
【図解648,649】図解パターンの説明と使用例(2024/8/15 復旧完了)

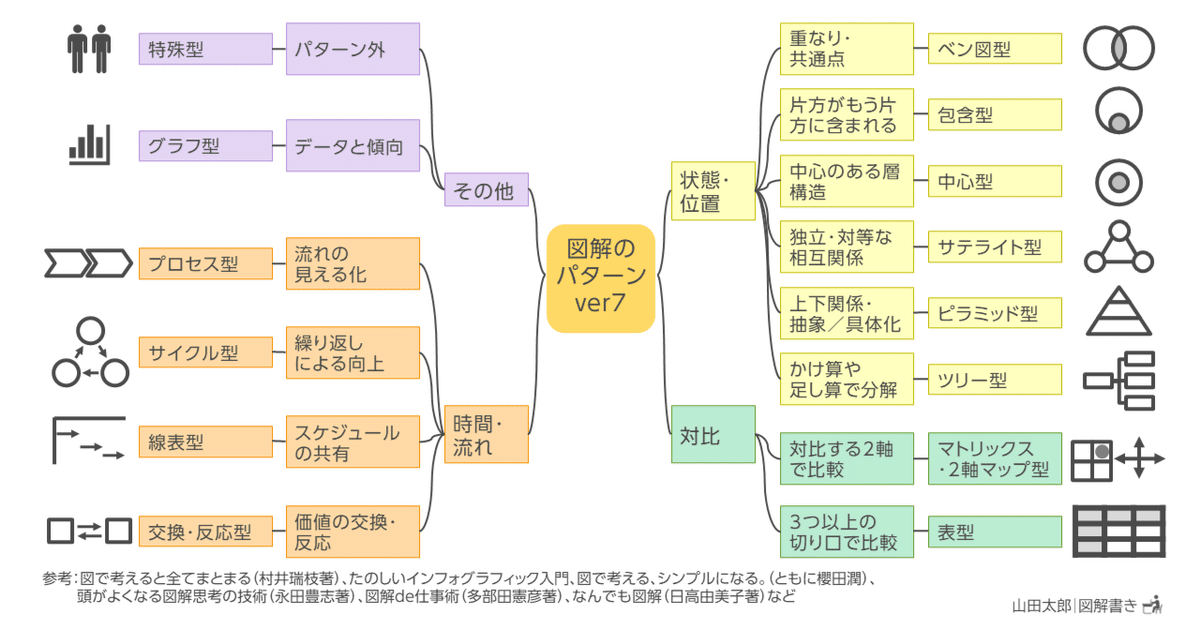
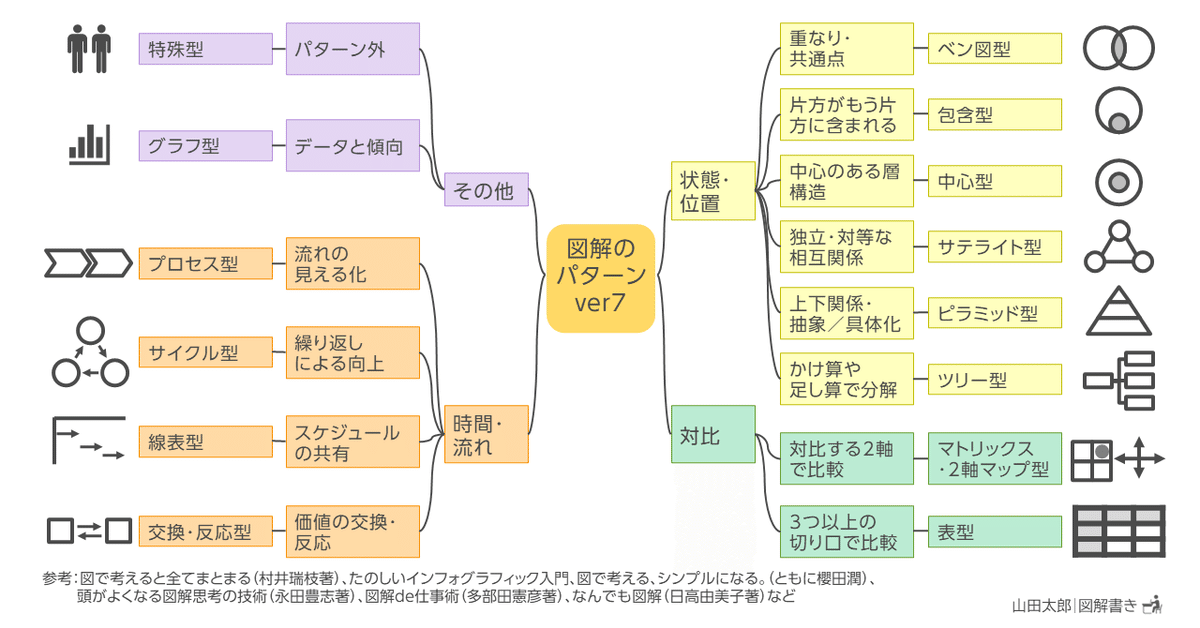
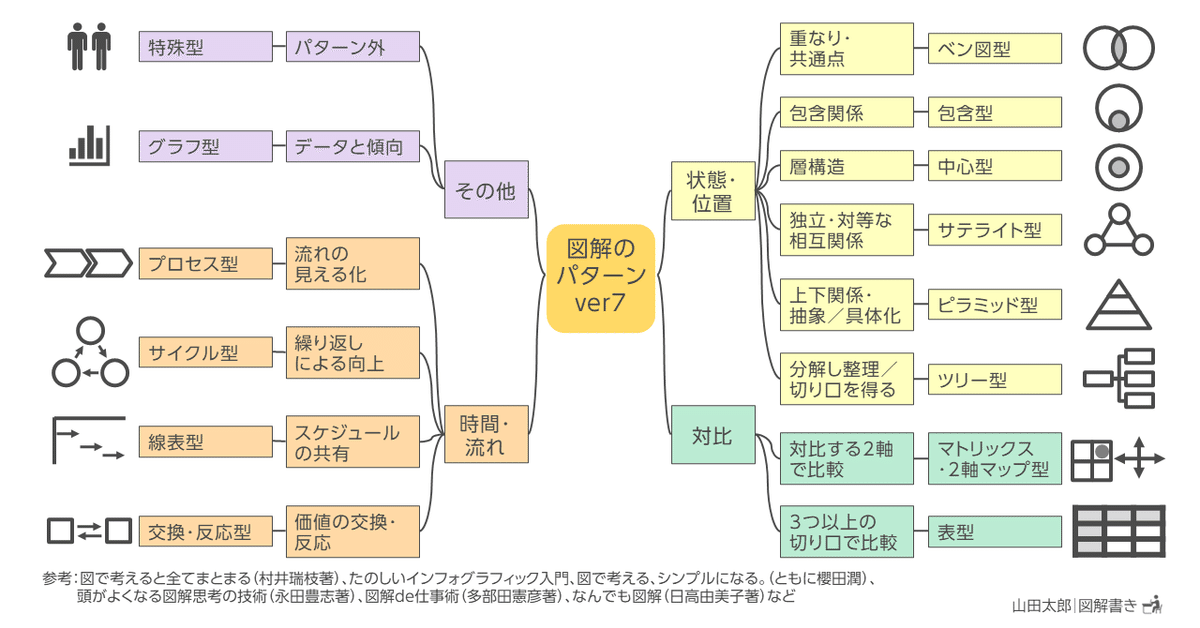
私の使っている図解のパターン4グループ14種類を、簡潔な説明と使用例つきでまとめました。
図解の定義は人それぞれ(図解本によってもかなり違います)ですが、私なりの図解の定義は下のようなものです。
図解の定義(山田太郎ver)
◯△□などのシンプルな図形を使い、物事の構造を表現すること
特に使いやすいパターンは後ろに★をつけたのでまずはそれを中心にさらっと読み、「後日この図解パターンはどういう意味だっけ?」という時や、自分で図解を書いてみる時に関係する部分を見返す、という読み方がおすすめです。
一番最後に補足資料として図解パターンの判断例も載せましたので、よろしければご活用ください。
私自身もすべてのパターンを完璧に暗記しているわけではなく、必要に応じてこの画像を見返しています
2024/8/15 7/4の更新時に誤削除していた記事の一部のリライトが完了しました。大変失礼しました
●状態・位置グループ
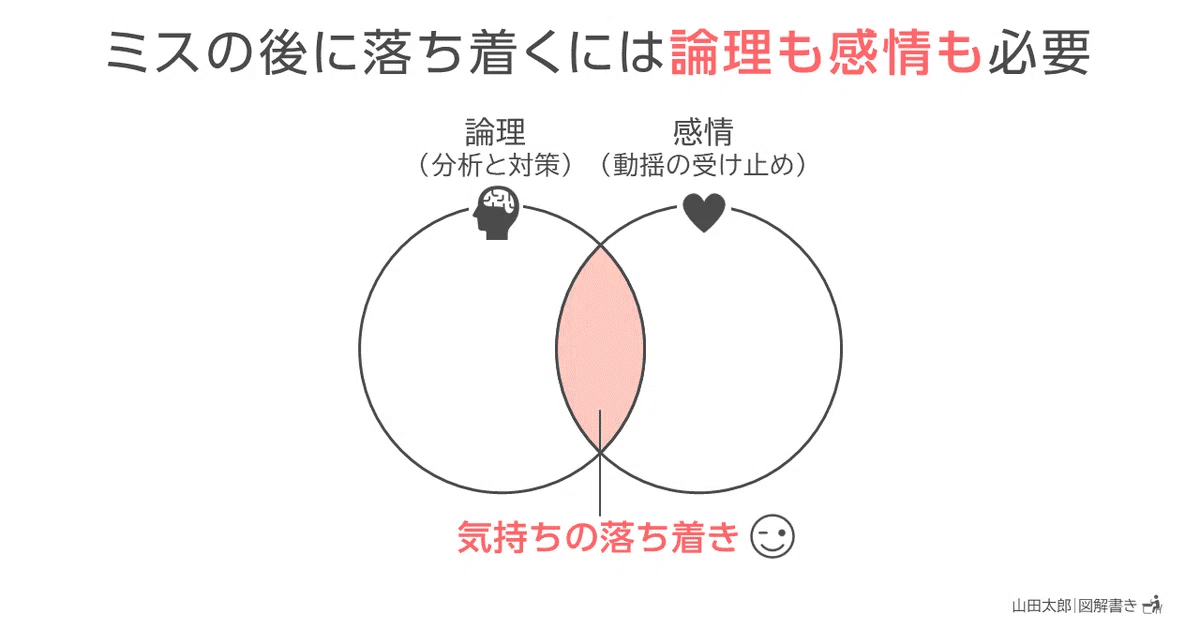
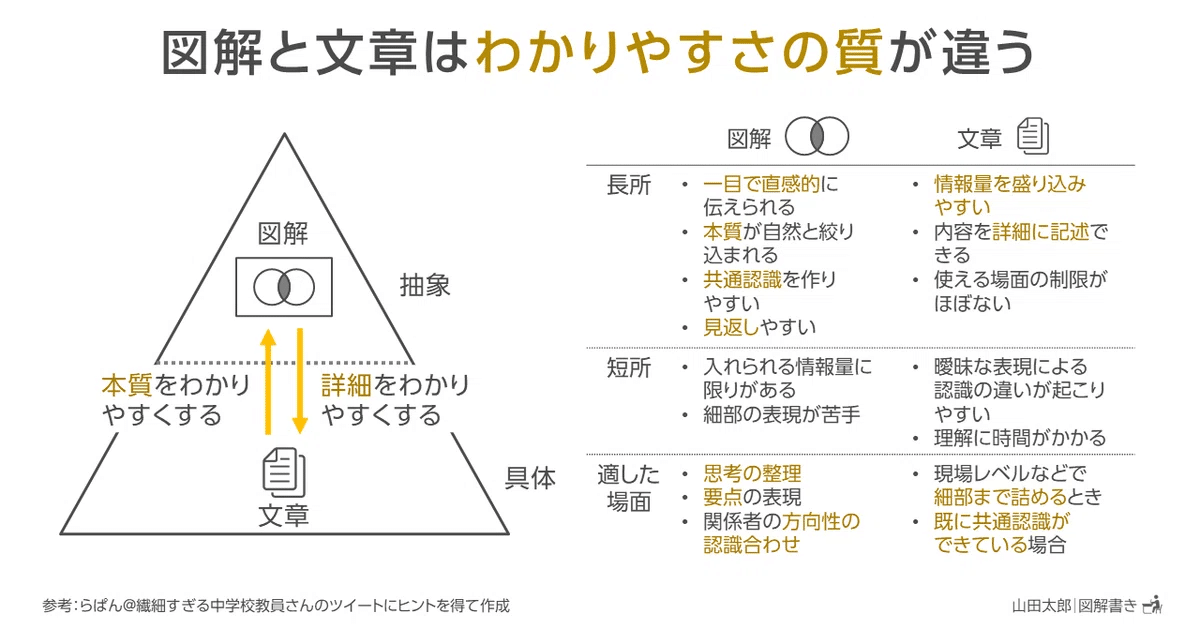
1.ベン図型(★)

