
#今週の素敵なWEBデザイン vol.03
こんにちは。
最近自分が素敵だな〜と思うサイトのポイントとして、
レイアウトに「雑誌らしさ」を感じることが多く、
気になったのでまとめてみました。
studio CLIP meets kazumi|春の蕾パンツ
https://www.dot-st.com/cp/studioclip/tsubomi_2021

■ポイント
・写真をメインにしながら情報をコンパクトにまとめている所や、紙媒体のような自由なレイアウトから雑誌を読んでるような気持ちになります。
・デザイン制作するときに似ている画像は使わず1枚に絞って使用することが多いのですが、少し動きのある同じニュアンスの画像を横に並べてみたり、GIFのような動きをつけてあげると遊び心を感じさせる良いポイントになって素敵だな思いました。
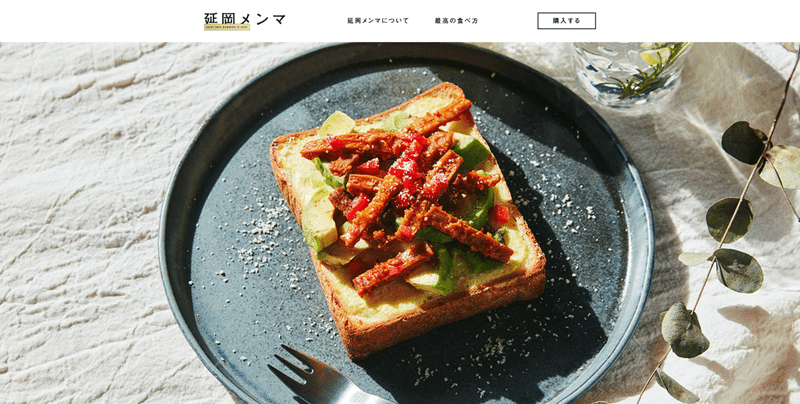
延岡メンマ - 森を育てるメンマ
https://nobeokamenma.com/

■ポイント
・レイアウトや画像次第でメンマのブランド紹介がこんなお洒落にできるなんて・・・!と衝撃を受けました。
・英語のあしらいがユニークさとお洒落な印象を持たせつつ、海外の人向けにも親切で実用的だなと思いました。
・レシピも意外性が盛り沢山で、内容も面白いので自然と商品に興味が持てました。
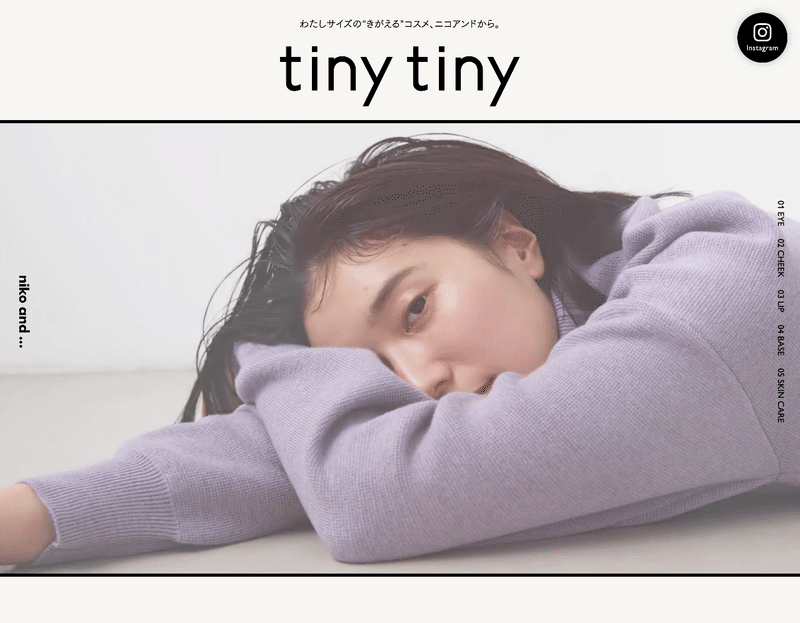
tiny tiny - わたしサイズの“きがえる”コスメ、ニコアンドから。
https://www.nikoand.jp/tinytiny/

■ポイント
・罫線の使い方がうまく、全体につけてしまいがちな黒い罫線をポイント使いしてるので、かっちりしすぎずラフなニュアンスがこなれ感を感じさせて素敵でした。
・写真と合わせたサイト内の色使いがとても綺麗で、全体でベージュとニュアンスカラーの組み合わせが効果的に使用されています。全体をくすみトーンでまとめているので、商品のキャップの蛍光オレンジが際立って自然と目が誘導されるのも良いと思いました。
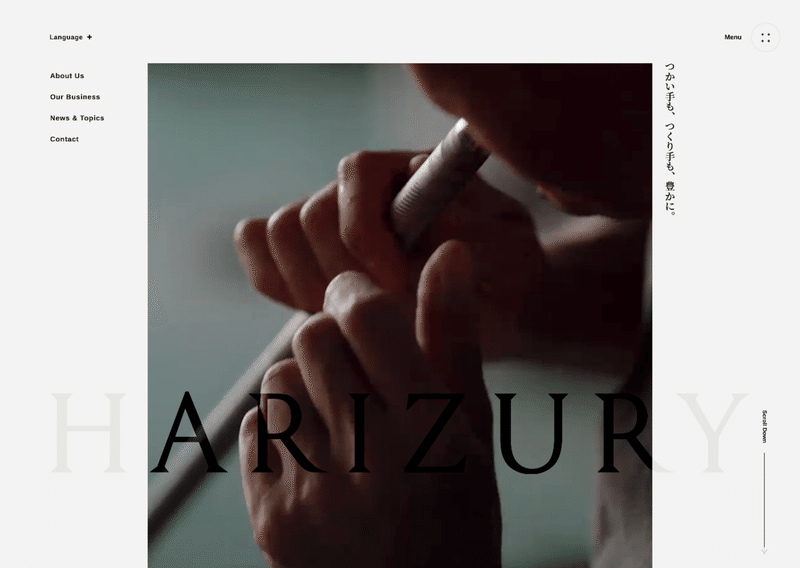
株式会社ハリズリー|HARIZURY CO., LTD.
https://harizury.com/

■ポイント
・スクロールアニメーションが効果的で、自然と文章を読む気持ちになります。テキストに読み応えがあるので、WEBサイトを見ているはずなのに本を読んでいるような感覚になるのが面白いと感じました。
・余白を気持ちよく感じるレイアウトと、動きのニュアンスがマッチしていて企業の世界観に引き込まれる素敵なサイトでした。
■まとめ
・雑誌風のレイアウトを取り入れつつ、所々に遊び心のある動きを取り入れてるサイトがほとんどでした。雑誌のようなレイアウト+画像の一部をGIF・動画・スクリーンアニメーションなどを入れて工夫をするとトレンド感を感じさせるデザインに仕上がりそうです。
・文字組やあしらいのバランスが美しかったり、読み物のように見出しや文章が充実しているサイトが多く見られました。デザインだけではなく、テキストに対しても丁寧な意識を持つきっかけになりました。
この記事が気に入ったらサポートをしてみませんか?
