
webサイトを作るためのスキル①
こんばんわ!
ITの楽しさを知ってもらいたいために
発信していく挑戦ちゃんです。
まずはこちらを読んでいただき、
ありがとうございます。
今回はITの中でもWEBサイトを作るためのスキルを
ご紹介いたします。
WEBサイトに必要なスキルは3つあります。
①WEBマーケティング
インターネット上で商品やサービスを
売るためのものです。
ホームページを多くの方に商品やサービスを
知ってもらったり、販売を促す導線を作ります。
ホームページを作る際に、
コンセプトというものが必要です。
題名みたなものです。
そしてなぜホームページを作る必要が
あるのかを確認します。
では下の画像を見て下さい。

Webサイトのトップページ
(ページを開いて最初に見えるところ)は
お客様が一番見る所なので、ここのデザインだけで見てくれるか判断される重要な所です。
・認知度を上げたい
・信頼度を高めたい
などこのサイトは何の会社で何を伝えたいか
どんな目的を持ったサイトか分かりやすく表現することが大切です。
※詳しい所はデザイン部分で説明致します。
目的を決めたらターゲットも決まります。
このターゲットは商品を欲しいと思うか、
何に困っているのかなどを分析します。
そこからターゲットに合わせたサイトの
コンテンツ(部分)が出来上がります。
②WEBデザイン
コンセプト、目的、ターゲットが決まったら
いよいよサイトの構成に移ります。
一般的にホームページは、
トップページ→カテゴリ→コンテンツの順に
階層構造になっています。
そこからロゴのデザインをデザインツールで
作成します。
主にadobeソフト「Adobe Illustrator」「Photoshop」です。

最近ではスマホのアプリで無料で使える
「Canva」という物でも簡単にデザイン出来るようになりました。

※気になる方はコメントしていただければ、
Canva編も投稿します。
③プログラミング
webデザインが完成すると
今度はコーディングというコードを書く作業に
移ります。
設計や試作品をベースに、ホームページを組み立てていくイメージです。
ホームページ作成には
・html
・css
・JavaScript
が主に使用されています。
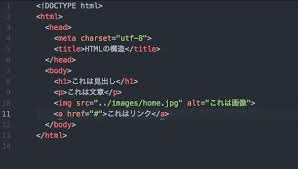
・HTML ホームページを作成するために開発された言語です。

このようなコードを打ち込みます。
次回詳しい説明します。
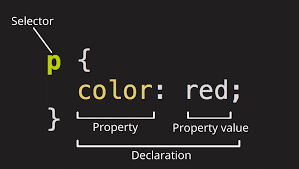
・CSS HTML作成したものに背景を付けたり、
配置や大きさを変えたりして、
デザイン(色)をつけます。

これだけ見ると意味が分からないですよね。
これを入れるとサイトに色がつくんですよ。
面白いですね。
・JavaScript ホームページ内に機能や動きをつけたい場合に使われます。

この3つを習得するだけで独学の
今流行りのフリーランスになることが出来ます。
自由な働き方、好きな時間に休んで、旅行をしながら仕事をしたり、
そんな働き方があるんだと知った方も
ITは日々進化を遂げる仕事だからこそ
新しい物に挑戦して自分の武器になることを
知っていただけたら嬉しいです。
皆さん楽しく勉強しましょー!
お読みいただきありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