2~3個の要素の「重なり」を表現する図解です。
自分(自社)が複数の強みを持っていることを表現したい場合や、ある人とある人に共通点があることの表現などによく使われ、「兼ね備える」「~も~もある」「共通点」などがキーワードになります。
シンプルな図解なため、どんな要素を選ぶかがポイントになります。特徴的な要素を選ぶのが基本ですが、一般的な要素役割(たとえば職場では「係長」、家では「父」、趣味の場では「フットサル好き」)でもかけ算することで特色を出すなどこともできるので、自分にあった使い方をぜひ探してみてください。
マトリックス・2軸マップ型と似たニュアンスの表現も可能ですが、ベン図型は色がついている部分が小さいため「希少性」がより強い印象になります(逆に複数のものを比較したいならマトリックス・2軸マップ型の方がベターでしょう)
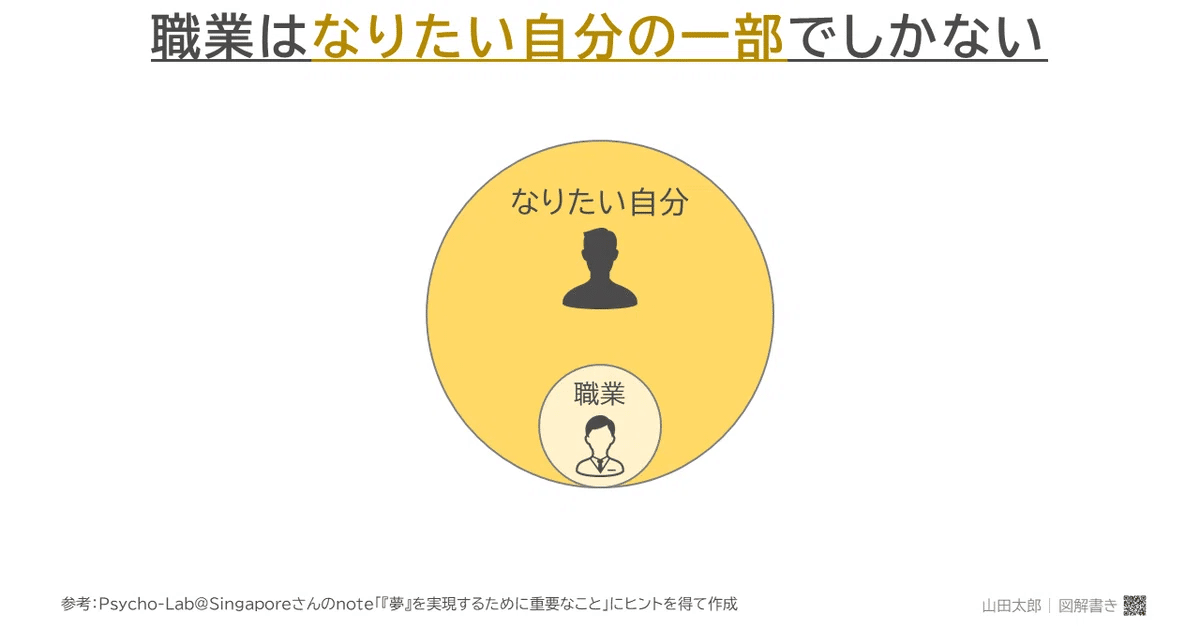
2.包含型

