- 運営しているクリエイター
2021年7月の記事一覧
【使わないと損!!】figmaおすすめプラグイン Part1
はじめに今回は私が実際に使用しているfigmaのプラグインの紹介をしていこうと思います。
おすすめプラグイン
1. Font Preview
手持ちのフォントをリアルタイムでプレビューできます。フォント選びに困っている人にオススメです。
2. Blush
デザインにイラストを手軽に追加できます。お好みのイラストを選び、構図するだけの簡単操作で、イラストのバリエーションの変更、カスタマイズも可能
事業会社のデザイナーがよく使うFigmaのプラグイン7選
こんにちは。
株式会社スタメンのともです。
普段僕はFANTS事業の専属デザイナーとして、アプリのUI/UXデザインやバナー作成、ブランドサイトのデザインを行っております。
Figmaを使い始めて気づけば3年ほど経っていて、プラグインも色々試してきたので、今回は事業会社で最近Figmaを導入した方や、Figmaの勉強を個人でされている方に少しでも参考になればと思いプラグインをご紹介させて頂きま
リモートオンボーディングキットの公開
こんにちは。JDDのXDチーム(Experience Design Team)におります五代と申します。
この記事では、現在ほぼフルリモート状態のXDチーム(Experience Design Team)が新しい仲間を迎える際に使っているリモートオンボーディングキットのご紹介と実際のFigmaデータを公開したいと思います。
リモートオンボーディングキットとは?まず、これがそのリモートオンボーデ
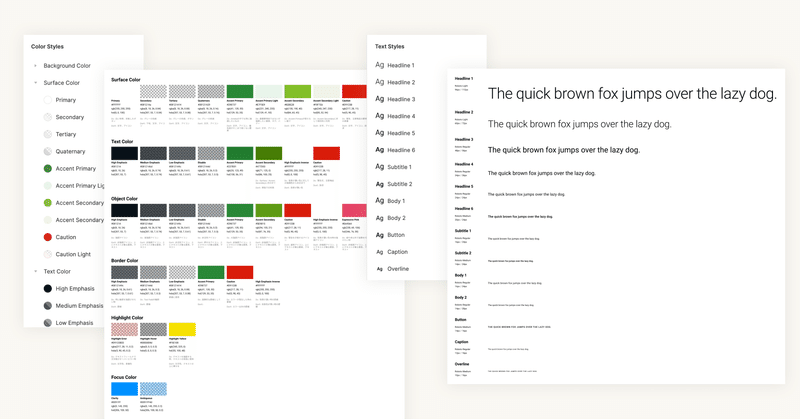
色とテキストスタイルのスタイルガイドを一発で生成するFigmaプラグインつくりました
FigmaのColor StylesとText Stylesをそれっぽいスタイルガイドとして生成するプラグインをつくりました。それぞれ別のプラグインで、Colorのほうは Color Styleguide、TextのほうはTypography Styleguideという名前で公開しています。
動作は下記の動画から。
デザインシステムやガイドラインをつくるときに、この手のカタログのようなものを手