
Adobe Portfolioでポートフォリオを作ってみた
12月だというのに、予想最高気温で10度と18度が並んでるのを見て「🙀」という表情になっております。
そんな寒いか暑い日かわからん毎日ですが、私は今ポートフォリオを作る段階です。
サーバーを借りて1から作るかそれとも…
最初はAWS辺りに1からデザインしてコーディングしたものをあげようと思ったのですが、デザインのためのリサーチから始めることになるのは想像に難くないため明らかに時間がかかってしまいます。
そうなると、次の段階・営業活動の開始が遅れてしまいかねません。
※手間はかかりますが、全部自力で作ったポートフォリオサイトは、1からサイトを作れること=すなわち、サーバー立ち上げ・情報設計・デザイン・コーディングまで出来ること=をアピールできます。
そういう理由からどうしたものかと悩んでいましたが、学校卒業後に毎週出席しているフリーランスを目指す人向けの「週次ミーティング」で、既存サービスから作った方がいいし早く案件獲得できるだろうというアドバイスを頂いたので、早速サービスを探し始めました。
🐱.。oO{1からサイトを作るのは、一度ポートフォリオを作った後からでもいいだろう}
…にしてもなかなかいいサービスがないなぁ…。
と思ってた矢先、PhotoshopやXDをアップデートしているときに気づきました。
名前見りゃわかるサービス
Adobeがそのまんますぎる名称のサービスをしている🙀
そのまんますぎる名称のサービス=Adobe Portfolioがこちらになります。
デザイナーを目指している方ならば、ほぼ間違いなく(?)Creative Cloud(おそらくはコンプリートプラン)は利用していますよね?
もしそうならば、追加料金無しでサービスを使えます。
※していなくても、月額980円のサブスクリプションの方でも使えるようです。そして、どちらのプランでも「年間契約」必須の模様。
ではこのAdobe Portfolioを使ってみましょう😺
Adobe Portfolioの使い方
ログインとかは見りゃわかるだろうってことで割愛。
もしかしたら引っかかるかもしれないのが、最初に選ぶであろう「ページタイプ」。
ギャラリーを選んだほうが無難かと思います…(←最初スプラッシュを選んで失敗した人)。
というのも、スプラッシュタイプのページにはナビゲーションメニューが出てこないし、後から加えることもできません。
このタイプのページから他のページへのリンクを作る際は、ボタンを使って、各々のページへのリンクを設定することになります。
最初のページを作った後くらいにテーマを選択できるはずなので、必要ならば変更しておきます(いつでも変更可能)。
さて、普通のトップページ的なデザインにして、ナビゲーションメニューから各ページに飛べるようにしたい場合は以下の手順となります。
1.最初のページ追加ではギャラリータイプのページを作ります(最初からページ→デフォルトが選べればいいんだけど、たしか選べなかったはず)。
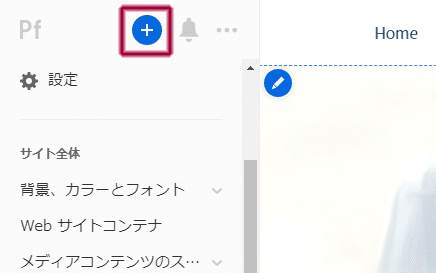
2.その後「ページを追加」(青字に白の丸い+のついたボタン)→「デフォルト」を選び、「ページ名」下の「保存先」を「ナビゲーション」に設定。こうすることで、ナビゲーションメニューにそのページが加わります。

