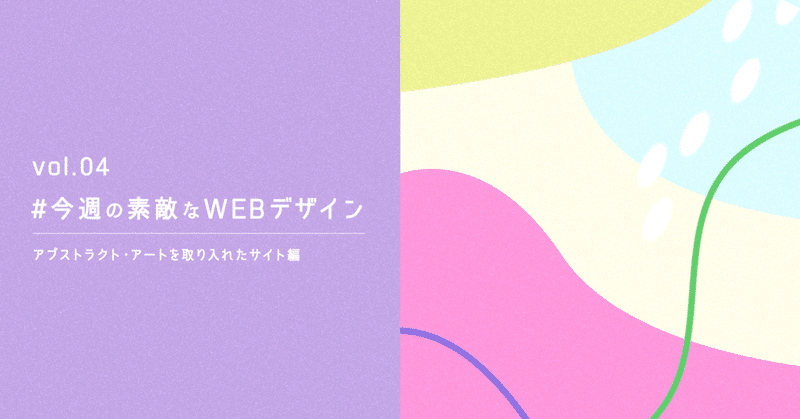
#今週の素敵なWEBデザイン vol.04
こんにちは。
社内で2021年のデザイントレンドについての勉強会があったのですが、
その時に「アブストラクト・アート」についての話題があり、参考サイトでよく抽象的な図形を見かけるようになったのでまとめてみました。
アブストラクト・アートとは...
抽象芸術のことを指す言葉で、
自由でナチュラルな図形を取り入れることを指すようです。
参考...https://photoshopvip.net/12
#今週の素敵なWEBデザイン vol.03
こんにちは。
最近自分が素敵だな〜と思うサイトのポイントとして、
レイアウトに「雑誌らしさ」を感じることが多く、
気になったのでまとめてみました。
studio CLIP meets kazumi|春の蕾パンツ
https://www.dot-st.com/cp/studioclip/tsubomi_2021
■ポイント
・写真をメインにしながら情報をコンパクトにまとめている所や、紙媒体のよう
#今週の素敵なWEBデザイン vol.02
あけましておめでとうございます! 新年最初の記事は飲食や飲料のサイトをまとめてみました。
福井のカフェ「スリータイムズコーヒー」店舗紹介サイト https://threetimescoffee.jp/
■ポイント
・とてもシンプルな作りなのですが、スライド内の画像の切り替え方(右→左へ流しながら変える挙動)や、 スクロールで色が変わっていく仕様が効果的で、 コーヒー屋さんのゆったりした
#今週の素敵なwebデザイン vol.1
久々にnote書きます。
業務にも慣れ、ありがたいことに忙しい日々が多くなってきたのですがインプット不足を感じるようになってきたので素敵!と思ったwebデザインをnoteに毎週記録させていただこうと思いますm( _ _*)m
今週はキャンペーンサイトや特設サイトを中心に3つピックアップしました。
■クライアント
チュッパチャプス
■URL
https://chupachups-foreve
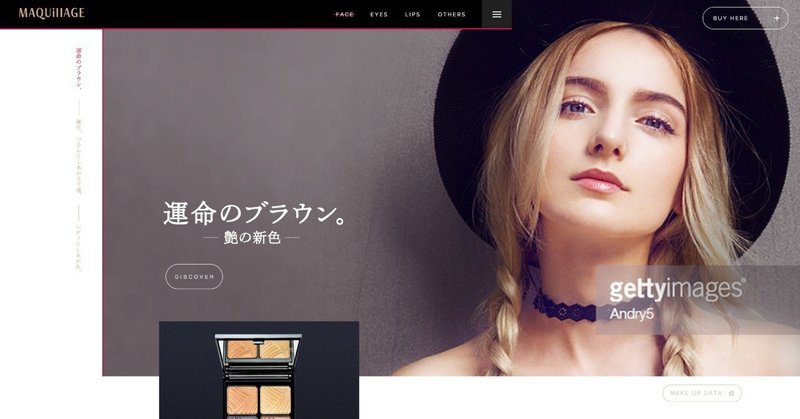
Webデザイントレース -マキアージュのサイト編-
前回のUIトレースをした時、簡単にトレースを終わらせてしまったかなという感覚があり、今回はやり方を変えてみました。
こちらの記事に出てくる「 4)優れたデザインのサイトを週に1サイト模写する 」を参考にして今回は制作しています。
今回は資生堂のコスメ、マキアージュのサイトをトレースしました。
トレースしたのがこちら↓
画像を下に引いてトレースするのではなく、Chromeのディベロッパーツールを
ドットインストールでプログラミングの基礎を学習する その10
【 今回の学習内容 】
HTML/CSSの学習環境を整えよう [macOS編] (全4回)
HTML入門 (全15回) ←いまここ
CSS入門 (全17回)
【 まとめ 】
今回は HTML の仕様を確認してみましょう。
HTML の仕様をまとめている Mozilla Developer Network、略して MDN というサイトを検索してみましょう。
https://develope