片方がもう片方に含まれるという「包含関係」を表す図解です。
「~が含まれる」「~の一部」「~から~へ拡大していく」などがキーワードになり、大きなグループ(例の「なりたい自分」)と含まれる要素(例の「職業」)をシンプルに表現するのがポイントです。
大小の円のほか、大小の四角形で表現することもあります。また、グループ名とその中身という囲み図形も広い意味ではこの図解に入ると言えるでしょう。
要素の数が多い場合は6.ツリー型での表現も検討してみましょう。
次の「3.中心型」と見た目が似ていますが、「内側の要素が外側の要素に含まれる」のが包含型で、含まれないのが中心型という違いがあります。
たとえば「自分・パートナー・友人・知らない人のうち、自分に近い人から大事にしよう」という図解なら、お互いを含まないので自分を中心においた中心型で表現するほうがより適切です。
私の図解の場合、小さい円を包含型は下に、中心型は中央に配置して視覚的に区別しやすくしています
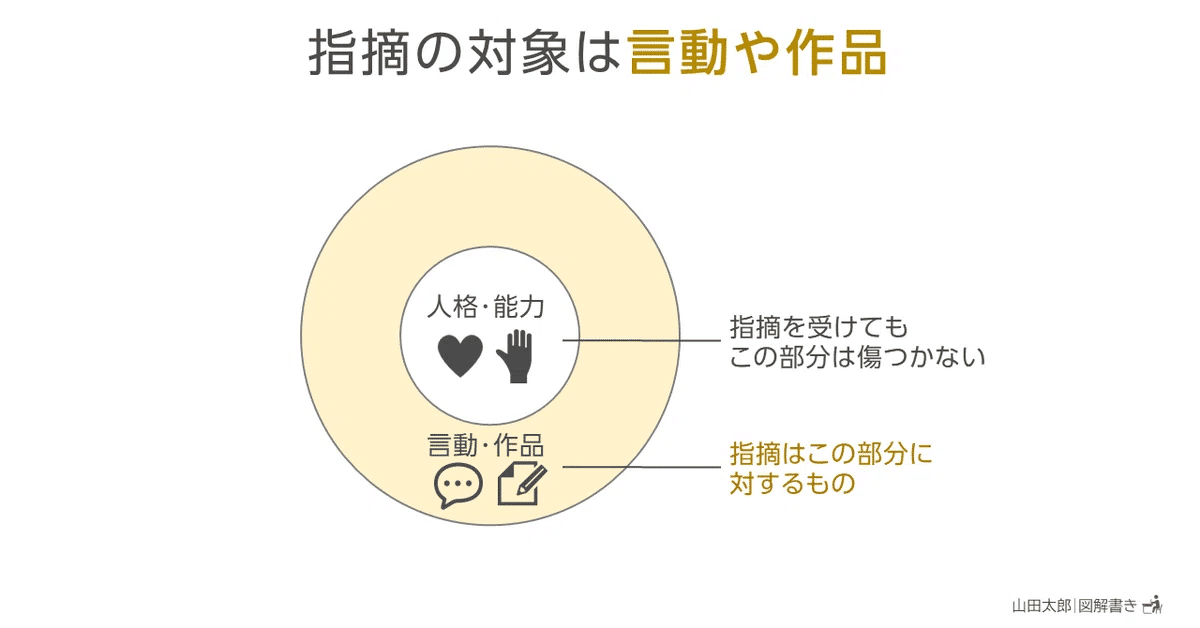
3.中心型


大事なものを中心に、内と外の層構造を表す図解です。
「~が核」「~が本質」「~が幹で、他は枝葉」などがキーワードで、中心以外の部分をシンプルに表現するのがポイントです。
1つ前の「2.包含型」と見た目が似ていますが、「内側の要素が外側の要素に含まれる」のが包含型で、含まれないのが中心型という違いがあります。
たとえば「職業となりたい自分」を表現する図解なら、職業はなりたい自分の一部なので、包含型で表現するほうがより適切です。
私の図解の場合、小さい円を包含型は下に、中心型は中央に配置して視覚的に区別しやすくしています
4.サテライト型


独立して重要な複数の要素を表す図解です。
要素を三角形や四角形に配置するだけで図解らしくなりますが、それだけだとただの箇条書きの変形になってしまいます。
そのため、私は1つ目の例のように大きさに変化をつけたり、2つ目の例のように要素から中心に線を出したり要素で囲むなどして「関係」を表現できるように工夫しています。
「3つのポイント」「5つの徳」などがキーワードになりますが、まずは要素の間に他の図解で表現できる関係がないか検討しましょう。その上でやはり独立していると判断したら、サテライト型を使うのがポイントです。
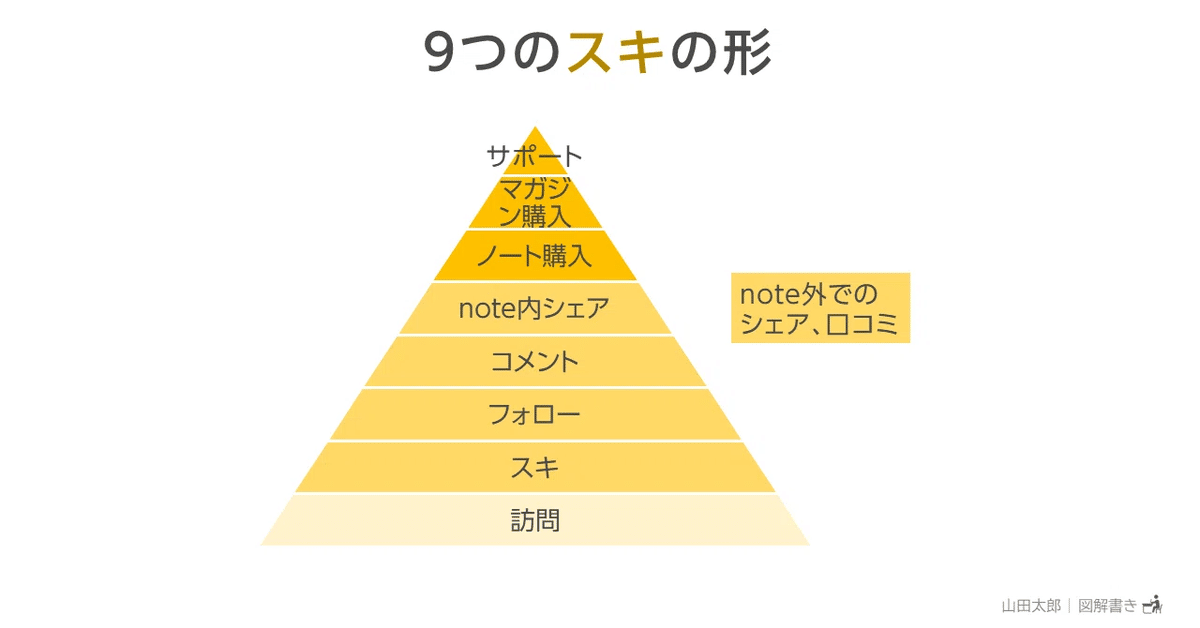
5.ピラミッド型


下に行くほど弱く・多く、上に行くほど強く・希少という階層構造を表現したり、具体と抽象の関係を表す図解です。また、私の場合「土台とその上にあるもの」を表現するときもピラミッド型を使っています。
「階層」「具体・抽象」などがキーワードで、会社の階層構造を上から社長(権限大、1人)、管理職(権限中、少数)、一般社員(権限小、多数)と表現する時によく使われます。
「6.ツリー型」と似たニュアンスですが、ピラミッド型はどちらかというと全体像の表現がメイン、ツリー型は個別の要素にもある程度重点が置かれているという違いがあります。
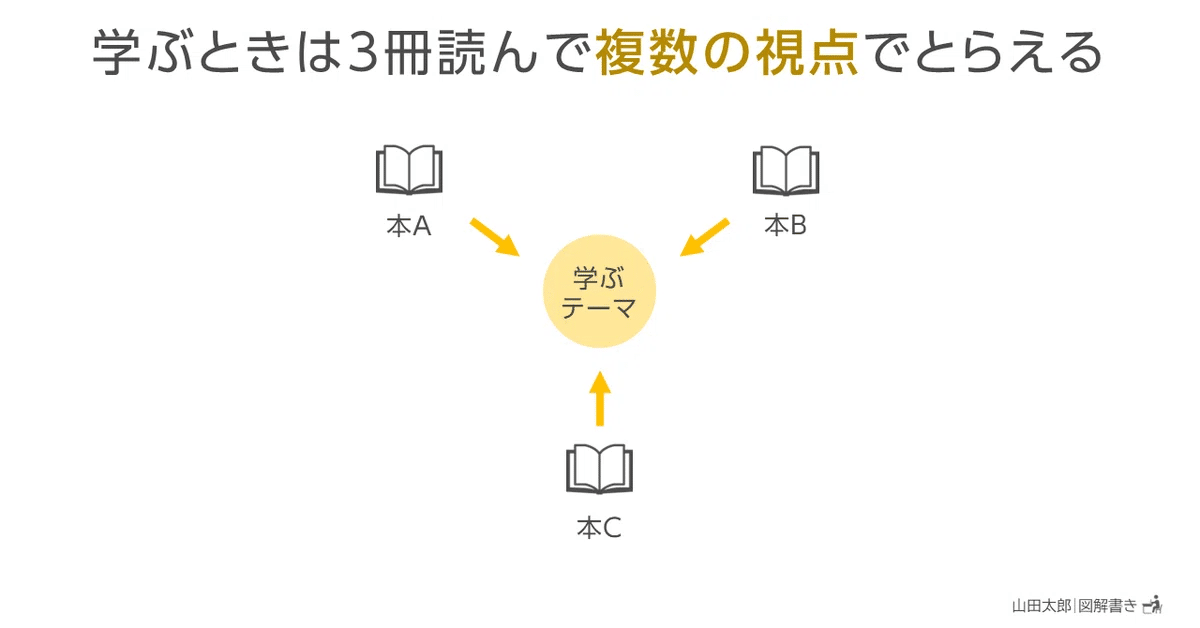
6.ツリー型