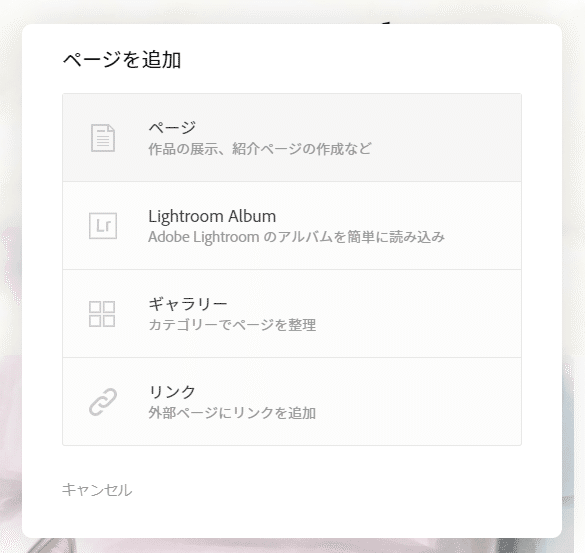
ここで「ページ」を選択。

こちらは「デフォルト」を選択し、ページ名を設定したら、保存先で「ナビゲーション」を選びます。

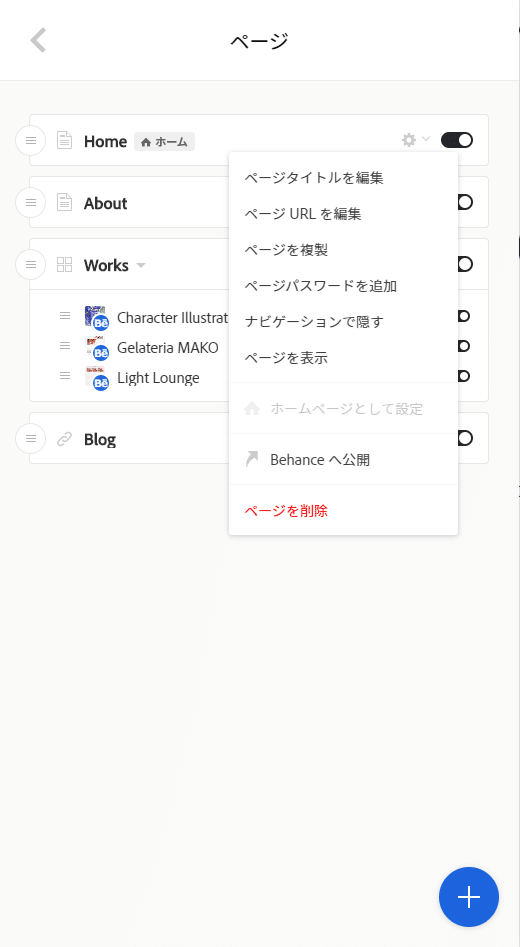
3.左側メニューの「ページ」→Homeにしたいページの設定=歯車のアイコン選択→「ホームページとして設定」。これをしないと、最初に作ったページが「ホームページ」扱いされます。

なお、ギャラリータイプのページを「ホームページ」にしたい場合は気にしなくていいです。
Behanceとの連携
おそらくこれがAdobe Portfolioの大きな利点なんじゃないかと思います。
どうせ同じAdobe IDで使えるのだから、ついでに利用するのもありです。
設定方法は簡単。
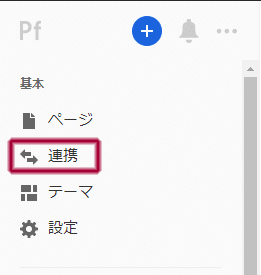
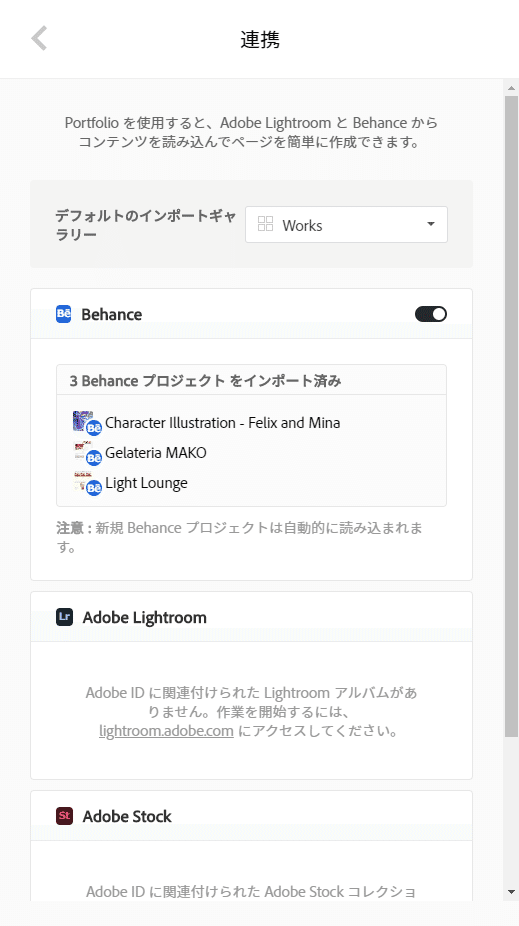
左側のメニューに言葉通り「連携」というのがあるから、それを選びます。

