記事一覧
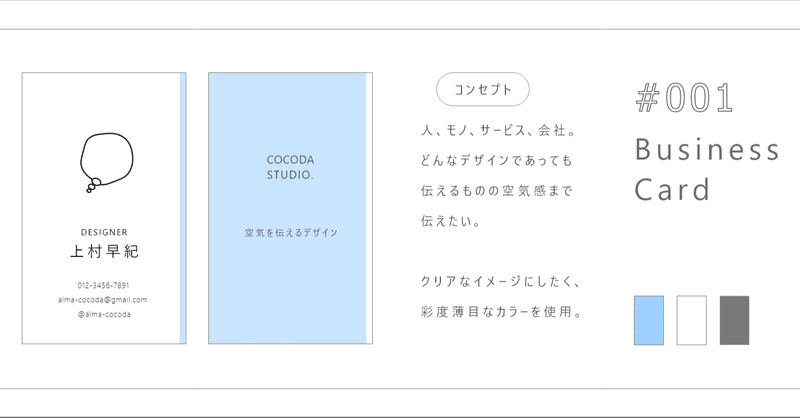
*デイリーデザイン*サイトトレース(三井物産株式会社)
まさに「持続可能なデザイン」を感じた。流行りのデザインを取り入れるでもなく、“すべてのステークホルダーにわかりやすく”が意識されているのか、極限までシンプルなデザインにされている印象。
フォントのサイズやカラー、写真の大きさや並べ方が均一化されていて、一見デザイン性に欠けるように見えるこのサイトは、きっと考え抜かれたこだわりが詰め込まれている。
ほかの企業と比べると、とてもトップから飛べるリン
*デイリーデザイン* サイトトレース(クラウド歯科)
「信頼」「安心」が感じられる、柔らかい雰囲気のサイトだった。
琵琶湖のほとり、近江八幡市にあるクラウド歯科さん、今回はこちらのサイトトレースをAdobeXDでおこなった。サイトトレースは2度目、流れはつかめてきた感覚。
市のHPとしてはかなりシュッしている近江八幡市のサイトを見てもわかる通り、かなり”和”を大切にしている地域のようだ。そう、ここには織田信長が築いた安土城がある。
クラウド歯科
まったく初めてのJava Script。
いちばん人気の言語、初心者にもおすすめの言語、そう聞いていたのに…。
早くも挫折しそうです。笑
前回までまったく初めてのところから、HTMLとCSSを勉強してきました。
webサイトはこんな仕組みでできているんだ〜と裏側を知ることができて、「最近プログラミングをはじめました⭐︎」なんて言ってみていたわたし。
レッスンも終わったことだし、この調子で次の言語にも挑戦!とJava Scriptと
【衝撃の事実】コーディングは楽しいだけじゃなかった…
人にもコードにも、適材適所があるんだね。
前回に引き続き、 Progateを利用してHTMSとCSSのコーディング練習を行いました。
今回は、手取り足取り“どこに何を入れる”を教えてもらいながら書いたサイトと、全く同じものを指示なしで自分で作ってみるという、道場コース。
コーディング楽しいいいい!と上がり切っていたテンションはどこへやら、パッと白紙(背景は黒)のエディタが表示された瞬間、「ご