記事一覧
備忘録:ポートフォリオ作成の5つの重要ポイント
今日、Dribbbleから来たメールマガジンで駆け出しデザイナー向けのポートフォリオ指南記事を見つけたので読みました。 https://dribbble.com/stories/2019/10/21/5-desi…
【WordPress Tips】the_category関数の引数$separatorが空だとul>liの入れ子が増える
実は需要が多い「WordPressを使ったWebサイト作成」案件。
そのタイプの案件受注を目指して、WordPressテーマの作り方を学んでいました。
※今回の前提知識:PHP…というかプログラム言語の超基本を知っていること。知らないと「変数とか関数、引数(ひきすう)って何者よ!?」となる可能性があります。
さて、学習のため「WordPressで企業サイトを作ってみよう!」というサイトで実際に
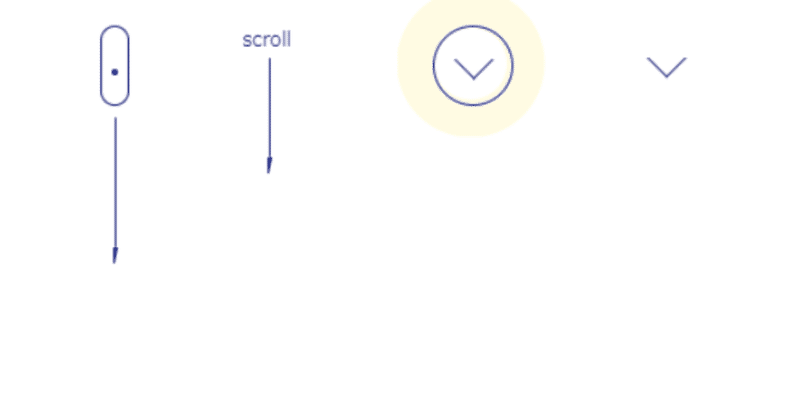
シンプルな4つのスクロールボタン作成例
新年あけましておめでとうございます🎍
今年もよろしくおねがいします
さて、時々見かけるようになったスクロールが出来ることを示す画像。
スクロールボタンとも言います。
ヒーローイメージ(ファーストビュー)として画面いっぱいになるほど大きな画像や動画を設置しているサイトで、続きのコンテンツがあることを示したり更にコンテンツを読みすすめるのを促す目的で設置します。
多くの場合、矢印(+○か□ボタ
【CSS Tips】coverの罠:ズームインアニメーション編
年末だからといって、特に毎日が変わるわけではないChappy Tabbyです。
敢えて言えば、開業届をオンラインで提出しようとしたら、提出先の国税庁が完全年末年始休暇に入っていてオンラインでも受け付けず、ちゃぶ台返しをしたくなったくらいです。
カーソルを乗せたら画像が拡大するアニメーションの実装。
昨今のサイトでよく見かけるので、自力で実装しようとしました。
(注意)この記事に記載されているコ
Adobe XDでOS初期設定フォルダにインストールしたフォント以外が使えない問題について
解決法見つかりました(2020/02/25更に追記)
Microsoft Shop関連のファイル破損を疑っていたのですが、それだけをピンポイントに修復する方法が見つからなかったため、「インストールメディアを使ってWindows 10を再インストール」しました。
その結果、無事Adobe FontsのフォントをAdobe XDで使えるようになりました。
なお、Windows 10インストールメ
クライアントへのヒアリングで聞くべき7つの質問
あれぇ…もう2019年終わっちゃうのかにゃ🙀
今年の後半はもっぱらデザインの勉強と資金調達をしていました。
来年はもっと猫の絵を描いたり、可愛いものを愛でたりしたいです。
それは置いといて本題に移ります。
デザインというものが「課題を解決する」ため行うものである以上、クライアントや顧客(ユーザー)が抱える「課題」について明確にしなくてはなりません。
そして、その明確になった課題の解決方法を発
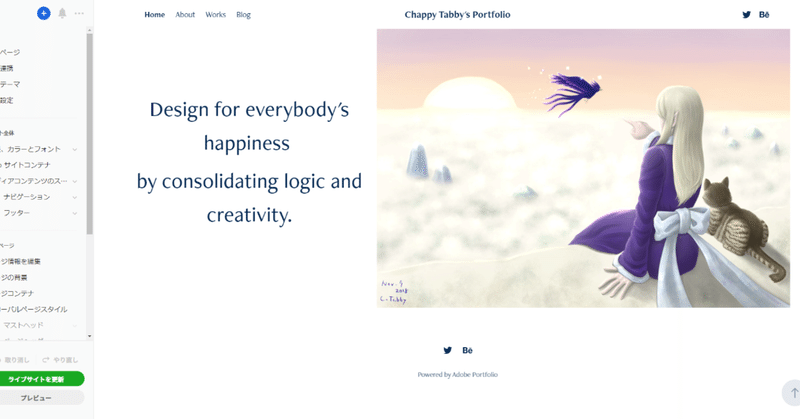
Adobe Portfolioでポートフォリオを作ってみた
12月だというのに、予想最高気温で10度と18度が並んでるのを見て「🙀」という表情になっております。
そんな寒いか暑い日かわからん毎日ですが、私は今ポートフォリオを作る段階です。
関連記事→備忘録:ポートフォリオ作成の5つの重要ポイント
サーバーを借りて1から作るかそれとも…最初はAWS辺りに1からデザインしてコーディングしたものをあげようと思ったのですが、デザインのためのリサーチから始め
CSS Tips:カーソルを乗せると大きくなるボタン/画像
再び、最近のWebサイトでよく見かけるデザインの要素をコーディングするコーナーです。
