記事一覧
GPSを置き換える技術!? 量子コンパスとは?
突然ですが、みなさんは位置情報システムはよく使いますでしょうか? 筆者はよくお世話になります。新しい土地を訪れる時、友人などと待ち合わせをする時、はたまた行きたいお店の場所を調べる時など、まずスマートフォンを開いてGoogleMapが示してくれる位置情報を利用します。この位置計測にはスマートフォンに搭載されている「GPS」という機能が使われています。GPSは20年以上にも渡って利用されていますが、
もっとみる問題解決の「地図」と「武器」を
10分考えた結果、少し思考が進んだ。
1時間考えてみたけれど、最初の10分とあまり変化がない。
1日考えてみたけれど、何度も同じことを考えてしまい、思考が全然進んでいないことに焦りを感じる。
こんな経験はありませんか?(あるある!!)
わたくし、高松もこのような経験をした記憶がいまも強く残っています。
なんで、うまく考えることができないのだろうか。徹夜しても、まったく仕事が進まない。
これは
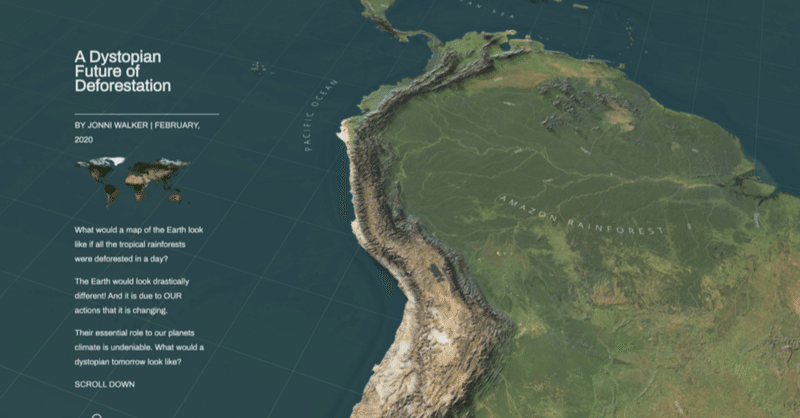
ストーリーテリング・マップで語られる8つの魅力的なストーリー|Built with Mapbox
インタラクティブ・ストーリーテリング・ソリューションを発表して以来、ニュースルームから非営利団体、個人に至るまで、このコード不要のソリューションを利用して、説得力のあるインタラクティブなストーリーを伝えています。
新しいストーリーが生まれるたびに、このソリューションの可能性が広がり、ジャーナリスト、開発者、データ分析の専門家など、コードを書かない方々の間で、より魅力的で事細かなストーリーが生まれ
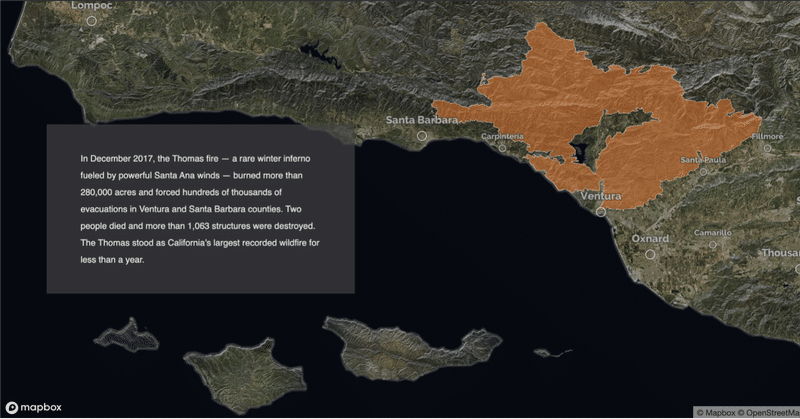
ストーリーテリング・マップを作るための「Scrolly telling」の使い方|Built with Mapbox
「インタラクティブ・ストーリーテリング」テンプレートを利用すれば、コードをほとんど使わずに、インタラクティブなマップを使ってガイド付きの物語を作ることができます。サンフランシスコ・クロニクル紙のキンケード火災の原因究明や、ワシントン・ポスト紙の1968年のワシントンDCでの暴動の調査など、大手メディアがこのフォーマットを使ってパワフルなストーリーを伝えています。
このテンプレートは、スタイル
地図を使ったストーリーテリングをローコードで! | ストーリーテリング用テンプレート