対象をかけ算や足し算で分解し、整理したり切り口を得るための図解です。
会社の組織図などもこの図解のパターンになります。同じものでも分解の切り口で見えるものが変わるので、目的に合わせた切り口の設定が重要です。
また、もれなくダブりなく(MECE)を意識すると分解した後の切り口を考えやすくなります。
「5.ピラミッド型」と少し似ていますが、ピラミッド型はどちらかというと全体像の表現がメイン、ツリー型は個別の要素にもある程度重点が置かれているという違いがあります。
ちなみに、パワーポイントで作る時はsmart art機能を使って大枠を作り、「図に変換」して細部を調節すると見やすくなります
●対比グループ
2つ以上の項目を対比したり整理するグループです。
2つの軸で整理する「マトリックス・2軸マップ型」
3つ以上の切り口で比較する「表型」
の2つがあります。
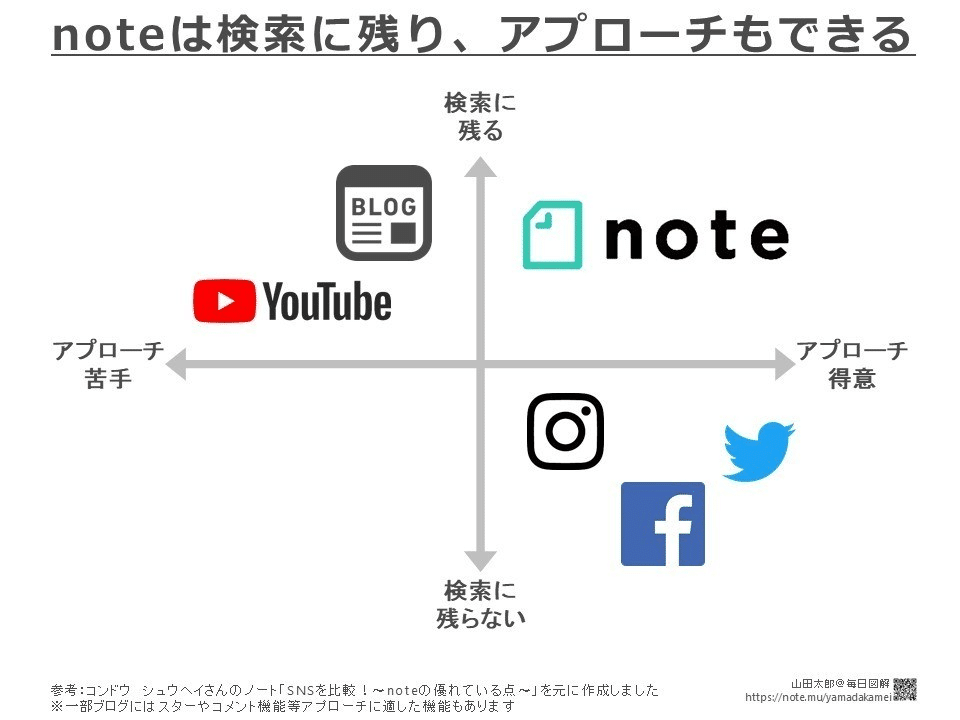
1.マトリックス・2軸マップ型(★)

要素を2つの軸で整理する図解です。
マトリックス型(上の図解)、2軸マップ型(下の図解)ともに「右上」に価値が高い=強調したいものが配置されるように軸の取り方を工夫するのがポイントです。
2つの使い分けとしては、
マトリックス型(上):「ある・ない」、「大・小」のように項目間の変化が大きいもの
2軸マップ型(下):項目間の微妙な違いを表現したい場合や対称的な概念(論理と感情、データと感覚など)を軸に使いたい場合
が目安となります
マトリックス・2軸マップ型の軸を2つの円にすると、ベン図型にも変換可能です(ただし意味合いがやや変わるので内容に応じた使い分けが重要)
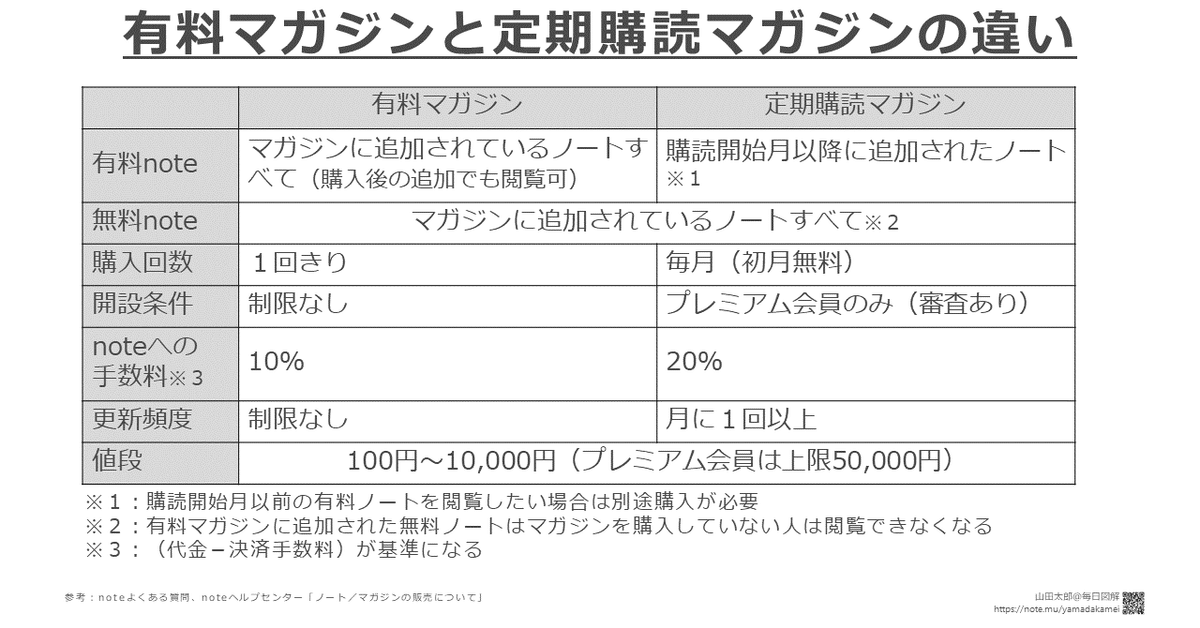
2.表型

複数(通常は3つ以上)の切り口で整理・比較する図解です。原則として、比較したい項目を横に並べます。
上の図のように文字で説明するほか、◯△✖︎で単純化して表現したり、優れている部分に色をつけて強調したりすることもあります。
特に情報量が多い場合にもれなく検討したい時に有用です。
特に重要なポイントに絞って比較したい時はマトリックス・2軸マップの方がより伝わりやすい場合もあります
●流れ・時間グループ
時間の流れやそれによる変化を表現するグループで、時間の流れを反映した矢印やホームベース型の図形が使われることが多いのが特徴です。
一方通行の流れを表す「プロセス型」
循環する流れで上昇や成長する「サイクル型」
スケジュールを可視化する「線表型」
価値の交換や反応を表す「交換・反応型」
の4つがあります。
1.プロセス型(★)

