
OGP設定で必要な3つのポイント
ポートフォリオに載せるサイトにSNSで共有された際の表示を決めるデータを追加しようと思い立ちました。
そして、いくつか引っかかりかけたところがあったので、備忘録を兼ねてこちらに書いておくことにしました。
OGPとはなに?
The Open Graph protocolのことです。
これのおかげで、FacebookやTwitterのようなソーシャルメディア(SNSと呼ぶことも多いけど)でサイトを共有する時にきれいな表示ができるようになります。
Webサイトを作った人がその辺考慮していれば。
作成したWebサイトをTwitterやFacebook(それ以外でも使うのだろうか…?)で共有してほしければ、適切な設定をしたほうがいいです。
(そうしないと、自動的にてきとーな文章と画像を使われてしまう)
OGPのサイト及び設定可能な項目はhttps://ogp.me/にあります。
HTMLのコーディング
必要なことは以下のとおりです。
1. htmlタグに prefix="og: http://ogp.me/ns#" を追加
2. headerタグ内のmetaタグで所定の要素を追加
3. 必要に応じて「表示用の画像」を用意する
1. htmlタグに追加すべきもの
こちらはprefix属性を下記のとおりに追加すればOK。
<html lang="ja" prefix="og: http://ogp.me/ns#">※htmlタグかheadタグのどちらにprefix属性を記載すべきかで意見が別れている模様。今の所、どちらでも問題はありません。
2. headタグの子要素としてmetaタグを使って追加する項目
この部分が少々判りづらい…というか本家サイトを見ていると「設定項目多すぎ🙀」となりがちです。
そこでGoogle先生が教えてくれたferretの「Facebook・TwitterのOGP設定方法まとめ」を見て確認しました。
必要最小限の項目を分かりやすくまとめてあるので、まだ使い慣れてない人は目を通すといいと思います。
無いと話にならないであろう項目は「OGPの基本設定」という見出しの直後にあるコードです(あとで例も示しました)。
Twitterは固有の項目があるので注意が必要です。
またFacebookは「fb:app_id」の記載が必須です。
前述のferret記事内「fb:app_id」の説明にあるリンクかhttps://hazimaru.jp/2054/に取得方法が解説されています。
Google先生に聞けばもっと教えてくれるはず。ちなみに私はまだ取得していません。Facebook使わないので…😭
必要最小限だけ記したmetaタグの例:
※下記の例のままではfb:app_idがないためFacebookでは正常に表示されません。Twitterなら問題なく表示されます。
<meta property="og:title" content="Chappy Tabby's Portfolio">
<meta property="og:type" content="website">
<meta property="og:url" content="https://ns-1441.meowwow.name">
<meta property="og:image" content="https://ns-1441.meowwow.name/img/20190608cat@1.5x.jpg">
<meta property="og:site_name" content="Chappy Tabby's Portfolio">
<meta property="og:description" content="This is Chappy Tabby's Portfolio😺">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@ChappyTabby">
<meta property="og:title" content="ページのタイトル">
<meta property="og:type" content="Webサイトのトップページならばwebsite、各コンテンツページならばarticle">
<meta property="og:url" content="ページのURL(絶対パス)">
<meta property="og:image" content="画像のURL(絶対パス)">
<meta property="og:site_name" content="Webサイトの名前">
<meta property="og:description" content="説明(日本語なら80~90文字程度で)">
<meta name="twitter:card" content="(設定可能な項目の詳細は各自確認のこと)">
<meta name="twitter:site" content="@Twitterのユーザー名">3. OGPで表示する画像を作成(任意)
3. の画像については、実際の表示を見て違和感があった場合(あるいはクリッピングされた結果残念な表示になるのが予想される場合)は改めて用意する必要が出てきます。
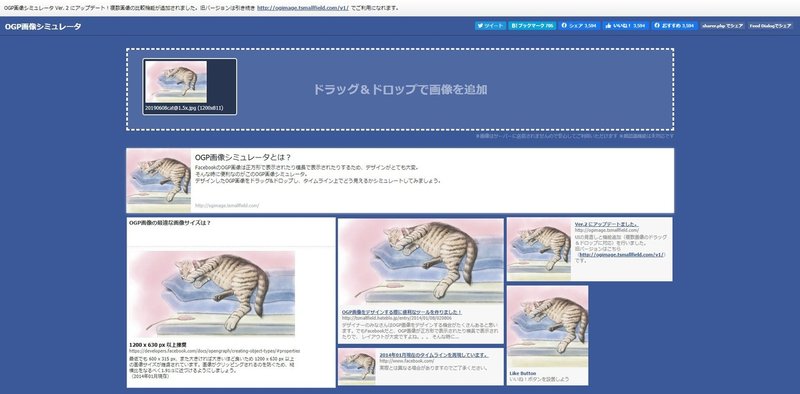
画像の表示確認に有用なのは「OGP画像シミュレータ」です。
もちろんFacebookやTwitter側で用意されているツールでもOKです。
この場合、すでにサーバーにアップロードしている必要があります(少なくともTwitterのツールに関しては必須)。
表示確認用ツール:
Twitter→Card validator
Facebook→シェアデバッガー
なお、Facebookでの推奨サイズは幅1200×高さ630px以上です。
Twitter用の「twitter:card」設定で「summary_large_image」を選んだ場合も画像のアスペクト比がかなり近いため、同様に考えてもよさそうです。
一方、cardの設定がsummaryの場合は見事な正方形に切り取られます。
OGP画像シミュレータの表示結果:

シミュレータ表示で正方形なのはTwitterのsummary表示、横長なのはFacebookとTwitterのsummary_large_image表示と思っておけば良さげ。
TwitterのCard validatorによるOGP表示サンプル:

まとめ
*OGPはhtmlファイルのマークアップで必要項目を書いておく
*必要な項目はhtml(またはhead)タグのprefix属性とmetaタグの「og:」で始まるproperty属性と対応する内容のcontent属性
*Twitterの場合は、固有の「twitter:」で始まるname属性と対応するcontent属性
頂いたサポートはチャオちゅーる購入…じゃなくて、営業活動など仕事で必要なものに使わせていただきます。 フリーランスの仕事が軌道に乗ってきたら、母親になにかプレゼントでもします。あるいは猫様をお迎えするか。
