
#今月の素敵なWEBデザイン vol.12
引き続き「かっこいい」をテーマにピックアップさせていただいています。
今回はかっこいいコーポレートサイト編です!
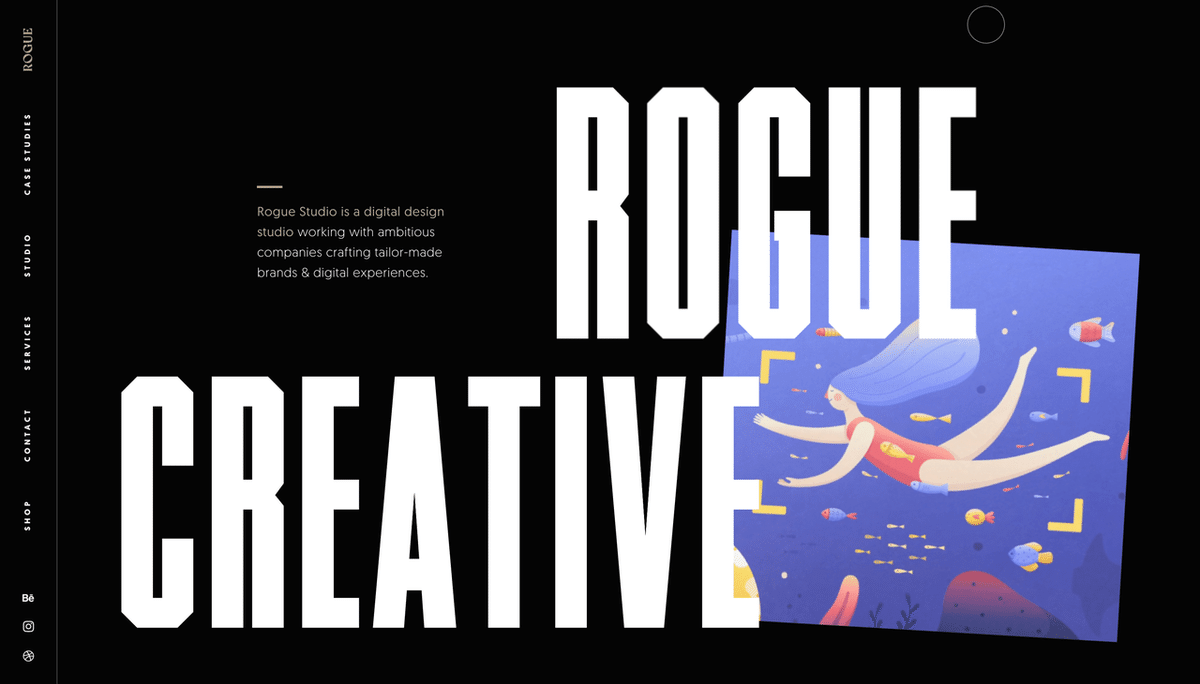
Rogue Studio | Branding & Digital Design Studio | Brooklyn NY
https://rogue.studio/

ニューヨークにあるデジタルデザインスタジオ・Rogue Studioのコーポレートサイトをピックアップさせていただきました。
①ジャンプ率の高い大胆なレイアウト ・ ゆとりのある余白摂家お

・見出しやKVなどは大胆に大きく
・あしらいや情報・本文などは小さめに
・要素をしっかりまとめて余白を広めに設定
文字サイズに大胆なジャンプ率を感じ、全体を通してメリハリとダイナミックな印象を感じました。また、レイアウトのバランスもとても良く、余白も広めでスッキリした印象も持ち合わせているので参考にしたいです。
②文字と画像の主従関係がマウスオン・オフで変わる

文字と画像の前後関係をうまく利用し、画像にマウスオンした時に手前にあった文字がぼやけて後ろにいくギミックがとてもかっこいいです。主従関係はレイアウトには定番ですが、ホバーの挙動にうまく取り入れてるパターンはあまり見たことがなかったので新鮮でした。
③細かいナビがわかりやすく、UIも親切な設計

かっこいいという観点からは異なりますが、TOPのマウスポインターのナビやWORKSのの上下に次のプロジェクトに飛びやすくしている仕組みなど感覚的に触れるのでユーザビリティが凄く良かったです。
まとめ
きっちりしたカッコよさはメリハリとUIの良さにあり
コーポレートサイトは丁寧に親切なUI・UXを第一に意識しがちなので、大胆さやカッコよさを表現しづらい部分があると思うのですが、こちらのサイトのように構造をしっかりルール化しつつ、その中で出来る最大限の大胆さや遊び心を含ませているサイトはとても使いやすく・同時にカッコよさも表現できるなと思いました。既存のイメージに捉われないコーポーレートサイトの表現としてとても参考になりました。
この記事が気に入ったらサポートをしてみませんか?