手順や流れなどを見える化する図解です。とても使い勝手のいい図解で、マニュアルや手順書などでもまずこの図解で大枠を示し、詳細を文字で補足する形にするとわかりやすくなります。
ヨコ型(上の図解)とタテ型(下の図解)があり、ヨコ型は期間の違いをより正確に表現したい時(画像が横長の場合)、タテ型は多くの情報量を盛り込みたい場合に特に向いています。
類似パターンとして、1本の線で時間の流れを表す「タイムライン型」の図解もこのマガジンに入れています
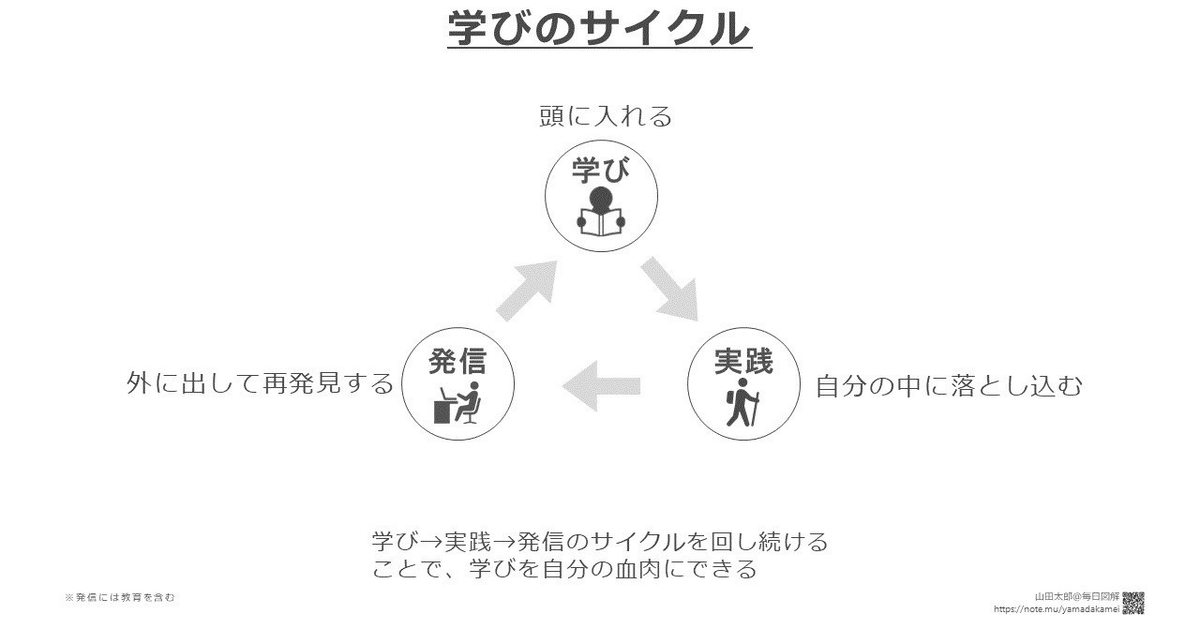
2.サイクル型

繰り返しによる向上や成長を表現する図解です。ビジネスや学びでよく使われるPDCA(計画→実行→振り返り→改善)サイクルが代表的です。
3.線表・タイムライン型


時間の流れを矢印で表現する図解です。チームでのスケジュールの共有や今までのできごとなどを表現するのに役立つなどに役立ちます。
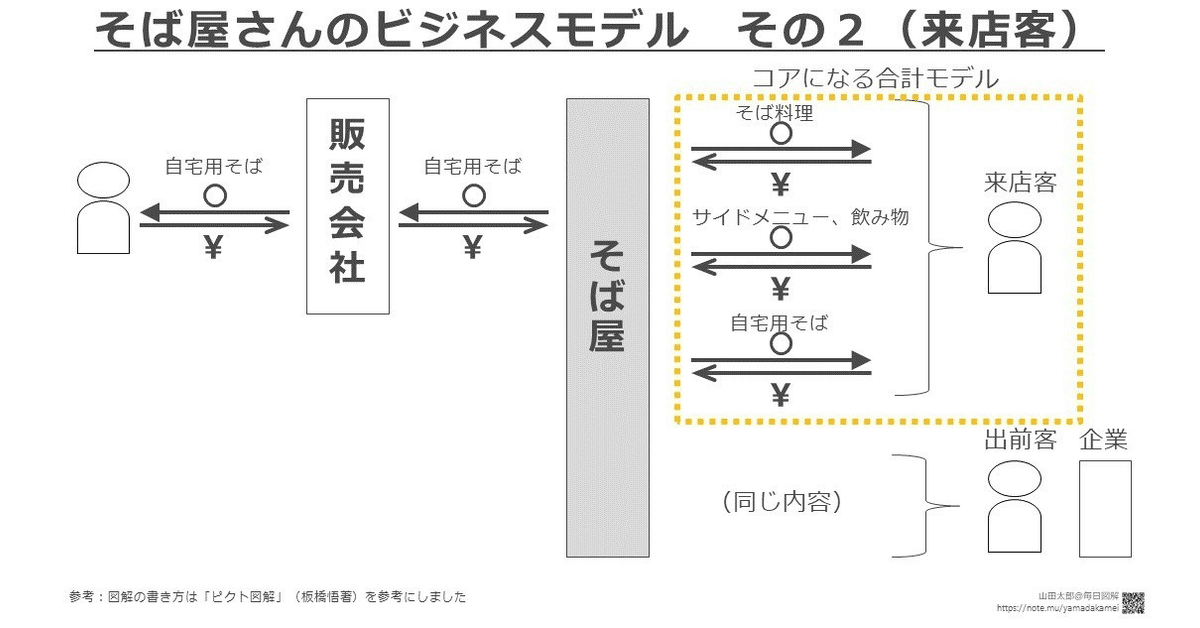
4.交換・反応型

お金と商品・サービスなどの価値の交換や、「悪口を言われたから言い返した」のような反応を表現する図解です。
「渡す」「もらう」に時間の流れがあるためこのグループに入れてあります
ビジネスの場面で広く役立つ型で、それ以外にも鎌倉時代の武士の「御恩と奉公」やSNSでフォローしている人同士などもこれで表現できます。
「渡す→もらう」や「行動→反応」に時間の流れがあるためこのグループに入れてあります
●その他グループ
今までのパターンに入らないグループです。
数字を扱う「グラフ型」
ピクトグラムや図形を使った絵のような、いずれのパターンにも当てはまらない「特殊型」
の2つがあります。
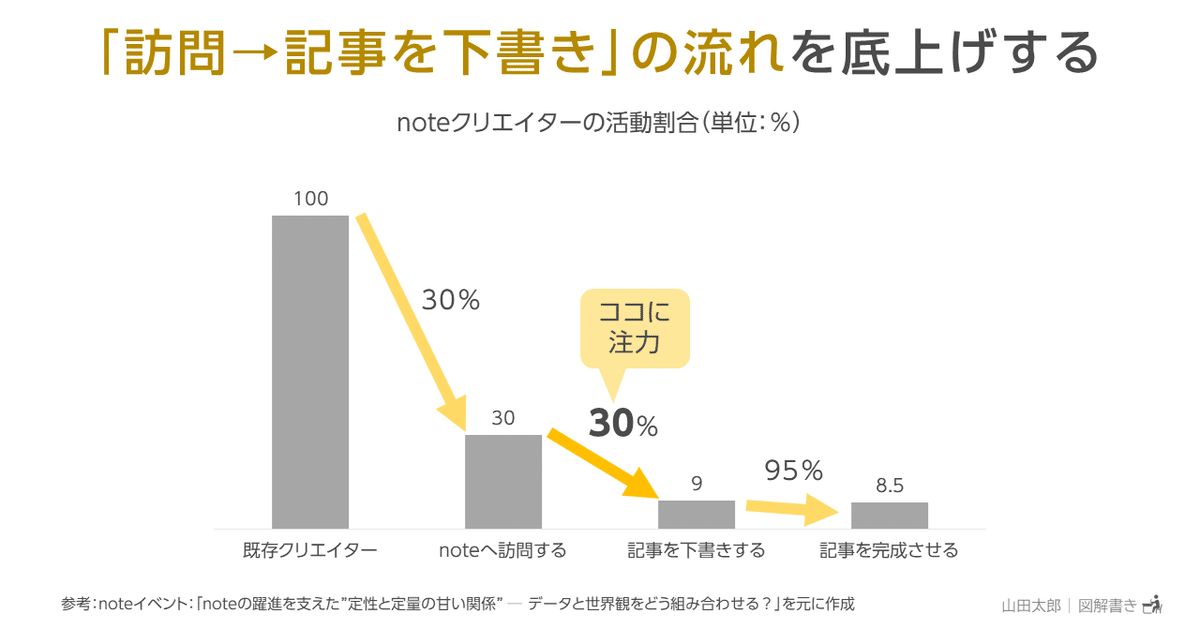
1.グラフ型

数字を棒グラフや折れ線グラフなどのグラフの形に表し、傾向をつかむ図解です。
傾向が一目でわかるので各種記事や書籍などにも広く使われています。グラフ型は情報の信頼性が重要なので、データの出典は必ず明示しましょう(私は「イメージグラフ」もよく使いますが)。
なお、意図的に誤解させるような表現(軸をいじって変化を実態以上に大きく見せるなど)をする人もいるので注意が必要です
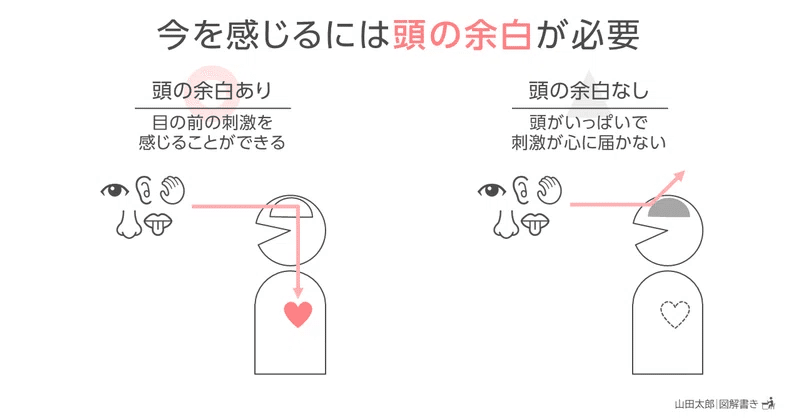
2.特殊型

