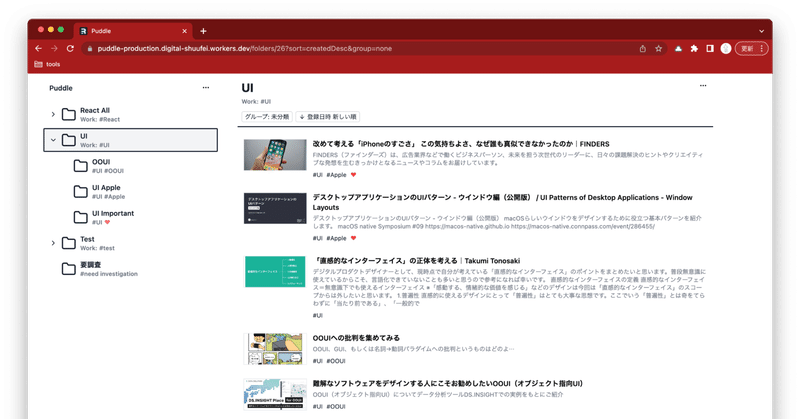
記事一覧

作業時間を見える化して、見積もりの確度をあげる(かもしれない)アプリをつくった
TL;DR 作業時間をトラッキングするWebアプリを作ったので、よかったらさわってみてください。(すみません、PCのChromeでみてください) https://tasktrack.web.app/ こんに…

Componentライブラリをつくった
AngularでComponentライブラリを作りました。 こちらでComponent一覧を確認できます。(Storybook) https://fei-components.firebaseapp.com/ ソースコードはこちら。npm…
初めてでも使いやすいUIを設計するためには? (誰のためのデザインを読んで)
「誰のためのデザイン?」を読みました。
そこで、初めてでも使いやすいUIを設計するにはどうしたらいいのか?2回目以降はもっと使いやすいUIを設計するにはどうしたらいいのか?という観点で、内容をまとめていきたいと思います。
ユーザの目的をちゃんと達成できるUIにするために初めて使うにしても、2回目に使うにしても、ユーザの目的を達成することがUIには求められる。
Amazonアプリだったら、ユーザが
作業時間を見える化して、見積もりの確度をあげる(かもしれない)アプリをつくった
TL;DR
作業時間をトラッキングするWebアプリを作ったので、よかったらさわってみてください。(すみません、PCのChromeでみてください)
https://tasktrack.web.app/
こんにちは。Webエンジニアしてるものです。
突然ですが、わたしは楽しく仕事をしたいです。
そして、楽しく仕事をするためには、計画通りに仕事を進めることが大事だと思います。
仕事が予定より遅れ
Componentライブラリをつくった
AngularでComponentライブラリを作りました。
こちらでComponent一覧を確認できます。(Storybook)
https://fei-components.firebaseapp.com/
ソースコードはこちら。npmで公開してます。
https://github.com/shuufei/fei-system
ドキュメントとかは全く用意できてないのでComponent使い方
自分なりのUI設計ガイドライン
UI系の本や、デザイン原則系の記事、UI設計の仕事を通して学んだことをここで一度まとめて、自分なりのUI設計ガイドラインとしたいと思います。
主に、大項目ごとにどういうことを考えるとその大項目に対して効果を出せるのか、っていうのを洗い出す感じで書いていきます。
今後UI設計する時にこのガイドラインを元に設計することで、ある程度の品質を毎回保てればいいなと思っています。
また学びがあったタイミング
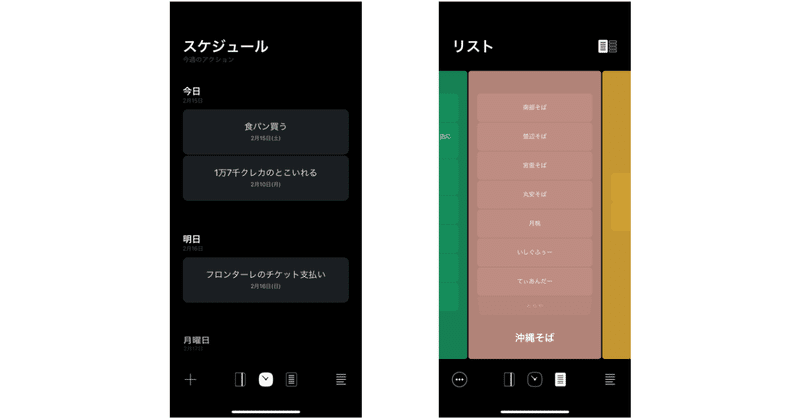
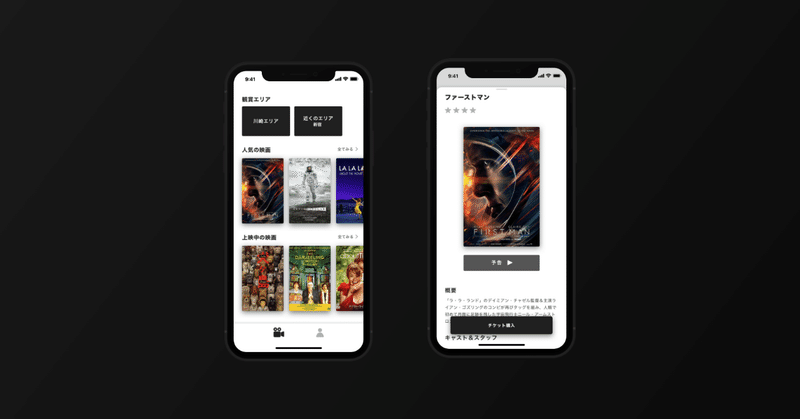
映画チケット購入アプリのUI検討
私は映画を見に行く際に、映画館のアプリなどからチケット購入することが多いのですが、いまいち使い勝手が悪いと思っていました。
なぜ使い勝手悪いと感じるかを考えたときに、鑑賞する映画館、鑑賞する作品が決まっている前提で設計されているからじゃないかと思ったので、その辺を改善できるようなUIを自分なりに検討してみました。(スマホアプリです)
ユーザの想定ユースケースユーザの主なユースケースとしては
インターフェースを設計する際に気を付けたいこと (融けるデザインを読んで)
「融けるデザイン」を読んで、自分なりに解釈した内容をまとめてみたいと思います。スマホアプリやWebアプリとかの文脈で書いていることが多いです。
1. インターフェースの役割
2. よりよいインターフェースとは
3. よりよいインターフェースにするためには
4. これから新しいものをつくっていく際に考慮したいこと
1. インターフェースの役割まずはインターフェースの役割としては、「ユーザと道具や
いつか使えそうな情報を管理する
こんにちは。
「いつか使えそうな情報を管理する」ツール、#pagを作ったので、その内容をまとめてみたいと思います。
実際のアプリケーションはこちら(テストユーザでしか利用できません):https://pag-front.firebaseapp.com/
#pagとはいつか使えそうな情報を管理するツールです 。
インターネットには有用な情報がたくさんあるので、使えそうな情報を1箇所で管理したいとい