「デフォルトのインポートギャラリー」で作品集を置くページを決めます(予めページを作っておく必要がある)。

上のキャプチャ画像を見ての通り、LightroomやStockでも可能。
注意点:
Behanceからプロジェクトをインポートすると、Behanceで表示しているときと比べて、色んな部分で表示のしかたが変わります。
特に文字ブロックの表示が変わることに注意が必要です。
そのため、Portfolio側で改めて文字サイズ等を調整する必要が出てくる可能性があります。
メールフォームの作成
もう一つの大きな利点がこれだと思います。
どこかのサービスを借りなくても設置できてしまいます。
もちろん自分で作る必要もありません。
以前、プログラミング学習のためphpを書いてメールフォーム送信プログラムを作ったことがありますが、動作確認の他にもセキュリティ面まで考えないとならないため、非常~に面倒です。
で、作り方ですが…。
まずは普通にページを作ります。ページ→デフォルトで構いません。
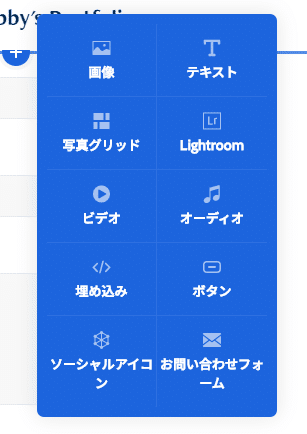
次にページ編集枠内にある青い●に+のついたボタンを押します。

こんな感じでメニューが出てくるので、右下の「お問合せフォーム」を選びます。

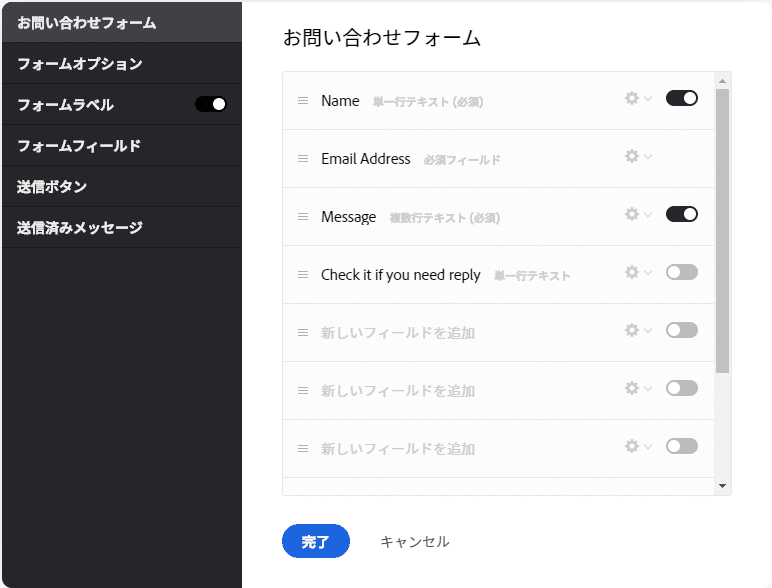
上の画像のようにメールフォームが出来上がります。
フォーム内のカーソルを乗せたとき左上に出てくる鉛筆のアイコンを押すと、フォームに対して様々な設定ができます。
送信先メールフォームから送信ボタン、フォーム送信完了時のメッセージを設定できます。また、フォームの項目を増やすこともできます。

ただ、フォームの項目は単一行テキスト(input type="text"相当)と複数行テキスト(textareaタグ相当)しか作れません。
チェックボックスを作ろうとしたら作れなかった(´・ω・`)
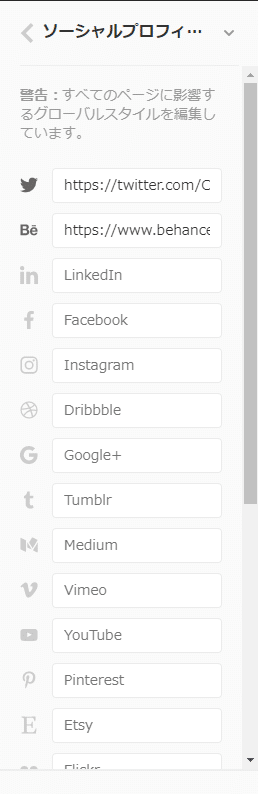
ソーシャルプロフィールの設定
各種ソーシャルメディアへのリンクで少し引っかかったので記載。
これはマストヘッド・ナビゲーションメニュー・フッターに設定可能です。
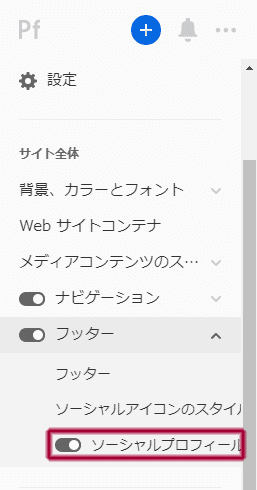
設定するには、設定したい部分の「ソーシャルプロフィール」を有効にした上で、ソーシャルプロフィールの文字部分をクリックします。
ロゴ設定等、他の部分でもこの方法で設定メニューが開くので覚えておきましょう✍