データや情報を誰かに伝える際、地図を使ったストーリーテリングが最適な時ってありますよね。
例えば、人口統計や環境問題、国際紛争や旅行の記録など、地理的な情報に紐づいた情報や状況変化を取材しているデータジャーナリストたちは、グラフィックな地図を用いてストーリーを提供することも多いでしょう。
私たちは、そんな地図を使ったストーリーテリングを効果的かつ簡単に作ることのできるテンプレートを公開しました
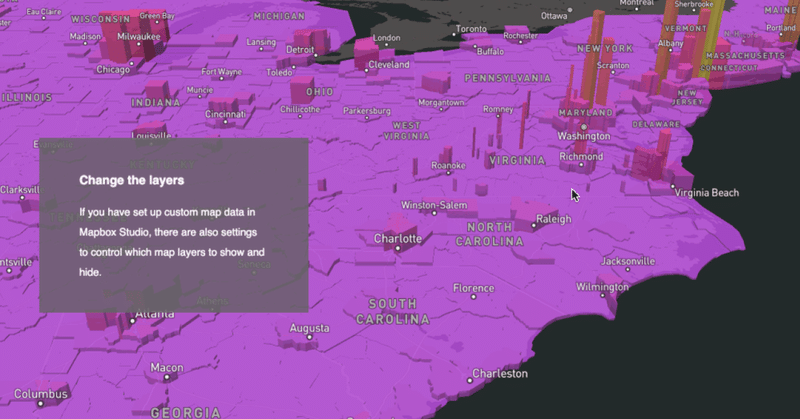
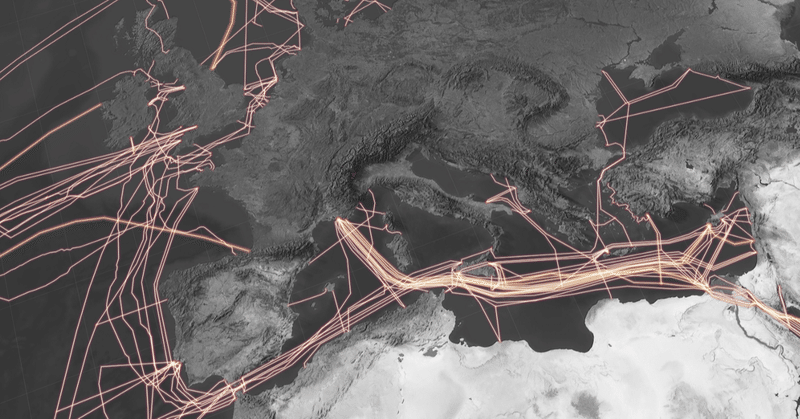
単色スタイル×グロー(発光)エフェクトで魅力的なマップを作る|マップデザインの基礎
以前ブログでご紹介しました、データを発光しているかのように表現するテクニック「グロー(発光)エフェクト」を使う際は、データをマップから目立たせるために、マップのベースを暗くしたり、単色スタイルにすることが有効です。
衛星画像の彩度を低くすれば、詳細な画像レイヤーを使用しながらも、データや地図の色を鮮明にするのに非常に有効なテクニックです。
地図のスタイルを単色にする
元々Mapbox Stud
地図で楽しむ「ランニングアート」
東京2020オリンピックの「金メダル」数で上位を争っている日本。日中に試合があるため、「結果が気になって仕事に集中できない……」という人も多いのではないでしょうか。
オリンピックに触発され、「久しぶりにランニングしてみようかな」と気持ちが高まる一方で、ざんねんながら新型コロナ感染症の影響で多くのマラソン大会が中止・延期となっています。
そこで、今回はひとりで走っても楽しい「ランニングアート」を
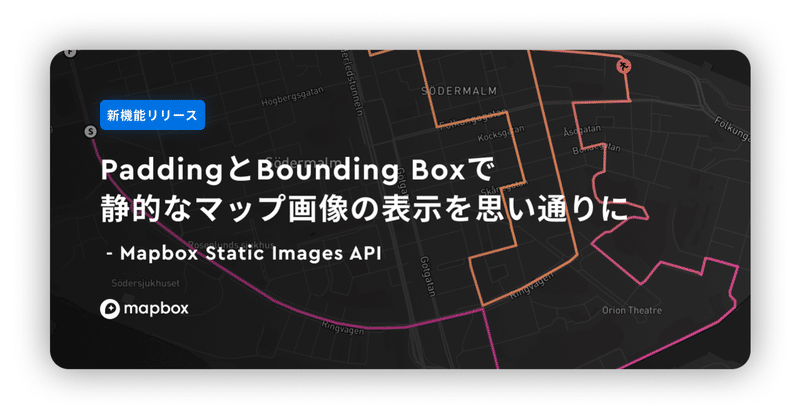
【新機能リリース】PaddingとBoundingBoxで静的なマップ画像の表示を思い通りに| Mapbox Static Images API
Mapbox Static Images APIにおけるビューポートの制御をより思い通りに!
この度、Mapbox Static Images APIのリクエストに2つのオプションが追加されたことで、静的なマップ画像のパディングの微調整とバウンディングボックスによるビューポートの設定ができるようになったため、より簡単に、そしてより思い通りに静的画像の表示をコントロールできるようになりました。
1