今回は、リンク対象のボタンや画像にカーソルを乗せると少しばかり大きくなるあれです。
単に大きくするだけなら割と簡単です。
コードの書き方:hover擬似クラスにtransitionプロパティとtransformプロパティのscale関数を使うだけです(transitionプロパティは:hoverじゃない方に
CSS Tips x 3 (2019/12/10)
デザインの「引き出し」を増やすため、毎日Webサイトのデザインをチェックして、どういう意図でデザインされているのか、あるいはどこを改善すればよりよいデザインになるのかを考えていくということをします。
デザインレビューとでも言えばいいのでしょうか。
そういうことをしているうちに「よく見かけるデザインの傾向」というのが分かってきます。
今回は、部分的に見かけるデザインの要素をコーディングの勉強も兼ね
OGP設定で必要な3つのポイント
ポートフォリオに載せるサイトにSNSで共有された際の表示を決めるデータを追加しようと思い立ちました。
そして、いくつか引っかかりかけたところがあったので、備忘録を兼ねてこちらに書いておくことにしました。
OGPとはなに?The Open Graph protocolのことです。
これのおかげで、FacebookやTwitterのようなソーシャルメディア(SNSと呼ぶことも多いけど)でサイトを
備忘録:ポートフォリオ作成の5つの重要ポイント
今日、Dribbbleから来たメールマガジンで駆け出しデザイナー向けのポートフォリオ指南記事を見つけたので読みました。
https://dribbble.com/stories/2019/10/21/5-design-principles-for-building-your-first-portfolio?utm_campaign=2019-10-24&utm_medium=email&utm
猫でも分かるロゴ制作の流れ
以前学習した「ロゴ作成」の復習を兼ねて、架空のお店(ジェラテリア=カフェ&ジェラート屋)のロゴを制作しました。
もとは学校でその店(架空のだけど)のサイトデザインをするという課題があったのですが、ロゴがなかったため少し寂しいなと思ったので作り始めたのでした。
実は、最終課題まで時間が余ってしまってやることがなくなってしまったからという理由もあるのですけど…💦
それはおいといて。
まずはク
【初心者向け】バナー制作の流れと押さえるべきポイント
バナーとは?バナー(banner)とはもともと「旗印」を指していましたが、この場合はWebサイトでよく見かける広告のための画像の事を言います。
言い換えると、広告としてサイトへのアクセスを集めるための画像なのですが…。
何故か「下っ端」の駆け出しデザイナーやデザイナーですらない人が作ることもある、という不思議な代物です。
今どきは自動生成をするサービスもあるそうですが、今回は「人間」がバナー
デザインはコンセプトなしでは作れない
こんにちは。はじめましての方ははじめまして。
本日、傘をバスに置き忘れ、予備で持ってた折りたたみ傘を壊してしまったChappy Tabbyです。
「グラフィックデザインって、文字や絵、写真をうまく組み立てることだろう?」
なんて言ってるそこのあなた!
じゃあ、どういう目的でそれらをうまく組み立てなきゃならんのか思い出しましょう。
…クライアントの問題を解決するため、でしたよね?
(詳しくは
超基本的なルール:デザイン4原則
はじめまして。Chappy Tabbyといいます。
今回、タイトル通り、駆け出しデザイナー向けの基本中の基本を、学習成果をアウトプットする一環として、noteに残させていただくことにしました。目次:
*簡単な自己紹介(そんなのいらねーよって人は、次へどうぞ)
*グラフィックデザイン(Webデザインを含む)って何をするの?
*デザインをする際、絶対に忘れてはいけないこと
*デザインの大原則(デザ