ここまでに紹介した図解パターンを使わず、自由な発想で作成するタイプの図解です。
ピクトグラムやアイコンを使いながら「絵」のように自由な表現ができるのが特長で、その反面図解の特性である「構造を本質的にとらえ、他の事柄に応用する」という面ではやや不利になります。
まずは他の定型パターンで考えてみて、思いつかない場合に特殊型にする、という流れにするとバランスがよくおすすめです。
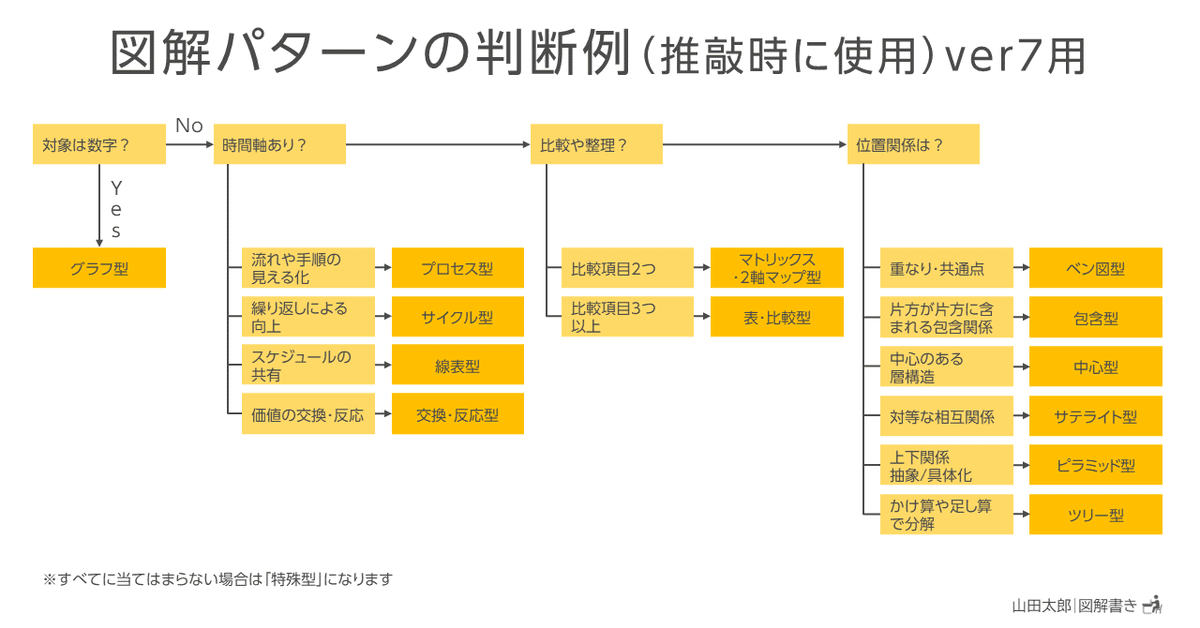
●図解パターンの判断例

図解パターンの判断例です。左から右に質問に答えながら進むと推奨される図解パターンがわかります(ちなみにこれはツリー型です)。
図解パターンの全体像の「まずどのグループに属するかを判断→当てはまるグループの中でどのパターンに当てはまるかを判断」という流れになっています(どれにも当てはまらない場合は「特殊型」になります)。

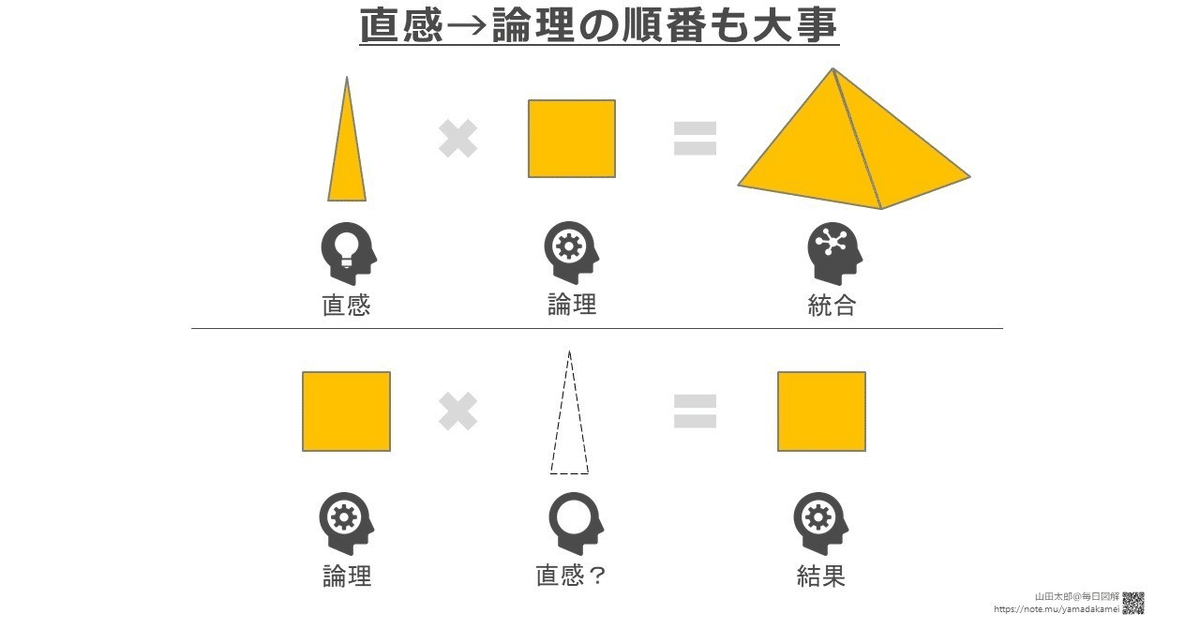
ただし、最初からこれを使うと直感が活かしにくくなる可能性があるため、
まず自分の頭で図解パターンを考えて下書きをする
その後で判断例を参考に他のパターンでも表現できないか考える
という順番で考え、2.の推敲のタイミングでの使用をおすすめします(下の図解参照)。

図解パターンの説明は以上です。
簡単ですがポイントになる部分やコツなども盛り込んだので、図解を描いたり見たりする時に、より楽しむ助けになれば幸いです。
また、図解パターンに興味が湧いたら、ぜひ図解パターン別マガジンで他の図解も見てみてくださいね。より理解が深まって面白いはずですよ。
お読みいただきありがとうございました!
おまけ(図解パターンの変遷)
ver1

