
#今週の素敵なWEBデザイン vol.05
こんにちは。日が空いてしまいました...
文字がバシッと決まってるサイトってかっこいいな〜いつか作ってみたいな〜という想いから、今週はタイポグラフィが印象的なサイトを集めてみました。
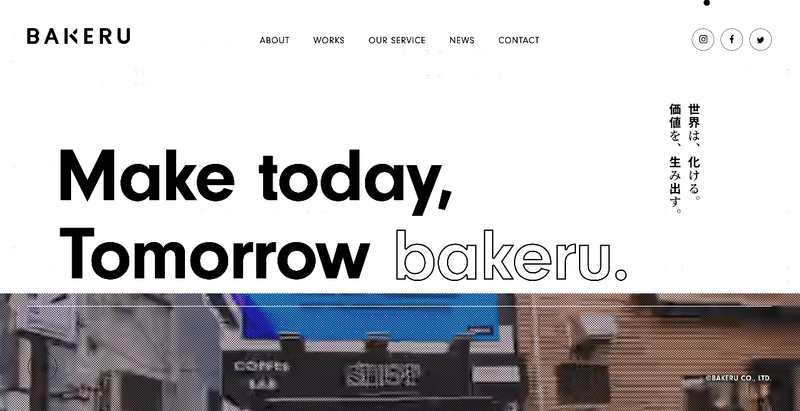
BAKERU
https://bakeru.co.jp/

■ポイント
・タイトルの登場のさせ方がとてもかっこいいです。古いモニターに出てくるようなノイズのエフェクトが面白いと思いました。
・縦組み/横組み/明朝/ゴシック...とよくデザインテクニック集でやってはいけないと言われるごちゃ混ぜ感が逆に多様性や攻めている印象が感じられて参考になりました。
隈研吾展
https://kumakengo2020.jp/

■ポイント
・TOP画面の作った建物が大きいほど画像は小さく・展示のロゴは大きく/小さいほど画像は大きく・展示のロゴは小さくなるギミックが楽しいです。伸び縮みしてもデザインが変にならないので良く考えられたロゴだと思いました。
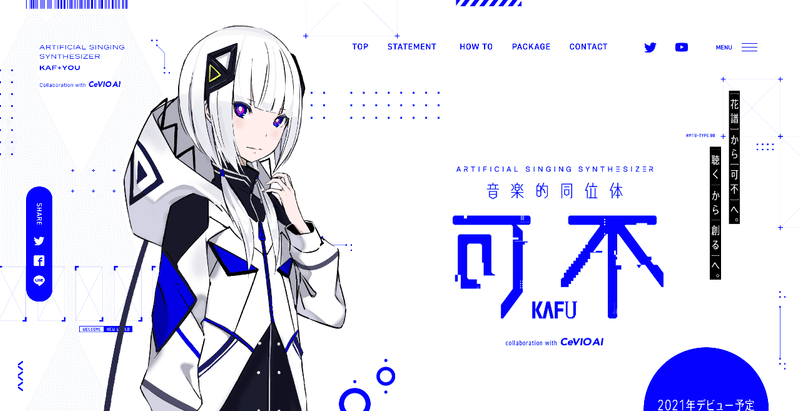
音楽的同位体 可不(KAFU)
http://kaf-u.kamitsubaki.jp/

■ポイント
・「可不」というデジタル感のあるタイポグラフィに合わせてサイトの細かいあしらいが効果的です。KV下の名前の由来を動画で見せているのも世界観が感じされてとてもカッコ良かったです。
・白×青の組み合わせがとても綺麗で配色も参考になりました。
■まとめ
・動き合わせて魅了的にタイポグラフィを見せるのが重要だと思いました。また、打ちっぱなしではなくしっかりデザインされた文字はサイトにおいて重要な見所ポイントになるので、サイトの世界観を作っていくときにイメージだけではなく文字についても深く考えていきたいです。
この記事が気に入ったらサポートをしてみませんか?
