【使わないと損!!】figmaおすすめプラグイン Part1
はじめに
今回は私が実際に使用しているfigmaのプラグインの紹介をしていこうと思います。
おすすめプラグイン
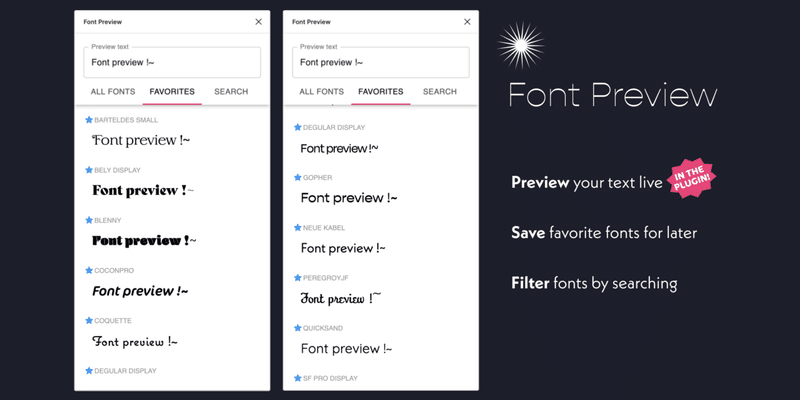
1. Font Preview
手持ちのフォントをリアルタイムでプレビューできます。フォント選びに困っている人にオススメです。

2. Blush
デザインにイラストを手軽に追加できます。お好みのイラストを選び、構図するだけの簡単操作で、イラストのバリエーションの変更、カスタマイズも可能。

3. Avatars
AIが作り出した架空の人物写真をアバターとして追加できます。トプ画のデザインにオススメです。

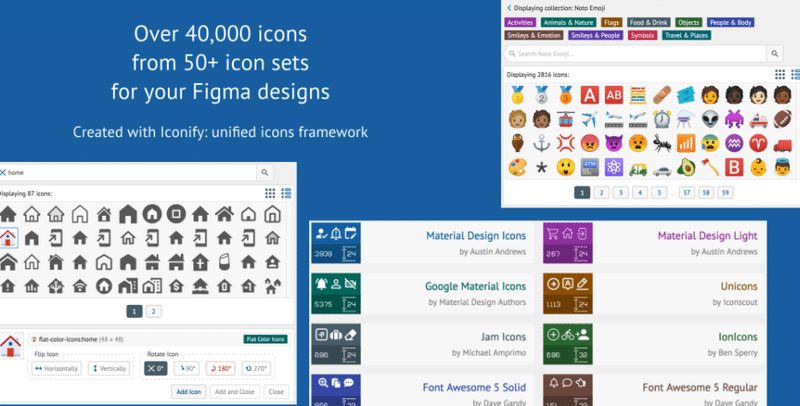
4. Iconify
マテリアルデザイン・アイコンやFontAwesome、Twitter絵文字など60を超えるアイコンセット、合計5万個以上の素材をベクターシェイプとして追加できます。

5. Unsplash
Unsplash内に掲載されている画像をfigma内で検索し挿入できます。簡単に画像を挿入することができるのでオススメです。

6. LottieFiles
簡単にアニメーションを追加することができるので非常にオススメです。SVGとしても挿入することができます。

この記事が気に入ったらサポートをしてみませんか?