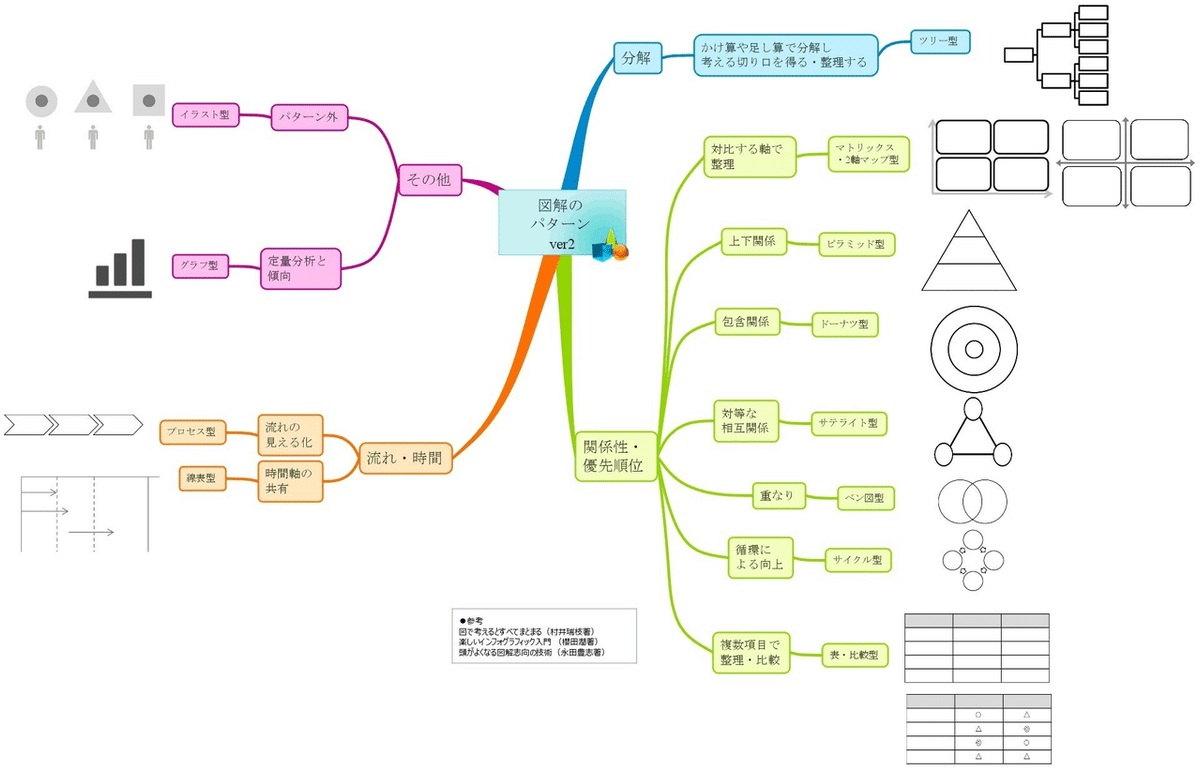
ver2

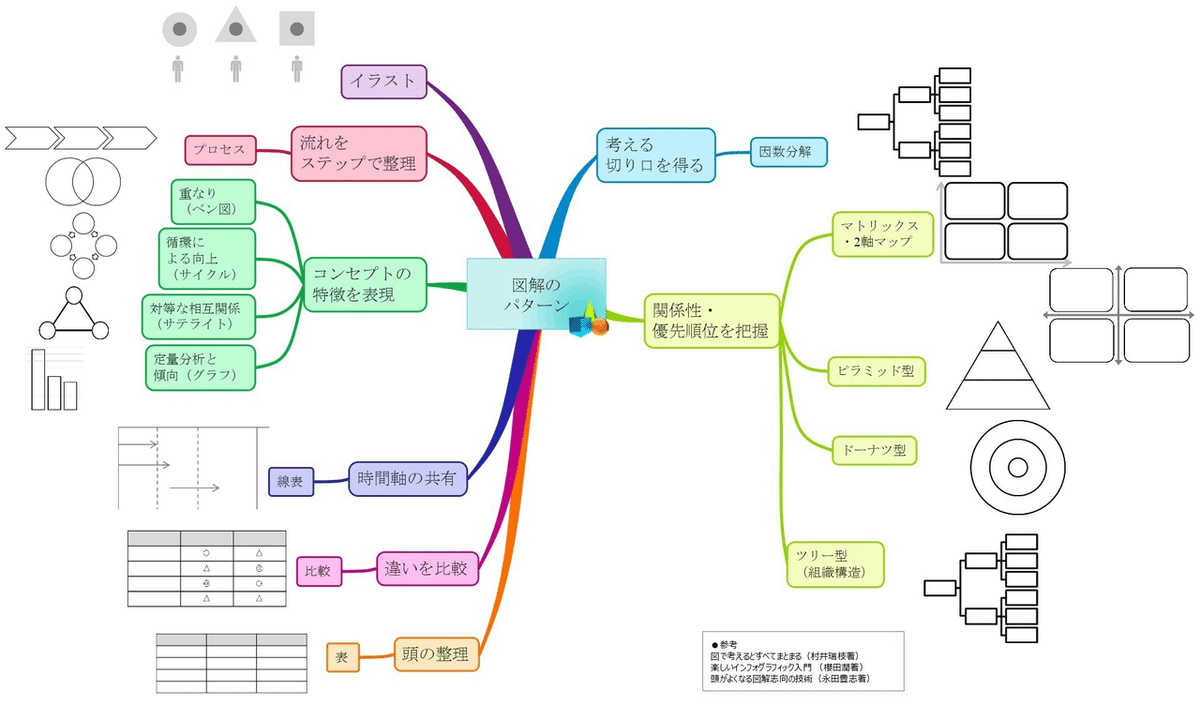
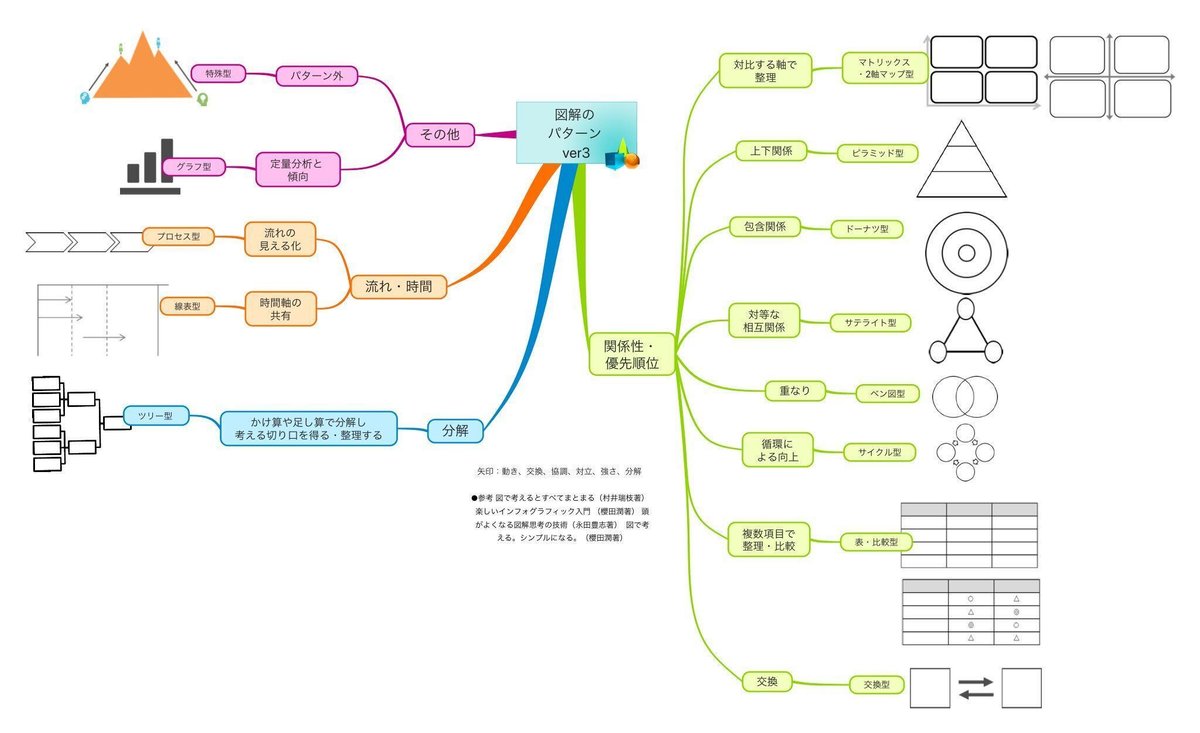
ver3