すると、各種ソーシャルメディアの設定が出てきます。

そこにリンクを張りたいところのURLを貼れば、アイコンが出現します。

ロゴの変更
こいつを怠ると、ナビゲーションメニューに表示されるロゴが「Adobe Account登録時の名前そのもの」となってしまいます。
つまり、本名で登録している可能性が高いでしょうから、見事本名がそこに表示されることになります。
日本語で登録していたら日本語表記(しかも「名前」「名字」の順)です。
デザインによっては本気で困ります。
私みたいに本名で活動していない人にとっては(ある意味で)深刻な状況となります。
あるいは既にロゴを作ったのでそちらを使いたいという方もいるでしょう。
そんなロゴを変える方法が以下の通りです。
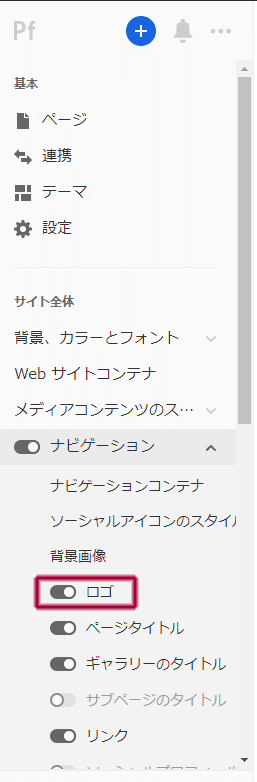
「ナビゲーション」の設定項目から「ロゴ」を選んでクリックします(ソーシャルプロフィールと同様)。予めロゴ表示を有効にしておく必要があります。

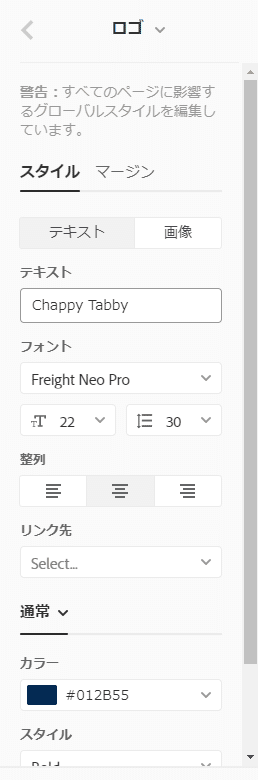
ロゴを設定するメニューが表示されます。

あとは見ればわかるかと思います。
ロゴのリンク先も設定できます。
その他の注意点
*各要素を横に並べる際2列までしかできない(これは結構困る)。
*ページ内の画像には強制的にobject-fit: containが適用される(写真グリッドを除く)。よって、画像の一部だけ表示させたい場合、予め加工しないと駄目です(かなり本気で困る)。
*SVGファイルは使えない。ナビゲーションのロゴ画像に試したら全く反応なし…。諦めてPNGかJPEG形式でアップロードしましょう。GIFは問題なくアップロードできました。
参考資料(全部Adobe PortfolioのKnowledge Baseページ内のコンテンツです)
備考:リンク先の表示言語初期設定は英語のようです。
上のナビゲーションメニューに言語設定があるので、必要な方はそこで変更できます。
おまけ:参考になるのかどうかわからん自分のポートフォリオ
頂いたサポートはチャオちゅーる購入…じゃなくて、営業活動など仕事で必要なものに使わせていただきます。 フリーランスの仕事が軌道に乗ってきたら、母親になにかプレゼントでもします。あるいは猫様をお迎えするか。