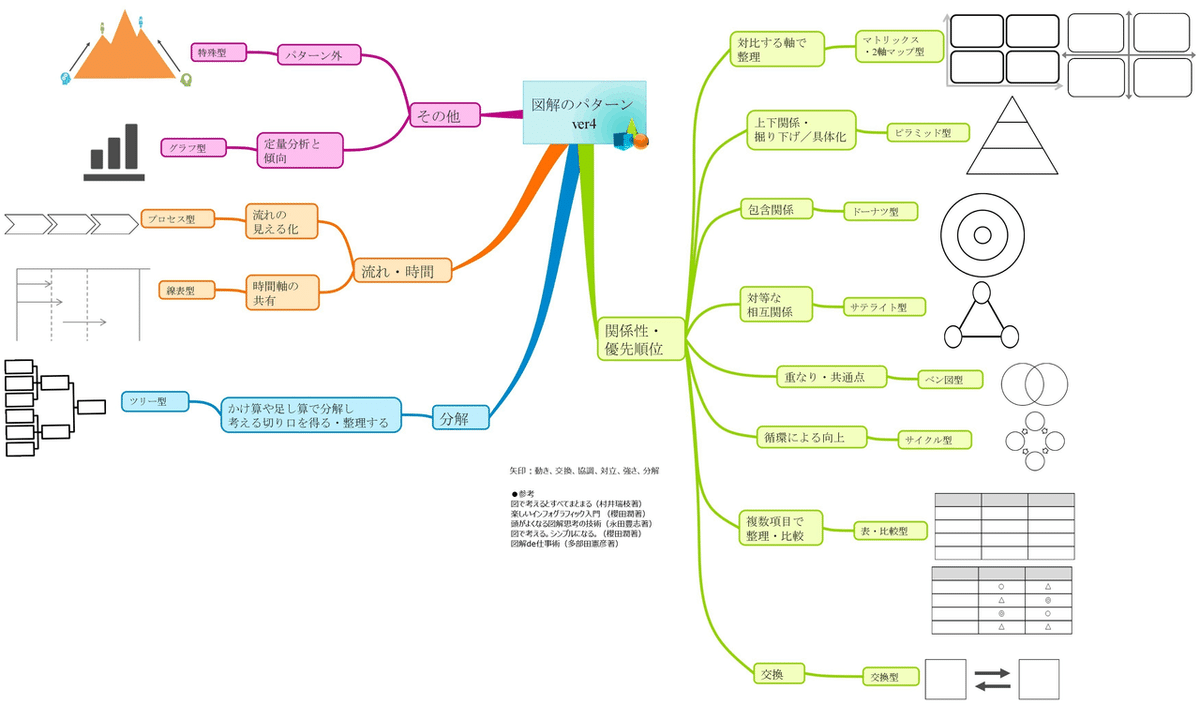
ver4

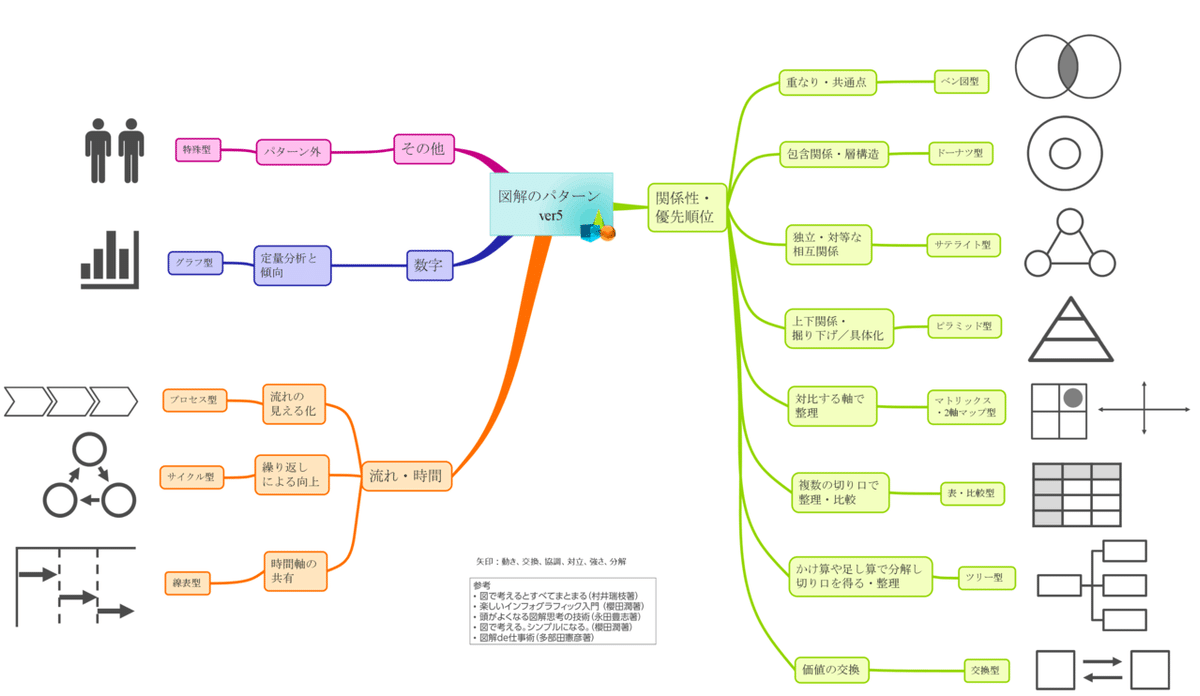
ver5

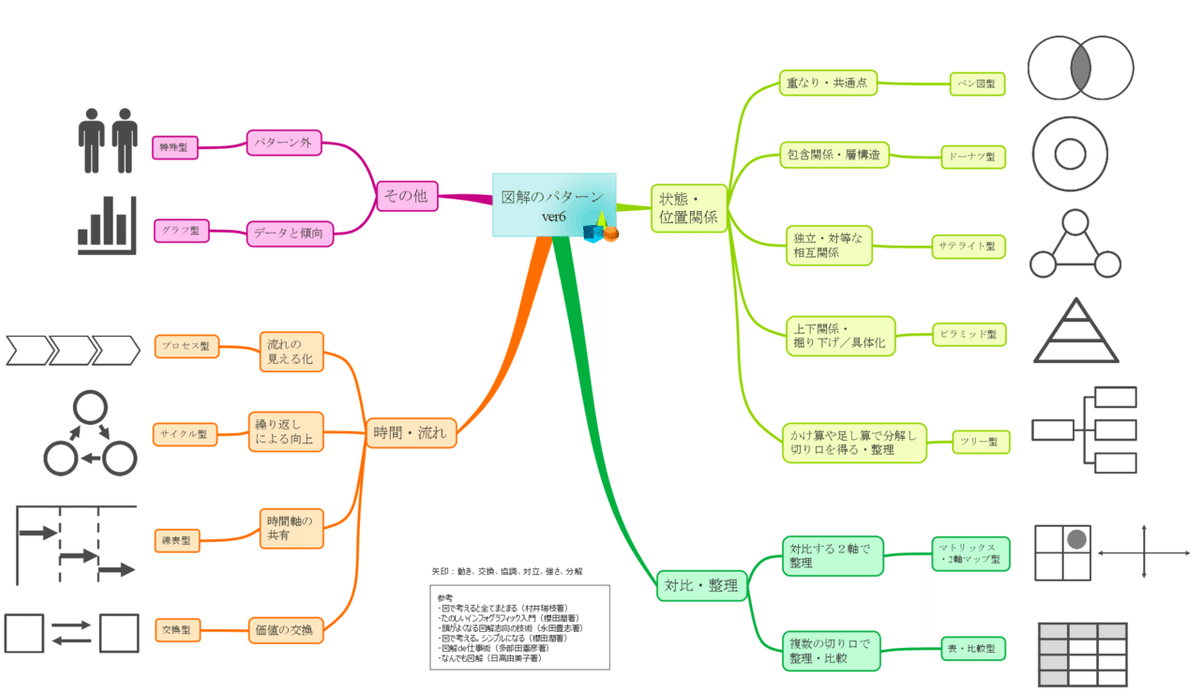
ver6

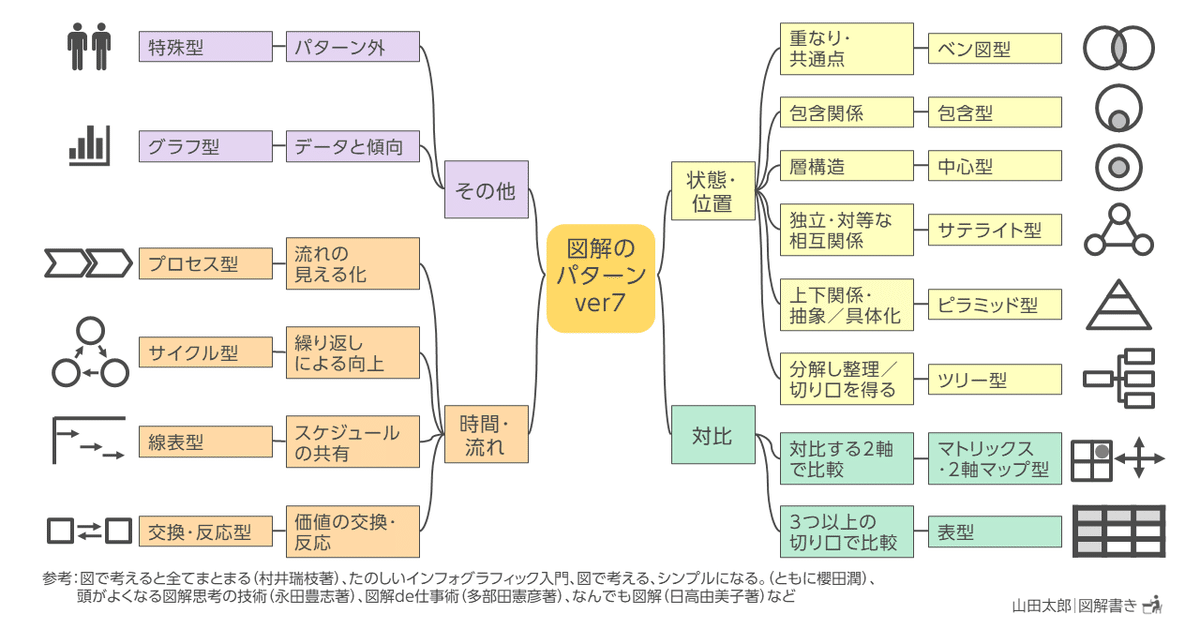
ver7(現在)

●関連note
このnoteを書いた人→図解でわかる山田太郎
この記事が参加している募集
お気持ちだけで充分です😊 もし良ければ、感想をコメントやシェアの形で表現していただけるとうれしいです😉
